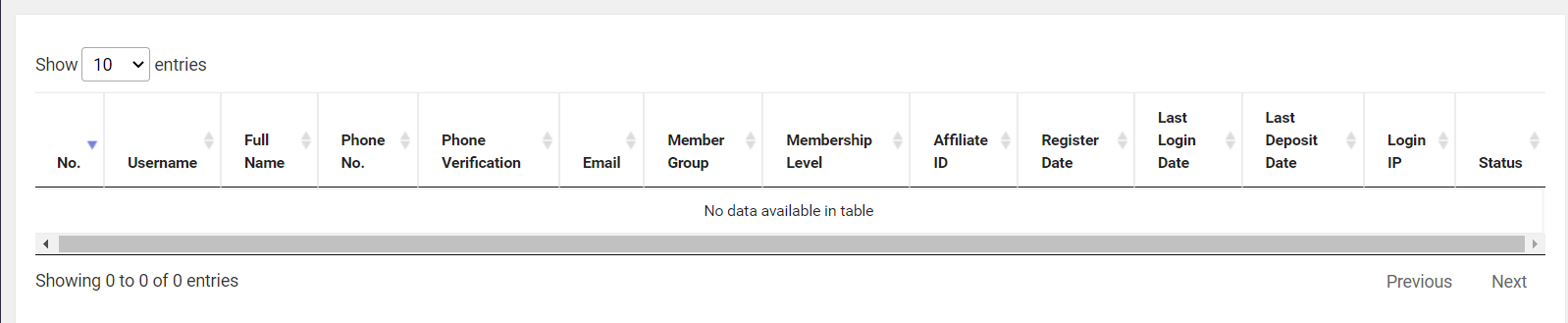
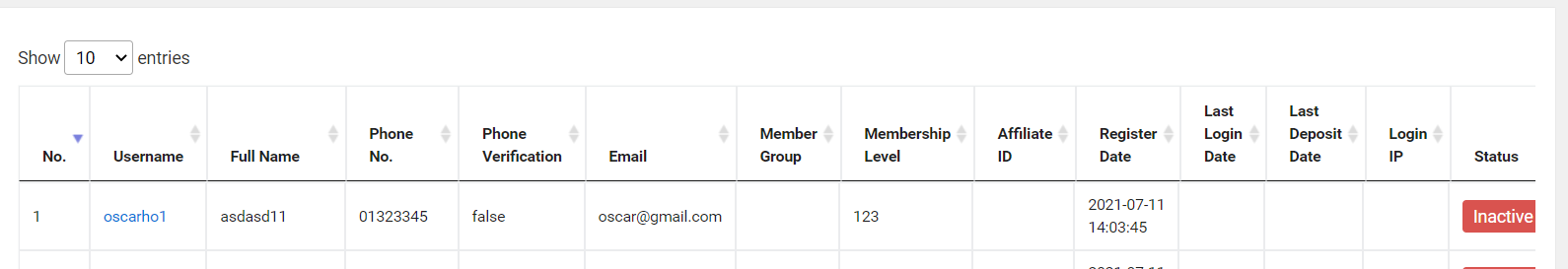
Table header width not according to the text
Table header width not according to the text
Is possible can make the table header auto fit according to the title with one line ?


This is my databale config
oTable = $('.dataTable').DataTable({
"serverSide": true,
"processing": true,
"searching": false,
"order": [[0, "desc" ]],
"scrollX": true,
"ajax":{
url : 'member/getDataTable?'+$('form').serialize(),
type: 'POST'
},
});
I tried the sample below but is not working too.
https://datatables.net/extensions/fixedcolumns/examples/initialisation/size_fluid.html
Thank You.
This question has an accepted answers - jump to answer
Answers
Do you have
style="width:100%"defined on yourtabletag like this example?Is the table hidden when initilized?
Styling issues are difficult to troubleshoot without seeing them. Can you post a link to your page or a test case showing the issue so we can help debug?
https://datatables.net/manual/tech-notes/10#How-to-provide-a-test-case
Kevin
Hi Kevin,
I have added style="width:100%" on table it seen like not working also
Here is the test case link.
http://live.datatables.net/xuxupozi/5/edit
Thank You
Sorry I think I misunderstood the original question. Sounds like you want the header rows to be one line. Use the
nowrapclass on thetabletag, like this:http://live.datatables.net/xuxupozi/7/edit
More info can be found in the Styling docs.
Kevin