How to merge rows with common data?
How to merge rows with common data?
 Khalid Teli
Posts: 251Questions: 71Answers: 0
Khalid Teli
Posts: 251Questions: 71Answers: 0
Hi,
I have a table with common data in some columns and I want to merge that data to show information just once.
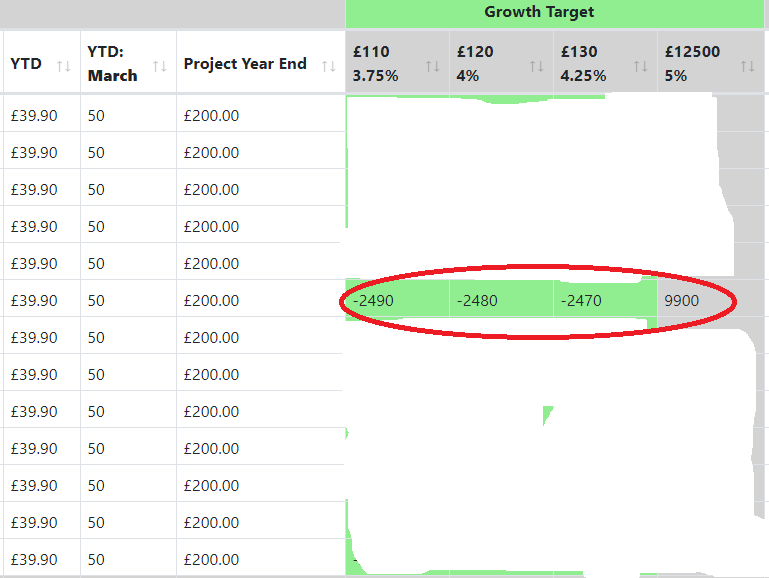
Before merge, the table looks like this:

After merging it should look like this:

Can you please help me with some already available example or any other suggestions? Please
Thank you
This discussion has been closed.
Answers
Maybe the RowGroup extension will help. What you show would use
rowspanwhich Datatables doesn't support in thetbody.Kevin
@kthorngren Thank you
I tried to use this and it does the job:
However, the issue I am facing here is , it doesn't take the column visibility into account. For example , if I click on next page and some columns are hidden it doesn't adjust to column visibility.
You probably need to do the same thing I suggested in your other thread. Since you are using a jQuery selector for the column, ie
td:eq(12), you need to adjust for the column visibility for the indexes. Usecolumn().index()with thevisibleparameter. See this example:http://live.datatables.net/lequreko/1/edit
Column 1 is hidden and the visible index of column 4 is 3 (shown in the console output).
Kevin
Hi @kthorngren
I approached this problem with the same logic as in out other thread : https://datatables.net/forums/discussion/67464/changing-colour-of-cells-after-column-hiding#latest
What I dont understand here is, how can I pass the hidden parameters into
$(api.cell(rowIdx, idb).node()).css('display', 'none');so that when the column is hidden, it hides as well.http://live.datatables.net/lotaloyi/2/edit
If you look at the example, when the office column(using the office button at top) is hidden the hidden column changes doesn't reflect in cell nodes and hence creates mis-aligned table.
Thank you
Not sure I understand what you are trying to do. The code you have is hiding one cell not a column. So this results in the other cells moving left.
What is your goal with trying to hide a particular cell? This isn't a typical nor supported option with Datatables as it won't make adjustments to the table based on your hidden cell.
Kevin
Yes, that is right , when a cell is hidden the other cells move to the left.
What I am trying to achieve is, when I click on the salary hide button, I want all the cells to to move left. Something like this:
so, all the data aligns under their header names.
If you want to hide a column use
column().visible(). Datatables knows nothing about any direct DOM manipulations so you will see unexpected behaviors if you do.Kevin
Hi @kthorngren
Thank you. Everything works fine now!
Thanks for the help