Datatables 1.10.4 - row not aligned anymore when expanded
Datatables 1.10.4 - row not aligned anymore when expanded
Hey all,
I've a problem with using Datatables 1.10.4.
I work on a table of risk wich could contains another one if there is an Action linked to that risk. If there is a action, you can expand the row to show the sub table action.
When i try to expand my table using Firefox there is no problem. But when i do it using Chrome, all my row width's are modified and my table is broken.
Let me show you:
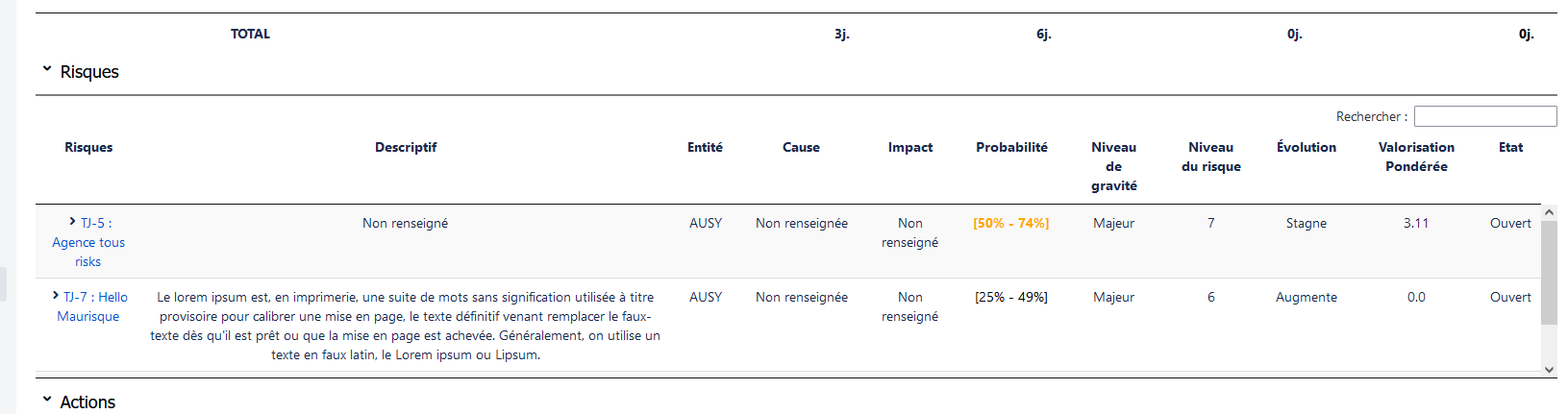
Firefox collapsed row

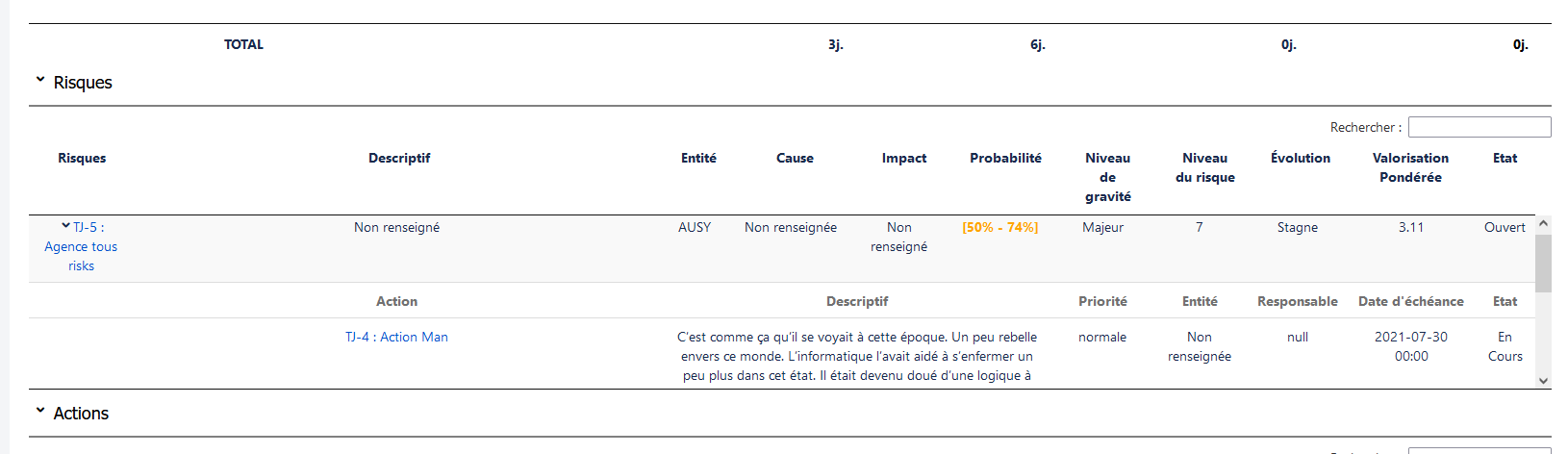
Firefox expanded

Everything is ok, all rows/columns are inline as i wish.
This is what i get when i'm using Chrome:
Chrome collapsed

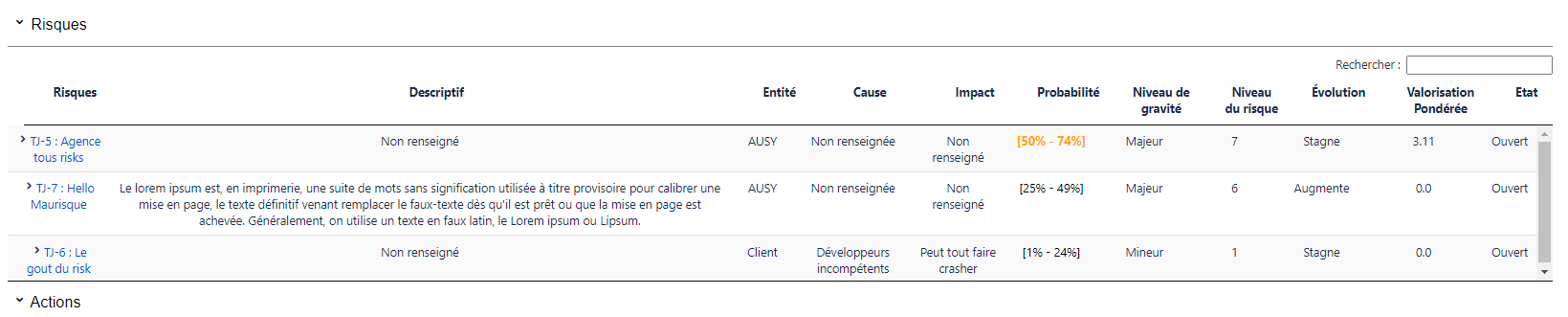
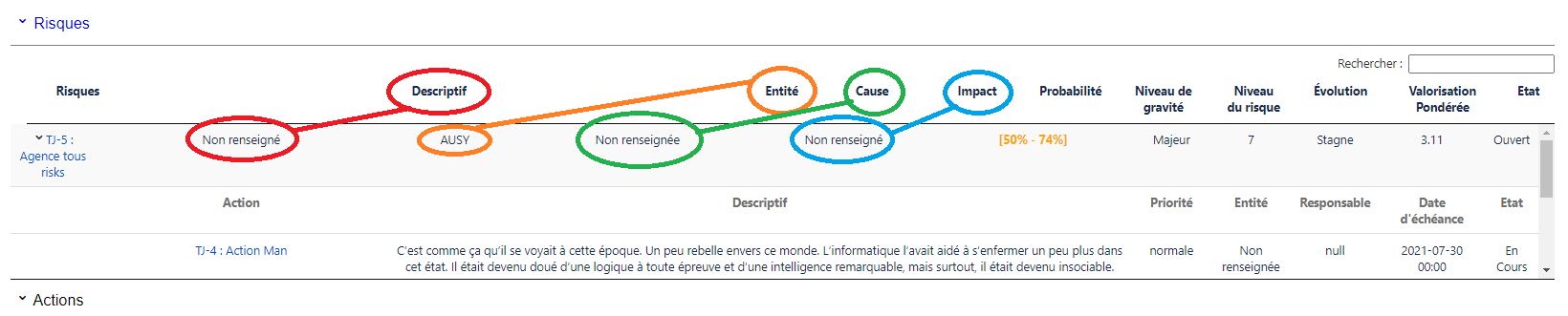
Chrome expanded (PROBLEM)

More of 4 or 5 rows are not aligned as they were before i expand and show the sub row.
This is all the extensions i use with DataTables

Any help will be appreciated. Thanks
Answers
Could be lots of things.
Are you using FixedHeader? Its not compatible with Datatables scrolling features like
scrollYwhich it looks like you are using.Do you have
style="width:100%"defined on yourtabletag as shown in this example?Can you post a link to your page or a test case showing the issues so we can help debug?
https://datatables.net/manual/tech-notes/10#How-to-provide-a-test-case
Kevin
Here is my JS file:
We're happy to take a look, but as per the forum rules, please link to a test case - a test case that replicates the issue will ensure you'll get a quick and accurate response. Information on how to create a test case (if you aren't able to link to the page you are working on) is available here.
Cheers,
Colin