Datatables rendering so slow
Datatables rendering so slow
 ferran_munoz
Posts: 28Questions: 7Answers: 0
ferran_munoz
Posts: 28Questions: 7Answers: 0
Hello.
I have a problem using datatables bootstrap 4... I'm using ajax for load the table data (and have pagination every 50 results).
But, I realized that my table (with 400 records that are array of 20 fields every array) it takes almost 10-13 seconds for render it, and I think that is so slow...
So, I can't put a test case because it is sensitive information and it would take me a whole lot of time to simulate something similar here...
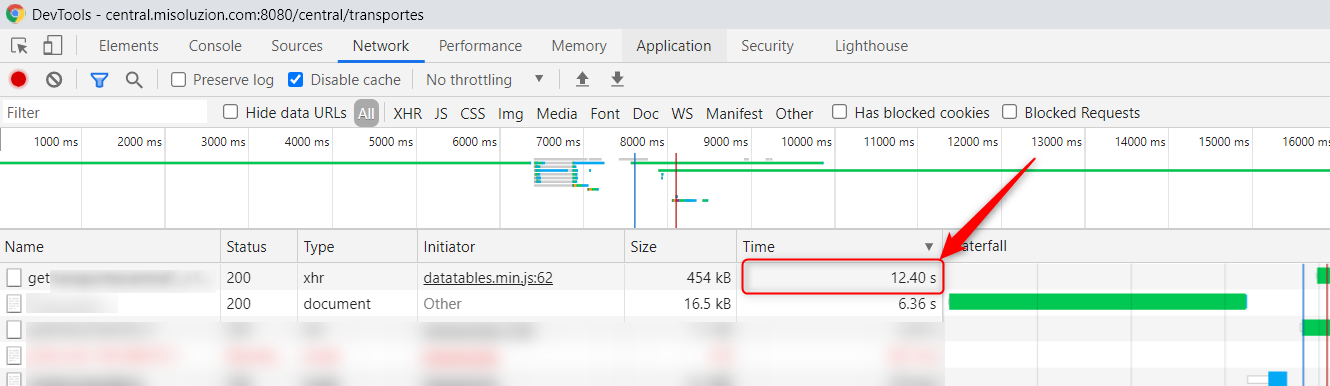
Look at the image, it takes 12s in this case.

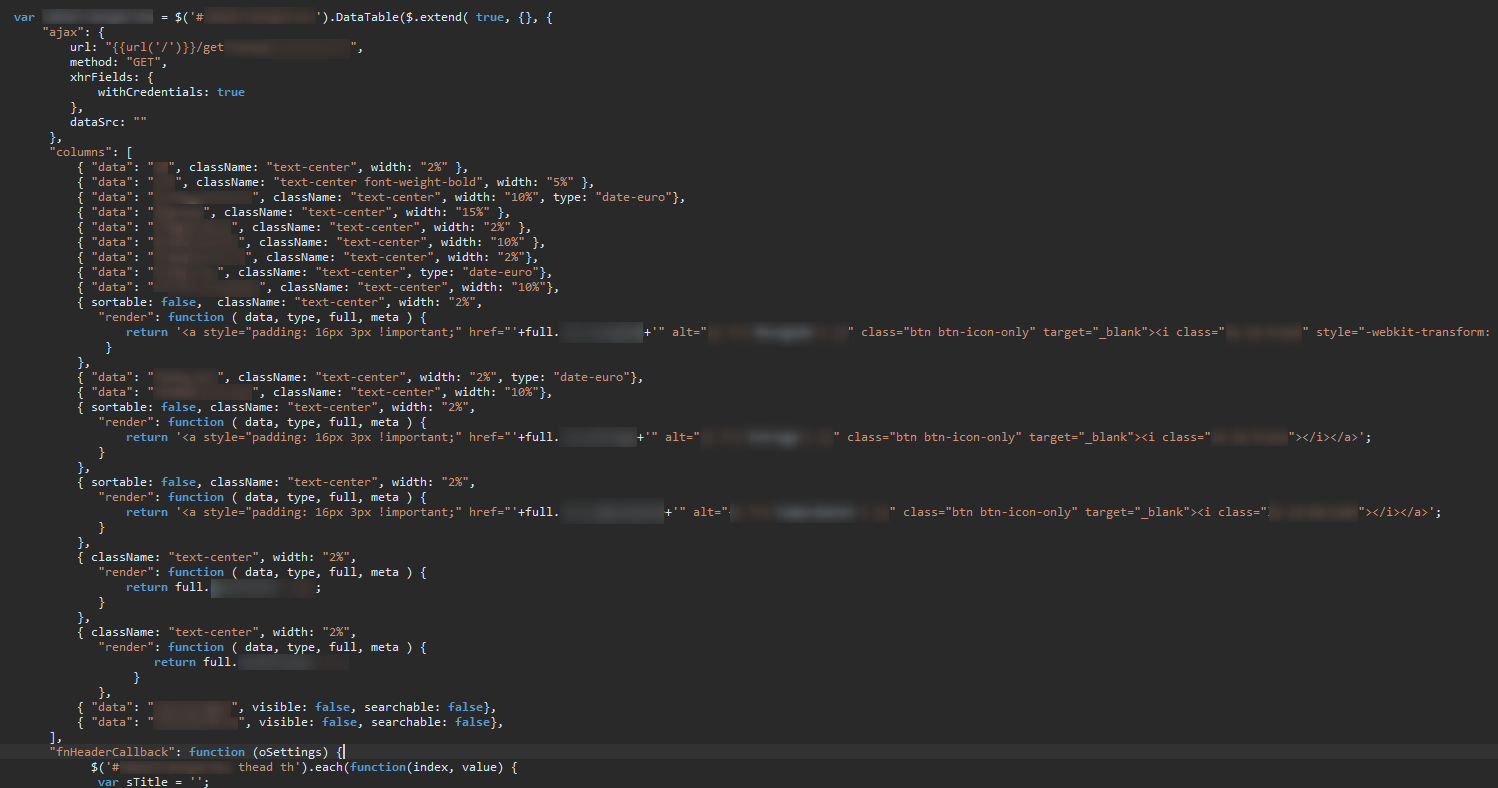
And if you want to see some code

So, can you help me for improve the performance for load? If you need something, please tell me.
Thanks!
Replies
This section of the FAQ should help, it discusses various techniques to improve performance,
Cheers,
Colin
Hi @colin .
Well, I did some things (orderClasses, deferReder and server-side) and well, the time improve, but continues being slow, it takes 8s for load the table.
And the code:
Any suggestions?
Thanks
Looks like you put all those options inside the
ajaxconfiguration object. Move them outside of theajaxoptions into the main Datatable options.Using
serverSide: truewill only work if you server script is built to support the server side processing protocol.I may be interpreting the screenshot incorrectly but it looks like its saying the ajax response is taking from 12 to 8 seconds. You can use this example to get some timings of how long it takes for the ajax response and Datatables initialization:
http://live.datatables.net/fomaqofu/39/edit
Kevin
Hi Kevin @kthorngren
I put the initComplete for get the time and in local brings me 5500 miliseconds (5'5 seconds) with deferRender and orderClasses out of the ajax call. It seems to have improved since the 12s of the begining. I have to tell that my computer it's a Core i7 with 8 GB RAM.
In production (a server with some CPU's and 64 GB RAM), now the table takes 8s to load. So, maybe tomorrow when I push this change I hope that the time should be more fast. If in local I won 7s, in production should win 4 or 5s. Well, will see.
Did you also add the
preHxrandxhrevents to output when the request is sent (preXhr) and the response is received (xhr)? That is the key to help determine where the delay is.Kevin
Good morning everybody, @kthorngren and @colin
Well, I put the changes into production with deferRender and orderClasses. And the result is the same.
I don't know that I have to do for improve this...
Look the time at the console (in spanish), but you can see 7'7 seconds.
Can you link to your page so we can see. Information on how to create a test case (if you aren't able to link to the page you are working on) is available here.
Cheers,
Colin