Show/Hide Details in Datatable that is within a Modal
Show/Hide Details in Datatable that is within a Modal
 shaadak@gmail.com
Posts: 36Questions: 3Answers: 0
shaadak@gmail.com
Posts: 36Questions: 3Answers: 0
Hello,
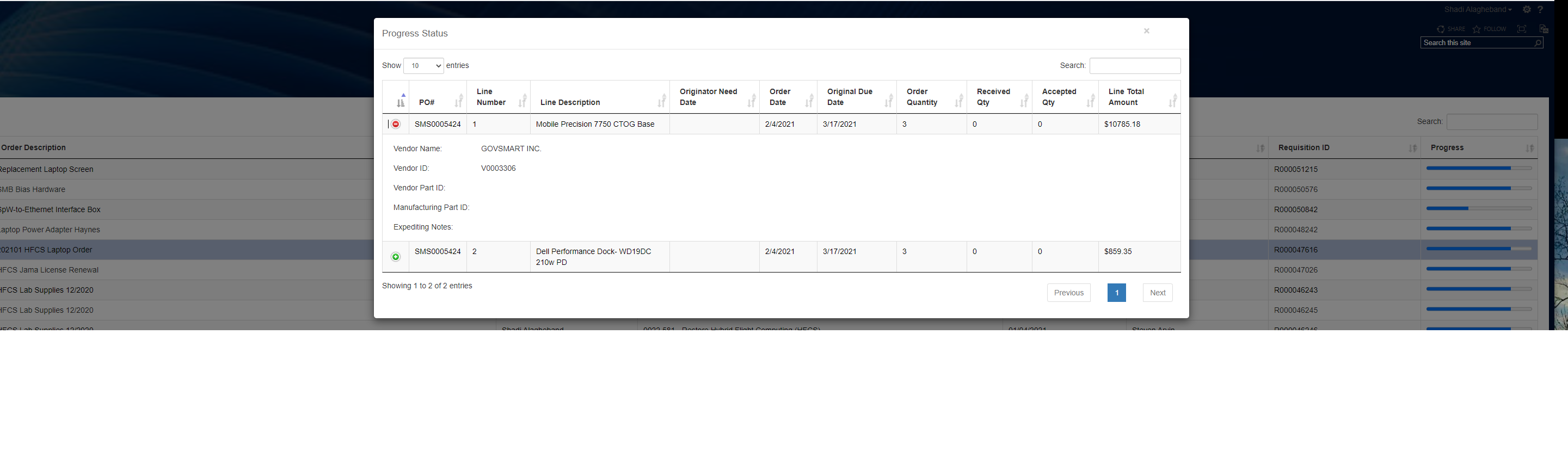
I have a dataTable that is displayed within a Modal once I click on an element in another DataTable Editor.
Everything works fine until I dismiss my modal and have go to another line of the same table in the modal and click on show/hide again. Then my data is undefined.
alasql.promise('SELECT DISTINCT * INTO ? FROM XLSX("' + POFILE + '") Where [Requisition ID] IN @(?)', [report2Status, pr1]).then(function (r) {
document.body.style.cursor = 'auto';
$("#ModalReport2").modal('show');
var Mtable = $('#TableReport2').DataTable(
{
data: report2Status,
destroy: true,
columns: [
{
className: 'details-control2',
ordarable: false,
defaultContent: ''
},
{ data: 'P/O Number' },
{ data: 'Line Number' },
{ data: 'Line Desc' },
// { data: 'Vendor Name' },
// { data: 'Manufacturer Part ID' },
// { data: 'Vendor Part ID' },
{
data: 'NeedDate',
type: 'date',
render: function (data) {
if (data)
return moment(data).format('l');
else return "";
}
},
{
data: 'Order Date',
type: 'date',
render: function (data) {
var d = ((data - (25567 + 1)) * 86400 * 1000)
return moment(d).format('l');
},
},
{
data: 'Due Date',
type: 'date',
render: function (data) {
var d = ((data - (25567 + 1)) * 86400 * 1000)
return moment(parseInt(d)).format('l');
}
},
{ data: 'Order Quantity' },
{ data: 'Received Qty' },
{ data: 'Accepted Qty' },
// { data: 'Unit Cost' },
{
data: 'Line Total Amount',
type: 'currency',
render: function (data) {
return "$" + data
}
}
// { data: 'Assigned To' },
// {
// data: 'Expediting Notes',
// defaultContent: "",
// }
// { data: 'Line Comment' },
// { data: 'Confirmation (Y/N)' },
// { data: 'Prime Contract ID' },
// { data: 'Program' }
]
});
$('#TableReport2 tbody').on('click', 'td.details-control2', function () {
var tr2 = $(this).closest('tr');
var row2 = Mtable.row(tr2);
console.log(tr2);
console.log(row2)
console.log(row2.data())
if (row2.child.isShown()) {
// This row is already open - close it
row2.child.hide();
tr2.removeClass('shown');
} else {
// Open this row
row2.child(format2(row2.data())).show();
tr2.addClass('shown');
}
});
});

Edited by Colin - Syntax highlighting. Details on how to highlight code using markdown can be found in this guide.
This discussion has been closed.
Answers
The code looks fine, are you able to link to your page so we can take a look please. Information on how to create a test case (if you aren't able to link to the page you are working on) is available here.
Cheers,
Colin
Hello Colin,
Unfortunately I cannot provide a link - since it is behind code is behind the firewall and requires for you to have login information. I will try to create the test case sometime today. The code works the first iteration without a problem, once the modal is dismissed and i click on a second progress bar, row2.data() that is passed to format2 becomes undefined
What is the output of these statements when
row2.data())is undefined?Kevin
Yes it is undefined, yet, the row is showing in the table fine
I am so confused on why the row is undefined but still showing!
In order for us to help we will need to see a test case showing the problem. This will allow us to debug what is happening. Please build a test case showing the problem. We don't need to see your data. You can simulate it. You can find some starter code here.
Kevin
Thank you Kevin,
I have moved some data around and not showing the data from the row from show/hide for now. I would love to create a test case, but since my backend is SP 2016 on Prime it makes it difficult to create all the data sets in your environment in a timely manner. Once I have some free time I will do so.
Maybe you can simulate the data. The link I posted has some ajax data you can use. Or maybe you can create some Javascript data like this example. The problem doesn't seem to be with your data or data source but more about your process with the modals. That is what we are interested in seeing.
Kevin