How to Deselect removed rows after Serverside CRUD operation
How to Deselect removed rows after Serverside CRUD operation
Link to test case: I don't have a link, this isn't on the web.
Debugger code (debug.datatables.net): https://debug.datatables.net/ufixot
Error messages shown: No Error Messages.
Description of problem:
I'm using the "Select" extension in combination with "Editor" and utilizing server side processing for CRUD operations. When I select a row(s) and edit them, they often come off the list due to a change in it's data after the .draw() event. This is expected and desired, but the selected rows (positionally, not in terms of data) remain selected. So in effect, whatever new rows replaced the position of the rows I edited, are now selected instead.
My approach was to hook into the "XHR.DT" or "DRAW" events and utilize the API to deselect the rows. However it seems there is a race condition of some sort, because nothing appears to happen. But if I wrap the .deselect() statement in a SETTIMEOUT for 5000ms, the rows are deselected as expected.
So, my question is this: Is there an option which deselects rows in this type of scenario? If there isn't, which event should I hook into in order for my call to the .deselect() function to have its effect?
Answers
When editing with this serverside example the row is deselected automatically. Edit a record, prefix an
xfor example, and update. The row is off the page and there are no rows selected.Is it possible you are using the Gyrocode select plugin. It has some mechanisms built in to keep track of selections when using server side processing.
Without seeing the problem it might be difficult to help diagnose.
Kevin
That serverside example automatically deselects the row for you? For me it remains selected. I tried in Chrome, FF and Edge, all the same behavior.
That example you provided behaves almost identically to how my page does. What could account for the difference between our experiences?
Also, I am not using the Gyrocode select plugin.
In the meantime I'll see if I can recreate an example on jsFiddle or something. Thanks for the help so far
Here are some screenshots:
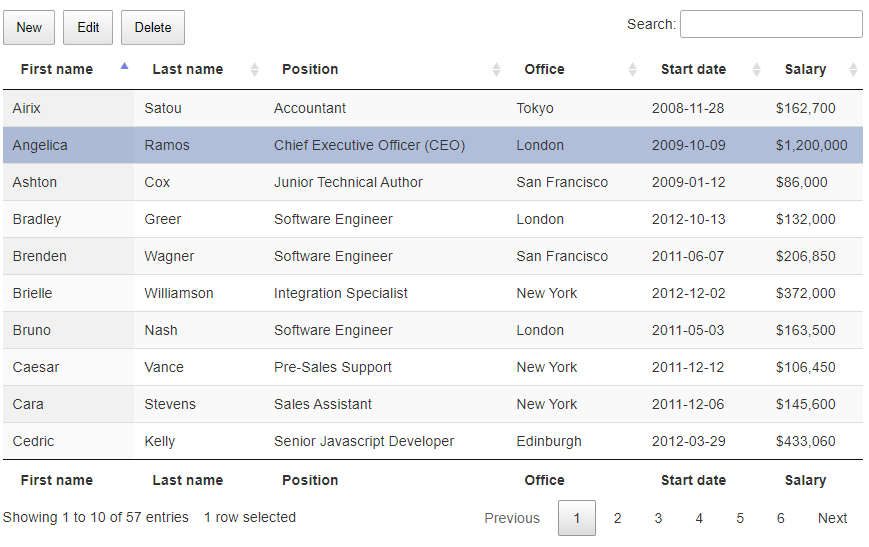
Row selected:
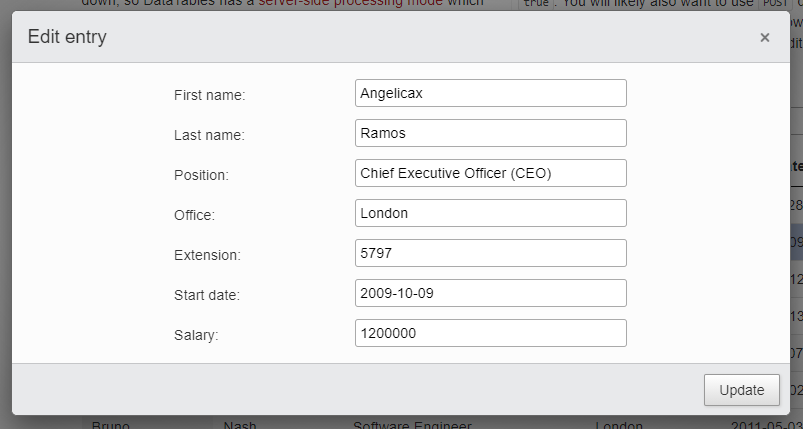
Prefixing the name with
xso it is on another page:No rows selected after update - didn't click anything after submitting the data:
Selected page 6 to see the updated row - its not selected:
This example behaves differently for you?
Kevin
So if I make the exact same changes as you, yes that's how it behaves for me.
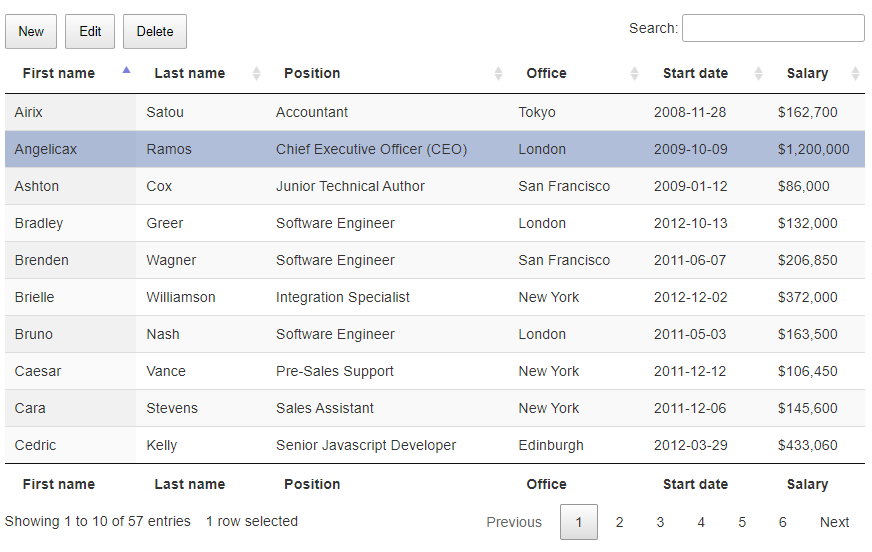
However, if I were to put the "x" at the end of "Angelica" instead of before, so her entry remains on the first page, her row will remain selected for me. It does a little flicker/glow effect, but it remains selected.
Screenshots:
Before:

What I changed:

After:

So in this example, it seems if the entry remains on the same page, it'll remain selected (relative position on the page doesn't matter). However, this isn't exactly the behavior I'm getting. But then again, this example isn't using Ajax as it's data source like I am, so that may account for the difference. My records are being completely removed from the table.
I'll try to come up with an example in jsFiddle or something. Hell, I might just find that I can't recreate. Thanks for your help so far
Sorry I misunderstood your original problem description. I thought the problem happens when the submitted row ends up on a different page and a row on the displayed page is selected.
What you describe is expected behavior. You can see it with the same behavior with the Simple example. You can use
rows().deselect()to deselect all rows in thesubmitCompleteevent. Like this:For example:
http://live.datatables.net/guwafemu/213/edit
Kevin
Ah thank you, that did it, no race condition at all. I was trying to utilize
table.rows().deselect();but I was hooking into thexhrevent on the datatables object. It seemed like that was the best choice, but I didn't think to check the available events in the editor object.Strange, I thought the submitComplete event on the editor object did the trick, but suddenly it's no longer working.
However, after exploring the editor events, I determined these events to be sufficient:
postCreate.dt
postEdit.dt
postRemove.dt
The key is the cumulative() array, you can view the cumulative values using:
Then, to clean up the array in some action and reload the table:
@IT Marcaria I'm not familiar with the
select.cumulative()API. Is it a custom API you created? Maybe you can post an example of it working.https://datatables.net/manual/tech-notes/10#How-to-provide-a-test-case
Kevin
Here:
https://datatables.net/extensions/select/examples/initialisation/server-side-processing.html
Thanks @IT Marcaria . The API isn't documented in the Select APIs and the link gives a 404 not found. @allan will need to add the documentation page.
Kevin
Select version 3 is going to be released early in the new year with new, better, support for server[side processing (see particularly this commit). It looks like a few things have leaked out before the release, apologies. I'd suggest waiting for v3 to drop, which I expect to be in the week commencing 6th Jan (possibly 3rd or 4th, but there is still some documentation to write).
Allan