Autowidth False + ScrollX True ?
Autowidth False + ScrollX True ?
is this a bug or there is nothing to do?
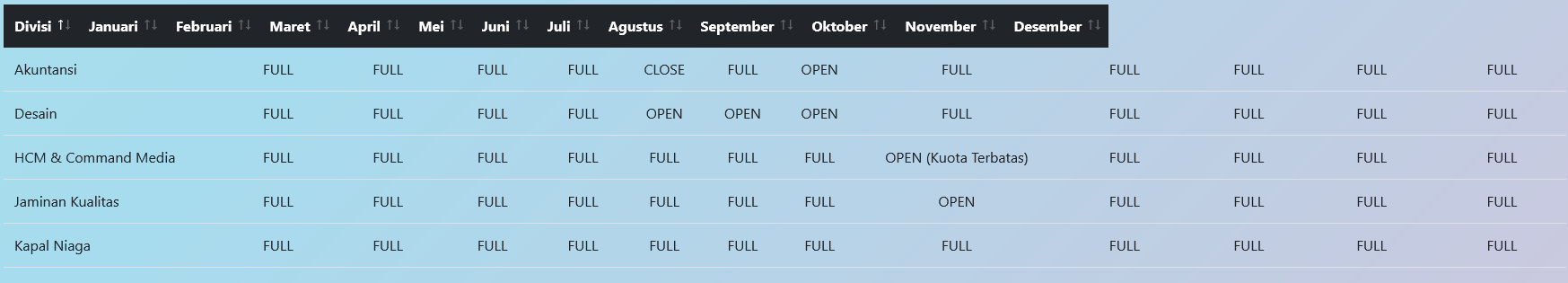
so when I set AutoWidth to false and use the scrollX feature, the header will shrinking and not fit to the data column
and I found that some of table is not like this, and this one is broken. it has the same config tho
is there any solution?

This discussion has been closed.
Answers
Setting
autoWdithfalse andscrollXtrue in this example works:http://live.datatables.net/zidalazi/1/edit
IS the Datatable hidden when initialized then displayed after? If so use
columns.adjust()when the table is shown.Please post a link to your page or update my example or create a new test case to show the problem.
https://datatables.net/manual/tech-notes/10#How-to-provide-a-test-case
Kevin
yes, there is about 15 table in one page and its switch between menus. is it causing the problem? if so, using the columns adjust, what should I add to fix the header?
css: th { width: 100% }?sorry if I'm not following
Here is an example of using
columns.adjust()with Bootstrap tabs. If its not working please provide an example to show us what you are doing so we can help debug.Kevin