strange behavior when using .draw (); or .columns.adjust ();
strange behavior when using .draw (); or .columns.adjust ();
strange behavior when using .draw (); or .columns.adjust ();
datatable initialization:
in file pluggin.js
$('.mytable').DataTable(
{
"dom": '<"html5buttons"B>rt<"bottom"><"clear">',
"iDisplayLength": -1,
"lengthMenu": [
[-1],
["All"]
],
"autoWidth": false,
"scrollX": true,
"scrollY": "300px",
"scrollCollapse": true,
"ordering": false,
"paging": false,
fixedColumns:
{
leftColumns: 2
}
});
I have a javascript script that changes the content of a specific cell:
in file operation.js
let $dstktxt = $('.dstktxt_0277'); //specific td
let diasinv = 100; //value for test purpose
if (diasinv > 0)
{
nexttxt = ' new <span class="text-danger">(Si hay Stock)';
}
else
{
nexttxt = ' new <span class="text-danger">(No hay Stock)';
}
$dstktxt.html(nexttxt);
when changing the data inside the specific cell; it usually changes the width of the table, the problem is when I try to implement:
in same file operation.js i have this
$('.mytable').DataTable().draw();
$('.mytable').DataTable().columns.adjust();
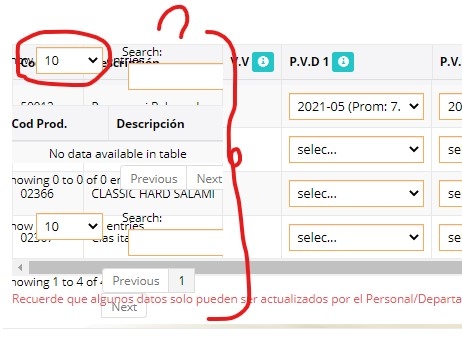
it just breaks and this is left:

my perception is that it takes the table and tries to re-initialize them ... when all I want is to re-render the columns. at the moment you change your content so that both the header and the content are adjusted to the same width.
This question has an accepted answers - jump to answer
Answers
One problem is you are updating the DOM directly and Datatables doesn't know about the change so it doesn't update is data cache. See this FAQ for more info.
You can either use
cell().data()to have Datatables update thetdand Datataables cache. Or you can use one of the invalidate methods likecell().invalidate().If this doesn't help then please provide a test case showing what you are doing so we can provide more specific help.
https://datatables.net/manual/tech-notes/10#How-to-provide-a-test-case
Kevin
@Kevin i have créate a example: https://codepen.io/arcanisgk-the-sasster/pen/rNyoOZa
That's an interesting problem. I copied your code here so I could make updates:
http://live.datatables.net/funubafa/1/edit
The first problem is you are loading multiple copies of jquery.js and bootsrap.js/.css. You are loading them individually and within the CDN. Open the CDN link to see what is being loaded in the concatenated file. I commented out the individual files.
The FixedColumn extension clones portions of the table into the DOM to handle the scrolling. If you inspect the DOM you will find multiple
tableelements with the classmytable. When your click event executes$('.mytable').DataTable().draw();it draws the table you expect then initializes two other tables (the cloned tables from FixedColumns. In the example I updated the Datatables API is assigned to the variabletableand that variable is used to access the API in the button click event.Also you will see the use of
cell().invalidate()which will update the Datatables data cache with the new value ofnew (Si hay Stock)for that cell. Search fornewin the search input and the row will be found. Comment this line and try the search again and you will see it doesn't find the row.Another option is to use
cell().data()to set the new value. See this example:http://live.datatables.net/rojuwaxo/1/edit
Kevin
@Kevin thank for your help.
but the solution you have given me does not solve it, it just avoids it.
for example the initializer I cannot modify it (this line):
var table = $('.mytable').DataTableI cannot implement it. I am supposed to have in a single screen 2,4,6,8 or 12 tables similar to this structure, that is why they initialize them using the .mytable class
.mytableyour solution refresh all, but that's not the biggest problem, I think the problem I mentioned above is that there is code in different files.
I'm thinking about how working around is the situation without it having a big impact.
@Kevin How can I, through the click event, identify which table is the one to be re-rendered? and then execute, among all existing ones, determine the one that must be re-refreshed?
You can use the
table()API. First find thetablethat the button belongs then use that as thetable-selector. Maybe something like this will work for you:http://live.datatables.net/rojuwaxo/2/edit
Kevin
gracias Kevin-sama