Detailed/Expandable rows
Detailed/Expandable rows
Hello all,
Okay to start off with i want to mimic the current behavior ( https://datatables.net/examples/api/row_details.html ).
The current project im working on is a ASP.Net Core based solution.
Instead of passing in data from a Ajax call, I want to pass in data from my Model
This is a small coding snippet, this is a loop within the table structure
@foreach (var item in Model.Input.AvailableUserRoles)
{
<tr>
<td>
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="checkbox" value="" checked>
<span class="form-check-sign">
<span class="check"></span>
</span>
</label>
</div>
</td>
<td>@item.RoleName</td>
<td class="td-actions text-center">
<a class="btn btn-round " data-toggle="modal" data-target="#myModal">
<i class="material-icons">info_outline</i>
</a>
</td>
</tr>
}
Assume that the piece of code exists in a table structure and is being referenced in java script to enable datatable functionality
What I want to do is to have an expandable row that will show a description of what that specific role can do.
This question has accepted answers - jump to:
Answers
It would be worth searching the forum, as a few threads sound similar - such as this one (or this SO thread). I'm not familiar with .Net, I'm afraid, but hopefully those, or others will do the trick,
Colin
Is there no way to directly pass data from the table side of the html, instead of there being a ajax call
I'm not familiar with .Net either. In the example the
format()function is used to display the child row. The function is not dictated by Datatables and can be whatever you want and can get the data from any available data structure. In the example the child row data is coming directly from the row data - no ajax request is made to fetch the child row data.Does this help?
Kevin
@kthorngren can you please direct me to an example where the data comes directly from the table.
Example: lets say I have one column that's hidden and i want to use that hidden column as a expandable row....this is not the exactly approach I'm using but an idea, being that i want to exclude some data from the row representation and use it in a expandable row.
okay here's is a better example of what im trying to do @colin & @kthorngren , here is the Html.
The Javascript:
The example you linked to is using only the table data. The extension shown in the row details is not shown as one of the columns but is part of the data set. Look at the
Ajaxtab to see the original table for the row.Kevin
okay @kthorngren i get you on that part, lets say i use a list to hold all my data instead of a txt file.
something like this

will be in a list format, what would i have to change to make it work.
What will that list look like in Javascript?
As I said the format() function is not Datatables specific. You can generate any HTML you want. You can use any data (at the client) and data structure you want. You just need to use Javascript to parse the data into the HTML format you want.
If you want specific help with your data then please build a simple test case that has an example of your data and will will be happy to help.
https://datatables.net/manual/tech-notes/10#How-to-provide-a-test-case
Kevin
okay cool ill message you when i've made a test case
okay @kthorngren & @colin I've gotten it to work thanks to both of you'll, very much apprecaited, here's what i was wanting.
I've use this link as an template (https://stackoverflow.com/questions/65410395/multiple-child-rows-in-datatable-data-from-sql-server-in-asp-net-core) from @colin and used @kthorngren advice on the data not necessarily being from a txt file.
Thanks.
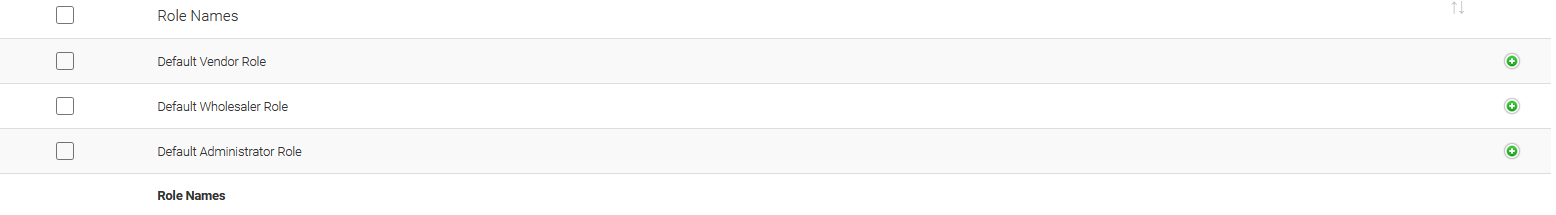
Hello @kthorngren, im just having some UI issues with the dropdown. .
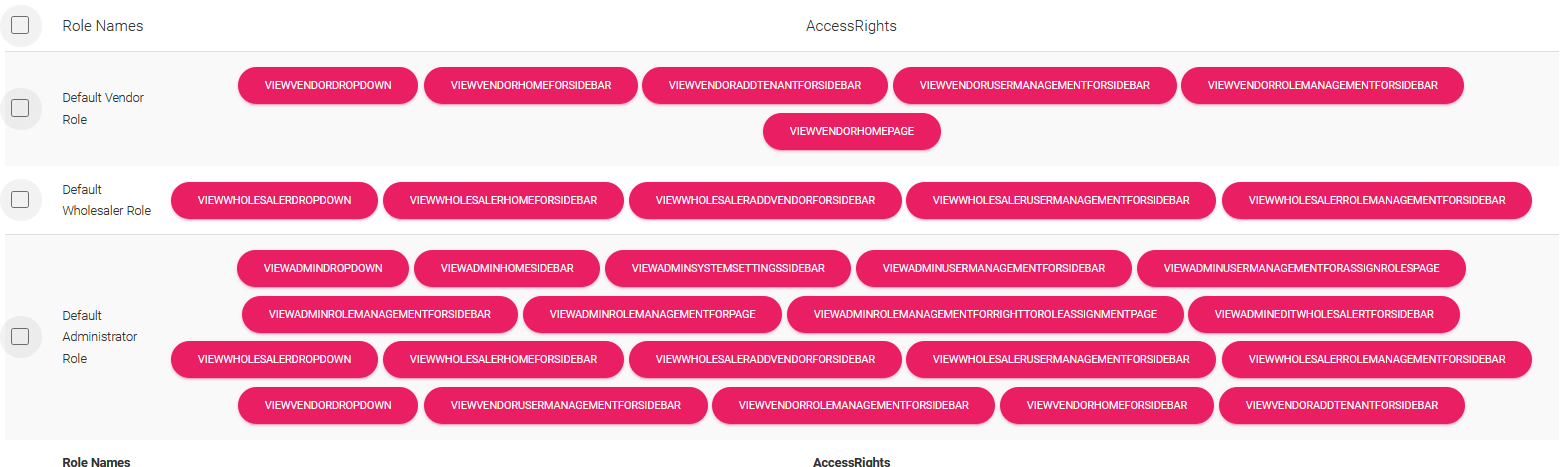
. Which i like.
Which i like.
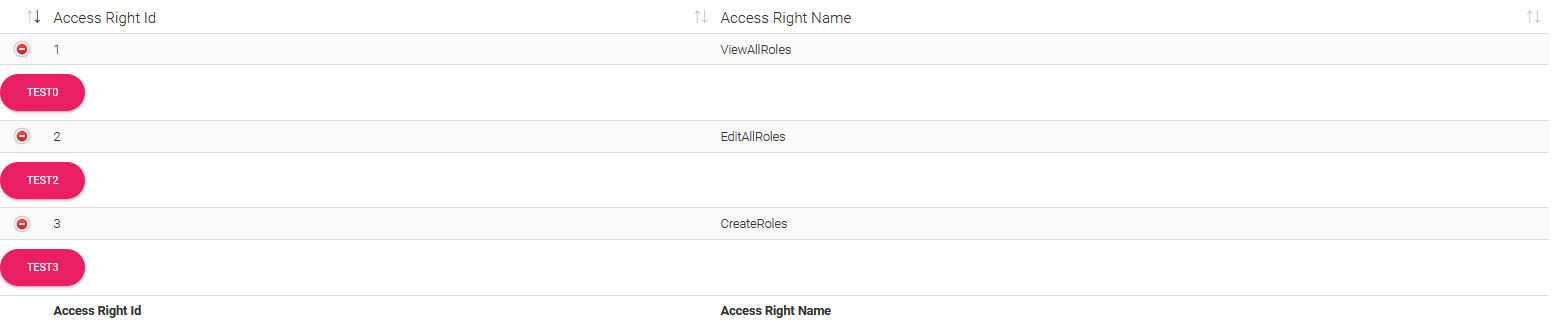
So what is current happening, when the Html page loads for a about 1 second i get this a table that looks like this
Then the format function kicks in and looks like this:
But is there anyway to prevent the table from showing like in picture one
here is the javascript:
Here is the dropdown funtion:
What i would think is happening, the table is loaded first, then the formatting occurs which changes the view as the page is loading. Is there a way to only show the tables after everything is ready and loaded.
Thanks
Looks like your table is sourced from the DOM? IF yes then this is the first display. You are hiding the third column with this:
Maybe you can use CSS to hide that column. Or you can hide the table then make it visible once initialized. See the examples in this thread.
The format function isn't called until you click on the last column to open the child row.
I might not understand the problem correctly. Please post a link to your page or a test case replicating the issue so we can see what is happening and offer suggestions.
Kevin
Yes the table is source from the DOM.