button in columns
button in columns
Hello to all
I am adding some buttons in the columns of the table, but I have the inconvenience that when I fix the first two columns, it does not respect the space that it must maintain like the others so that they are not disordered.
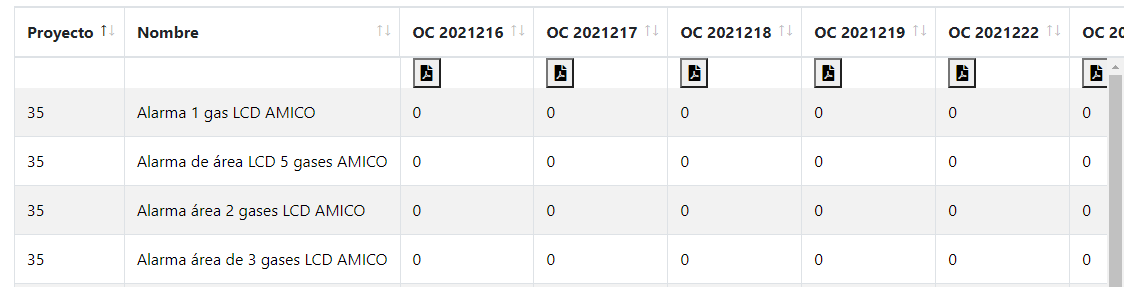
I attach an image of the first two columns without fixed

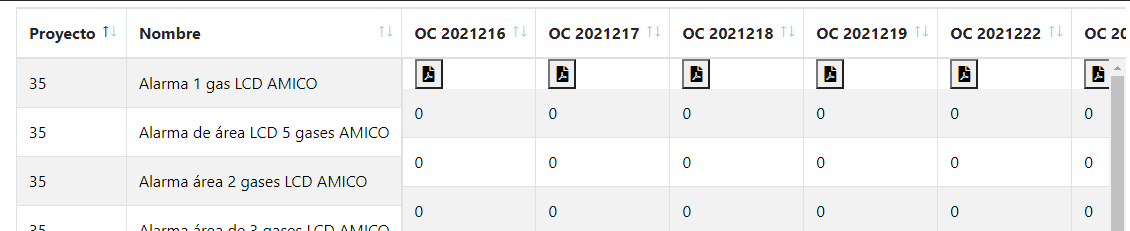
And when I fix them this happens

As you can see the other columns are disordered because the fixed column does not preserve that white space.
How can I solve this? I appreciate your explanation and help.
Replies
Are the buttons in the header as a second row?
Please post a link to your page or a test case replicating the issue so we can help debug.
https://datatables.net/manual/tech-notes/10#How-to-provide-a-test-case
Kevin
Use the following example: https://datatables.net/extensions/fixedheader/examples/options/columnFiltering.html
It is a FixedHeader used with individual column filters, placed in a second row of the table header (using $().clone()).
And I removed the text fields and put buttons.
Well Kevin already sent you a link to my page.
Not sure where you sent the link to your page but it wasn't to me. Maybe to one of the developers?
Are you using FixedColumns and FixedHeader?
Kevin
No, friend, I haven't sent it to you yet, because I haven't uploaded it.
Yes, sir, I'm using both FixedColumns and FixedHeader.
They are incompatible to be used on the same table. The FixedHeader docs state this:
Also see the Compatibility matrix.
Using both is likely why the buttons in your FixedColumns is disappearing. Plus you will likely have other issues like header mis-alignment.
Kevin
Thanks friend, just leave the FixedColumns that is what I need, and I managed to upload a test case here I leave the link: http://live.datatables.net/vitoqoru/1/edit
FixedColumns clones the table in order to handle the fix columns. Build your second header before Datatables initialization. Also use
orderCellsTopto move the sorting events to the top header. Like this:http://live.datatables.net/pugeluno/1/edit
Kevin
Friend it turns out that it does not work for me, look I am making the table with dynamic columns this is my code.
I placed it where you told me and it does not show me the column, I placed it in several places but it does not show it, it only shows me the column in the location where I sent you the test case, ¿why does this happen?
Around line 18 you will need to use jQuery or Javascript methods to create the first header based on the dynamic columns returned. That way line 21 will have a header row to clone from.
Kevin
Thanks my friend, I created the column as you told me and it works perfectly, I leave the code in case someone else needs it.