Multi-level rowGroup
Multi-level rowGroup
in DataTables
Hi Need some help, but before I started I'm sorry if my english was not good enough
I try to make rowgroup using datatables then it works well with single level rowgroup, but when it come to multi level rowgroup problem occurs. Row group header not display properly.
I'm using ajax and jquery
here is my json file
{
"draw": "1",
"data": [
[
"Pola Pemasaran Pasif\r\n",
"Sosialisasi Tambah daya ke Konsumen 2 Kali seminggu",
"Sosialisasi 8 Kali dalam bulan Mei 2021",
"utama",
"controllable",
"100.00%",
"some button here"
],
[
"Pola Pemasaran Pasif\r\n",
"Menghubungi Pelanggan untuk tambah daya (1000 Plg/Minggu)",
"Menghubungi pelanggan 4200 Plg / Mei 2021",
"utama",
"controllable",
"105.00%",
"some button here"
]
]
}
here is my jquery code
$.ajax({
url: "<?php echo site_url('admin/kpi/detail/') ?>" + id,
type: "GET",
dataType: "JSON",
success: function(data) {
table2 = $('#datatable-riskkpi').DataTable({
"processing": true, //Feature control the processing indicator.
"serverSide": true, //Feature control DataTables' server-side processing mode.
"destroy": true,
"searching": false,
"order": [
[0, 'asc'],
[1, 'asc']
],
"paging": false,
// Load data for the table's content from an Ajax source
"ajax": {
"url": "<?php echo site_url('admin/risk/list') ?>",
"type": "POST"
//"dataSrc": ""
},
rowGroup: {
dataSrc: [0, 1]
},
columnDefs: [{
targets: [1, 0],
visible: false
}]
});
$('#text_risk_kpi').html(data.kpi);
$('#modal-risk').modal('show');
$('.modal-title').text('Risk per KPI');
},
error: function(jqXHR, textStatus, errorThrown) {
alert('Error get data from ajax');
}
});
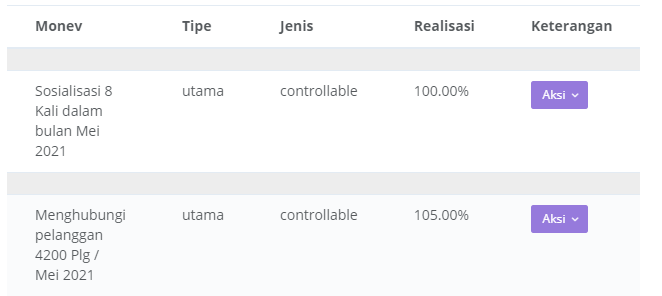
here is picture of my broken table:

Any comments will be helpfull
Regards
This discussion has been closed.
Replies
I suspect the problem is you are using an older version of RowGroup that doesn't have the multi-level support. Try the latest version, you can get it using the Download Builder. If this doesn't help please provide a link to your page or a test case replicating the problem so we can help debug.
https://datatables.net/manual/tech-notes/10#How-to-provide-a-test-case
Kevin
Ah thanks your answers safe my life, after download latest version this is what I got