Searching option selected in a datatable
Searching option selected in a datatable
Hi,
I want to create a filter by clicking on a button. It must seek a specific value/text present in options of a select element.
I search a lot on this forum and on stackOverflow but I didn't find a solution that works for my problem.
Have you a link or a solution for my issue ?
If you want some code to illustrate my problem, say it to me.
Thank you in advance,
Vicosto
This discussion has been closed.
Replies
This example shows how to search with
selectvalues. You could modify that to trigger the search on a button'sclick, rather than the select'schange,Colin
It's the initialization of my datatable.
Thanks Colin.
I was not understandable in my old comment and the alternative you give me is such better that the one I had, however that does not solve my issue.
So, there is a HTML select element in every datatable rows and I want to search if a specific option is selected in this HTML select element in datatable rows.
Example of HTML select element in datatable rows :
Vicosto
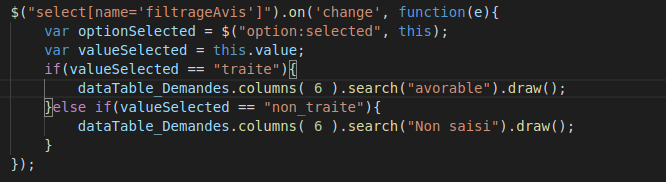
I tried that but it doesn't work :

To do that, you would need to create a custom search. Here is the documentation, and here are a few examples,
Cheers,
Colin