search(this.value).draw() is not working
search(this.value).draw() is not working
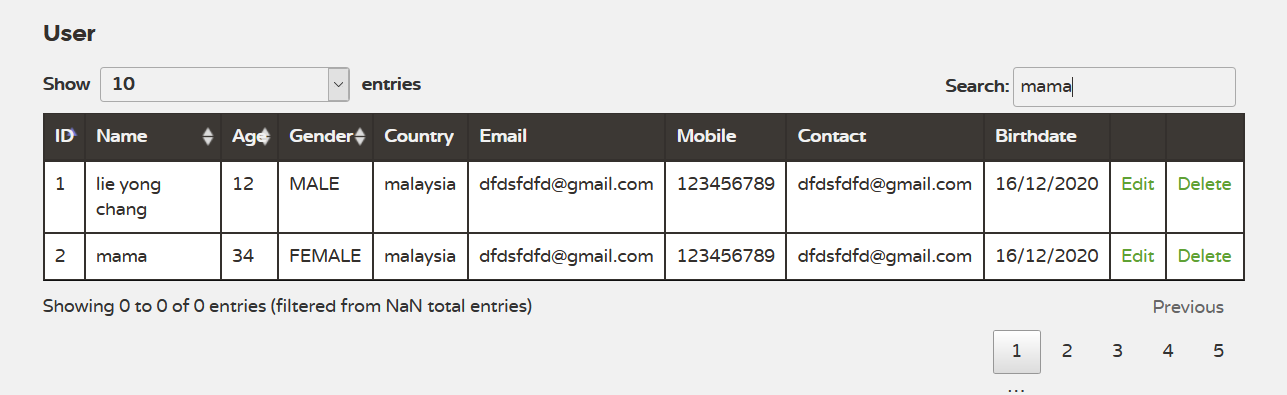
Like what the picture has shown, i type mama, it did not "un-draw" the row that does not match with my value.

below is my code
$(document).ready(function() {
var table = $('#users').DataTable({
"processing" : true,
"serverSide" : true,
"responsive": true,
"ajax" : {
"url" : "findall",
"dataSrc":"",
"type" : "POST",
"dataType" : "json",
"contentType" : "application/json",
"data" : function(d) {
/* console.log("data: ", d); */
return JSON.stringify(d);
}
},
"columns": [
{"data": "id", "sortable": false},
{"data": "name"},
{"data": "age"},
{"data": "gender"},
{"data": "country", "sortable": false},
{"data": "email", "sortable": false},
{"data": "mobile", "sortable": false},
{"data": "contact", "sortable": false},
{"render":function(data){
return moment(data).format('DD/MM/YYYY');
}, "sortable": false
},
/* {"data": "birthdate"}, */
{"mRender": function ( data, type, row ) {
return '<a href="@{/edit/{id}(id=${user.id})}">Edit</a>';},
"sortable": false
},
{"mRender": function ( data, type, row ) {
return '<a href="@{/delete/{id}(id=${user.id})}">Delete</a>';},
"sortable": false
}
]
});
// #myInput is a <input type="text"> element
$('input').keyup(function() {
table.search(this.value).draw();
} );
});
i really not sure what is wrong. ![]()
This discussion has been closed.
Replies
You have
serverSideenabled, so that data will be being returned from your server script. You can check the response on the browser's network tab - can you confirm what's being sent, please?Colin
so in order to test out a theory, i i use clear().draw()
the result, the rows are not clear and the row count is 0. what is going on ? really stuck
This is the response @colin
what should i do ?? to prevent mutiple responses?
The first question is do you need server side processing? If the above is the complete response then your server script is not following the server side protocol described here.
Start with this FAQ to determine if you will need server side processing. Try removing
"serverSide" : true,from your Datatable init code.Kevin
the moment i remove it, it work thank you for being paitent with me.
thank you for being paitent with me.