Child Row with Gridview Asp.Net
Child Row with Gridview Asp.Net
Hi,
I want to add the row().child to my Gridview table in c#
My ideia was to have 'n' hiden columns in my gridview where i'd store the child data and upon clicking the parent row it would render those hidden columns as a child below that row. Child Rows.
I wasnt able to, using the example above mentioned, translate it to the gridview table since my data is collected directly from the sqldatasource of the gridview (won't be using ajax).
How can i change my script to function as described above?
Here is my gridview
<asp:SqlDataSource ID="SqlDataSourcePart" runat="server"
ConnectionString="<%$ ConnectionStrings:VIPSalesConnectionString %>">
<SelectParameters>
<asp:Parameter DefaultValue="QUOTE" Name="ActType" Type="String" />
<asp:Parameter DefaultValue="RFQ%" Name="ActType2" Type="String" />
<asp:Parameter DefaultValue="False" Name="StandardProduct" Type="String" />
</SelectParameters>
</asp:SqlDataSource>
<asp:GridView ID="GridViewParts" OnRowDataBound="GridViewQuotes_RowDataBound" runat="server" AutoGenerateColumns="False" DataSourceID="SqlDataSourcePart" Visible="true">
<Columns>
<asp:BoundField DataField="MasterQuote" HeaderText="Quote" SortExpression="MasterQuote" />
<asp:BoundField DataField="PartID" HeaderText="Part ID" SortExpression="PartID" />
<asp:BoundField DataField="PartNum" HeaderText="Part Name" SortExpression="PartNum" />
<asp:BoundField DataField="Material" HeaderText="Material" SortExpression="Material" />
<asp:BoundField DataField="CurLead" HeaderText="Lead Time" SortExpression="CurLead" />
<asp:BoundField DataField="ActDate" HeaderText="Last Quoted" SortExpression="ActDate" />
</Columns>
</asp:GridView>
The code that i have running on my script is for enabling the row selection and sending that selected information to the code behind
<script>
$(document).ready(function () {
var table = $('#<%= GridViewParts.ClientID %>').DataTable();
$('#<%= GridViewParts.ClientID %>').on('click', 'tr', function () {
$(this).toggleClass('selected');
});
$('#<%= NextBtn.ClientID %>').click(function () {
var result = table.cells('.selected', 1).data().toArray().toString();
var result2 = table.cells('.selected', 0).data().toArray().toString();
document.getElementById('<%= HiddenFieldOrder.ClientID%>').value = result;
console.log(document.getElementById('<%= HiddenFieldOrder.ClientID%>').value);
document.getElementById('<%= HiddenFieldQty.ClientID%>').value = result2;
console.log(document.getElementById('<%= HiddenFieldQty.ClientID%>').value);
});
});
</script>
This question has accepted answers - jump to:
Answers
I'm not seeing any calls to
row.childas shown in the example you linked to. You need to callrow().child.show()when the row is clicked upon.Colin
Hi Colin,
I tried the code as shown in the example, but it was not working, in this case i was trying to repeat the information that i already had in the parent table, it is not clear how can i define which data is going to be the child:
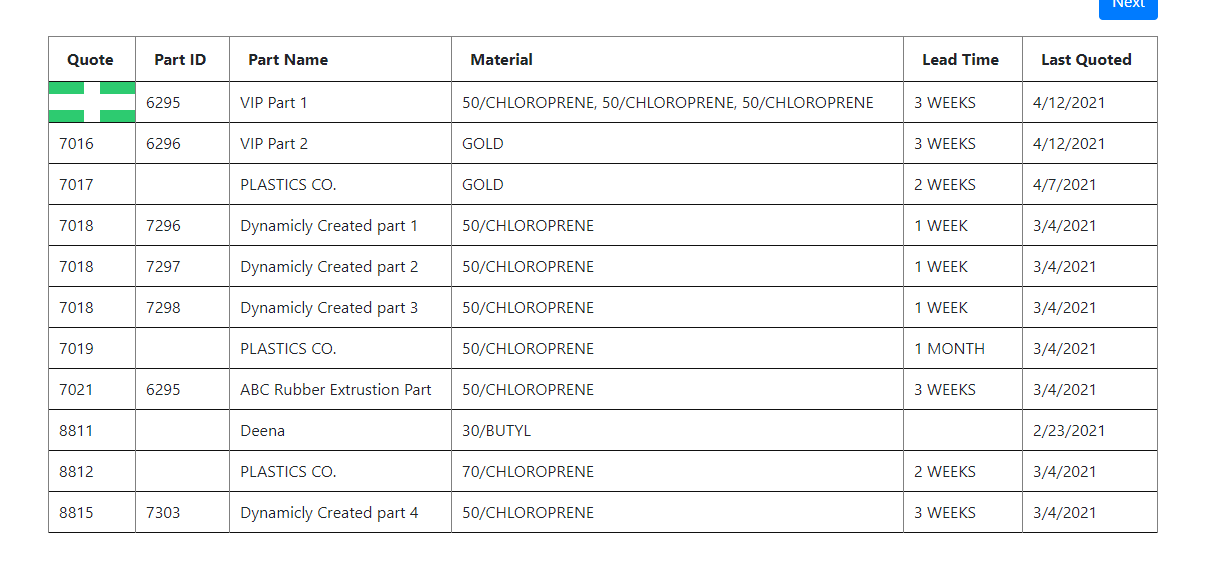
Here is an image of how it looks, also the click functionaly stopped working when i added this part of the code

Line 51 as
var row = table.row(tr);which usesrow()to get the Datatable API for the row clicked on.Line 60 has
row.child(format(row.data())).show();which passes the row data to the format() function. You can use the browser's debugger or console.log statements in the format() function to see what data is passed in.Check the browser's console for errors.
Kevin
Kevin and Colin, first of all thank you very much for the help.
I have found some errors thanks to your help kevin, here is where i am at the moment:
Using gridviews i was only able to add the child data using this format:
With that i have stored the child data in a table that stays hidden, the click functionality works again but when i click the + sign nothing happens, what is wrong in the script? (I'm really sorry my javascript is not really good)
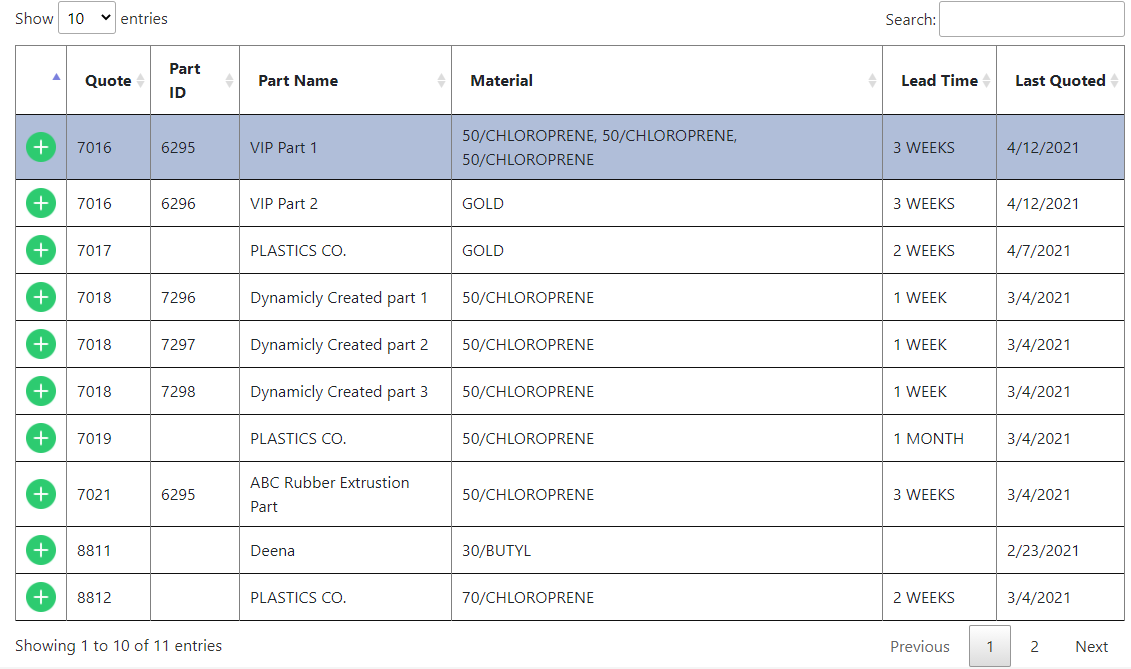
Here is a picture of the table now

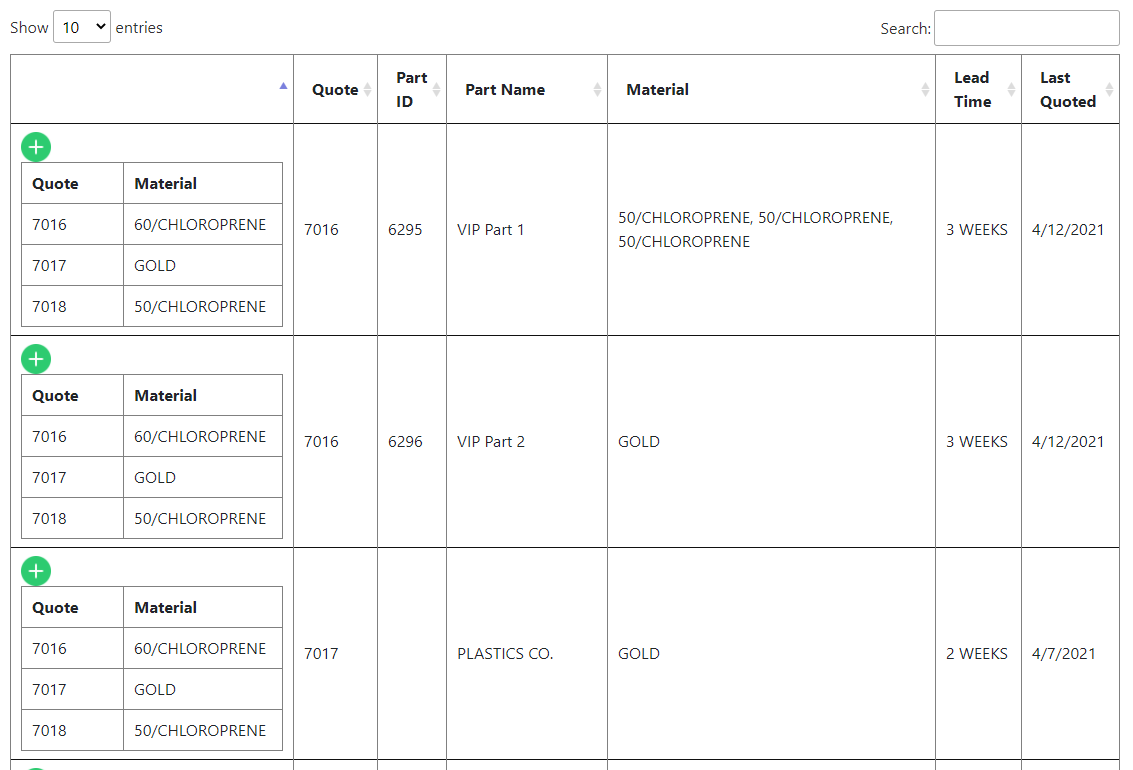
And this one with the information hidden

Update:
It is working now, i had some conflicts with the gridviews, i just need 1 last help!
1- Since i have both child.row and row selection at the same time I'd like to disable the possibility to select the row for the child data, how can that be done?
I want the seleciton to only work when clicking the parent row, and the row selection happens when i click any field on the child row data
2- Also how can i change the icon? When the class is added the icon changes to this "flag" icon, where can i change it?
Doesn't look like you are using the Select Extension for row selection. Since you are using something else for row selection you will need to look at the code's documentation to narrow down what can be used for selection.
Sounds like you have another CSS styling for the
details-controlclass. Take a look at the example and click on the CSS tab to see how to get the plus and minus signs.Kevin
Hi Kevin!
1- I am using the code from RowSelect on line 48. On line 51 i am just getting information from 2 cells and sending it to the code behind. But i belive the problem can be fixed on the row selection funciton.
2- Thank you i found it, fixed
Update:
Made it work by selecting only odd and even tr's .
.
Thank you all for the support!