Angular 9 datatables
Angular 9 datatables
I'm using the datatable from
https://l-lin.github.io/angular-datatables/#/welcome
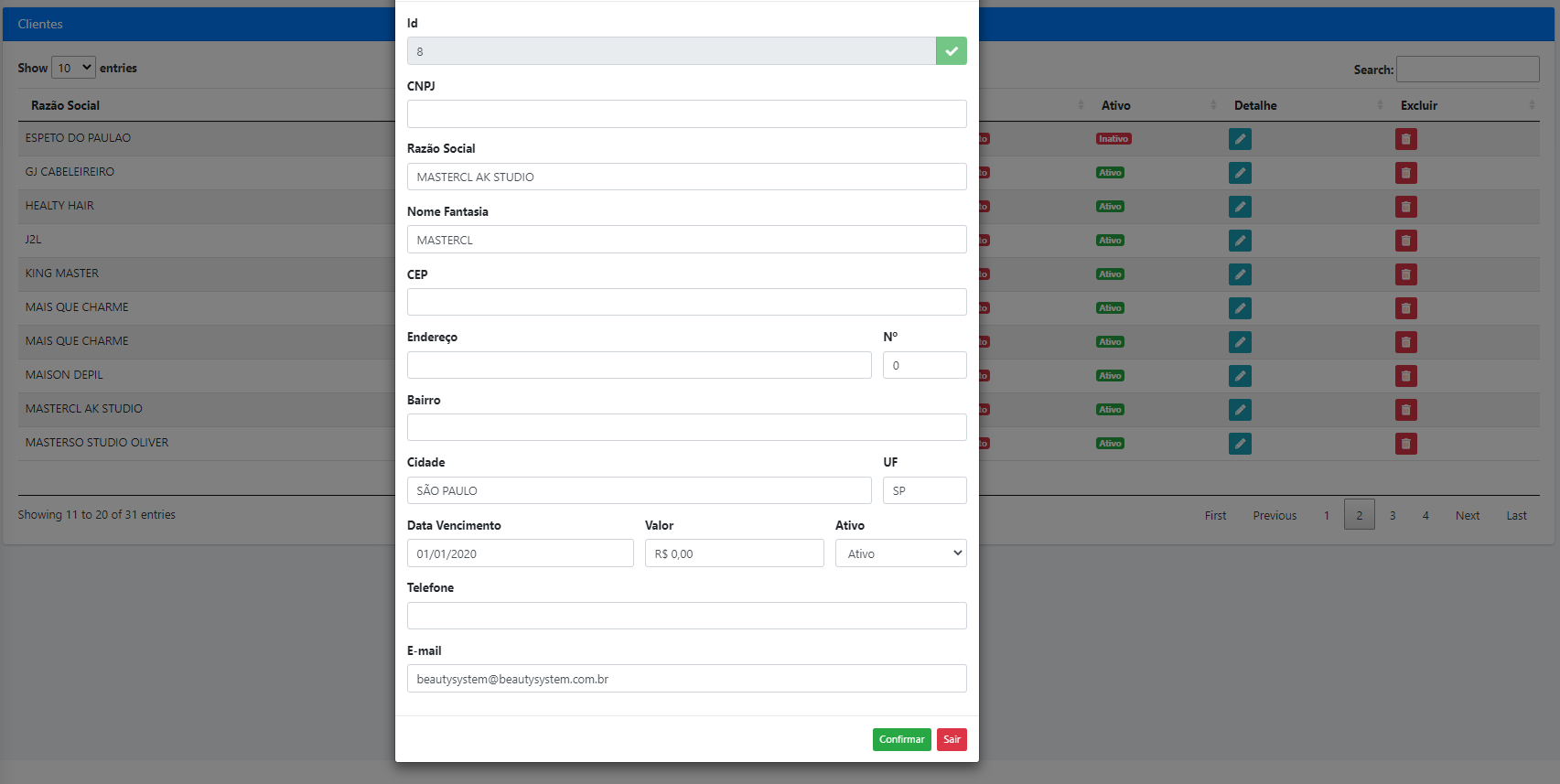
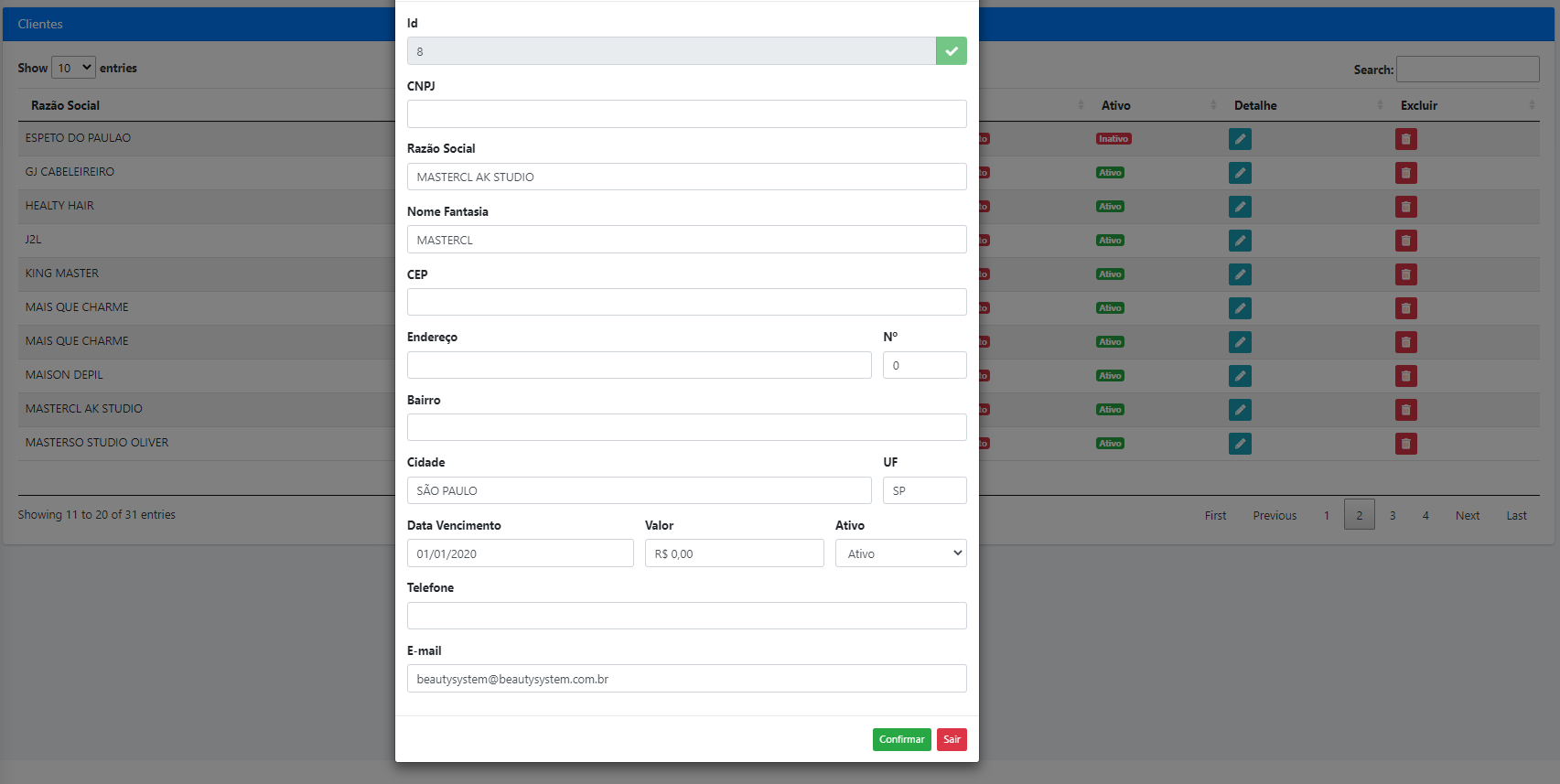
The only problem is to update the grid value after the update, see image:


Tks.
This discussion has been closed.
I'm using the datatable from
https://l-lin.github.io/angular-datatables/#/welcome
The only problem is to update the grid value after the update, see image:


Tks.
Answers
I'm not sure what issue the screenshot is showing. Your best bet is to contact the Angular Datatables developers for help as they are the creator of the framework you are using.
Or post a link to your page or a test case showing the issue so we can help you debug.
https://datatables.net/manual/tech-notes/10#How-to-provide-a-test-case
Kevin
if (this.frmcliente.controls['id'].value !== null) {
this.financeiroservice.alterar(this.financeiro).subscribe(data => {
});
this.toastr.success('Update OK.');
//after switching, which command should I use to change the grid ?,
because in jquery I used this command and it worked
// $('#example').DataTable().ajax.reload();
}