Why the rowReorder datatable is not working?
Why the rowReorder datatable is not working?
I am trying to use re-order for specific column in datatable but the row is not change after dragging complete. the row is back as it old position.
I use this library: https://datatables.net/extensions/rowreorder/examples/initialisation/restrictedOrdering.html
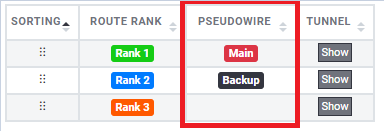
Only column (red color) that able to change after dragging.

What I have tried as below:
<table id="routeTable" class="table table-striped table-bordered dt-responsive compact" width="100%">
<thead>
<tr>
<th>Sorting</th>
<th>Route Rank</th>
<th>Pseudowire</th>
<th>Tunnel</th>
</tr>
</thead>
</table>
var table2 = $('#routeTable').DataTable({
rowReorder: true,
select: true,
processing: false,
destroy: true,
ajax: {
url: api_url,
crossDomain : true,
type : "POST",
cache : false,
dataType : "json",
contentType: "application/json",
dataSrc : function(a){...},
data: function(d) {return JSON.stringify({...});}
},
columns: [
{ data : "rank",
render: function(data){...}
},
{ data : "rank",
render: function(data){...}
},
{ data : "rank", // Only this column can be change after dragging
render: function(data){...}
},
{ data : "tunnel",
render: function(data){...}
}
],
// I have try this but not working
rowReorder: {
selector: 'tr',
update: true
}
// I have try this but not working
rcolumnDefs: [
{ orderable: true, className: 'reorder', targets: 2 },
{ orderable: false, targets: '_all' }
]
});
This discussion has been closed.
Answers
The RowReorder docs state this:
The screenshot shows the table being ordered by column 0. Is this your index column?
The option is
columnDefsnotrcolumnDefs. Is column 2 the index column and are you trying to order the table by this column? If so use theorderoption, like thisorder: [[2, 'asc']],.If this doesn't help please post a link to your page or a running test case showing the issue so we can help debug.
https://datatables.net/manual/tech-notes/10#How-to-provide-a-test-case
Kevin