Import XLSX
Import XLSX

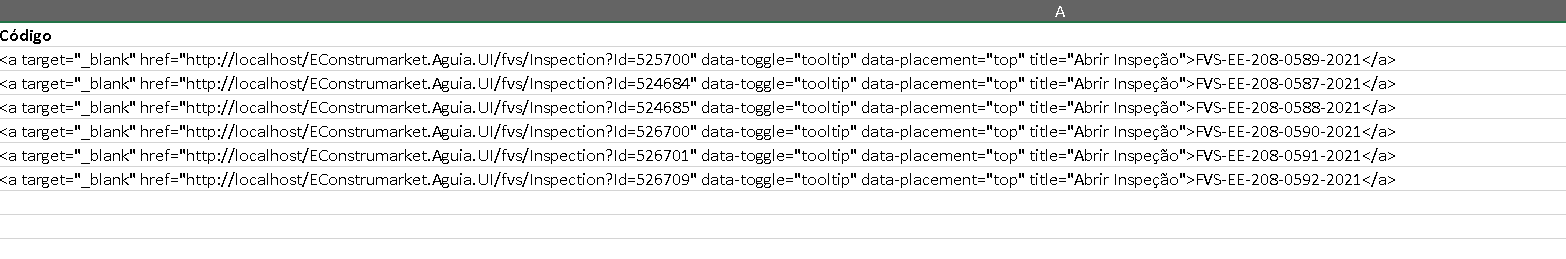
when I import the table to XLSX the Column Code breaks and comes with HTML tag how to solve?
all other columns are normal.
buttons: [
{
extend: 'copy', text: 'Copiar'
},
//{ extend: 'csv', /extend: 'csvHtml5',/ charset: 'utf-8', text: 'CSV', fieldSeparator: ';', filename: 'Inspeções' },
{
extend: 'excel',
title: $('#tipoInspecao option:selected').text() + ' - ' + $('#tipoRelatorio option:selected').text(),
exportOptions: {
stripHtml: false,
columns: vm.props.filter.tipoRelatorioAvaId == 3 ? [1, 3, 4, 5, 6, 7, 8, 9, 10, 11, 12, 13, 14, 15, 16] :
(vm.props.filter.tipoRelatorioFvsId >= 4 ? [1, 2, 3, 4, 5, 6, 7, 8, 9, 10, 11, 14] :
vm.props.filter.tipoRelatorioFvmId >= 3 ? [1, 2, 3, 4, 5, 6, 7, 8, 9, 10, 11, 12, 13, 15] : //vm.props.filter.tipoRelatorioFvmId < 4 ? [1, 2, 3, 4, 5, 6, 7, 8, 9, 10, 11, 12, 13] :
vm.props.filter.tipoRelatorioCklId == 4 ? [1, 2, 3, 4, 5, 6, 7, 8, 9, 10, 11, 12, 13, 14, 17] :
vm.props.filter.tipoRelatorioCklId > 4 ? [1, 2, 3, 4, 5, 6, 7, 8, 9, 10, 11] :
vm.props.filter.tipoRelatorioSgrId == 4 ? [1, 2, 3, 4, 5, 6, 7, 8, 9, 10, 11, 12, 13, 14, 17] :
vm.props.filter.tipoRelatorioSgrId > 4 ? [1, 2, 3, 4, 5, 6, 7, 8, 9, 10, 11] :
vm.props.filter.tipoRelatorioMaId == 4 ? [1, 2, 3, 4, 5, 6, 7, 8, 9, 10, 11, 12, 13, 14, 17] :
vm.props.filter.tipoRelatorioMaId > 4 ? [1, 2, 3, 4, 5, 6, 7, 8, 9, 10, 11] :
vm.props.filter.tipoRelatorioEduId == 4 ? [1, 2, 3, 4, 5, 6, 7, 8, 9, 10, 11, 12, 13, 14, 17] :
vm.props.filter.tipoRelatorioEduId > 4 ? [1, 2, 3, 4, 5, 6, 7, 8, 9, 10, 11] :
vm.props.filter.tipoRelatorioCklId == 3 ? [1, 2, 3, 4, 5, 6, 7, 8, 9, 10, 11, 12] :
//vm.props.filter.tipoRelatorioAvaId == 3 ? [1, 3, 4, 5, 6, 7, 8, 9, 10, 11, 12, 13, 14, 15, 16, 17] :
vm.props.filter.tipoRelatorioAvaId == 2 ? [1, 2, 3, 4, 5, 6, 7, 8, 9, 10, 11, 12, 13, 14, 15] :
vm.props.filter.tipoRelatorioAvaId == 4 ? [1, 3, 4, 5, 6, 7, 8, 9, 10, 11, 12, 13, 14, 15, 16, 17, 18, 19] :
vm.props.filter.tipoRelatorioAvaId == 5 ? [1, 3, 4, 5, 6, 7, 8, 9, 10, 11, 12] :
vm.props.filter.tipoRelatorioFvmId <= 2 && vm.props.filter.tipoRelatorioFvmId >= 1 ? [1, 2, 3, 4, 5, 6, 7, 8, 9, 10, 11, 12, 13] :
vm.props.filter.tipoRelatorioAvaId == 1 ? [1, 2, 3, 4, 5, 6, 7, 8, 9, 10, 11, 12, 13] : [1, 2, 3, 4, 5, 6, 7, 8, 9, 10, 11])
}
Answers
Have you tried removing
stripHtml: false,? See the exportOptions docs here. If you still need help please provide a link to your page or a test case replicating the issue so we can help debug.https://datatables.net/manual/tech-notes/10#How-to-provide-a-test-case
Kevin
I'm use stripHtml: false, but not working
I'm sorry, i removed StripHtml but not working.
We're happy to take a look, but as per the forum rules, please link to a test case - a test case that replicates the issue will ensure you'll get a quick and accurate response. Information on how to create a test case (if you aren't able to link to the page you are working on) is available here.
Cheers,
Colin