Conditional sorting
Conditional sorting
Hi guys,
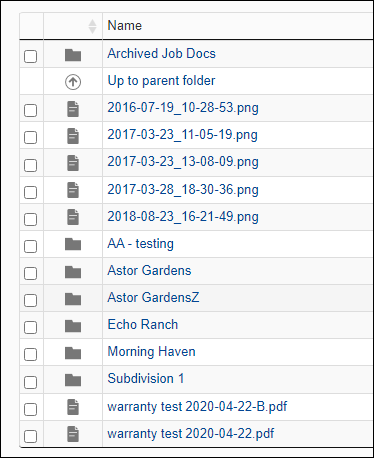
I have a table that displays folders and files from Google Drive, retrieved via Google API. For example:

At the top is a link to the parent folder (if there is one and the user has access to it) and then a list of folders in alphabetical order and then a list of files.
Ideally, I would like to leave the parent link row and the folder rows UNSORTED when sorting, no matter what column was being sorted on (I have a column for size, modified date and upload date)
When sorted, this gets really confusing with the folder and files all mixed in as well as the parent folder link.
Is there any way to basically exclude rows from the sort so they always show up at the top on the first page?
Or any other clever method to prevent these folder rows from sorting into a hot mess with the files?
Best regards,
Answers
Hi guys,

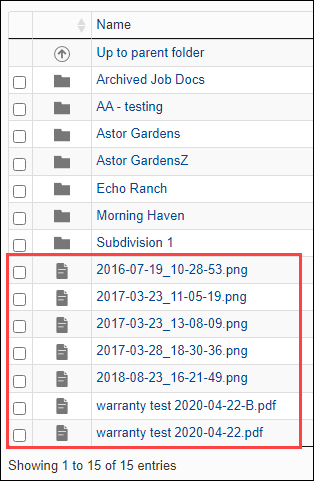
Picked the wrong screenshot, the one in the post shows how it sorts, this one shows how it looks like after it loads initially:
The file names inside the red box should sort, the folders on top should not,
I sure would appreciate any help you can provide on this one!
Best regards,
The best way to get help is to provide a simple test case that has an example your data. Maybe a test case that replicates the screenshot. This way we know exactly what you have to provide more specific suggestions.
https://datatables.net/manual/tech-notes/10#How-to-provide-a-test-case
Some options are:
Kevin
In addition to that, you can use the
order.neutral()plug-in to remove ordering from the DataTable (and thus display it in the originally loaded order).Allan
Hi guys,
Thanks so much for responding! I will set up a test case for you so you can play with it!
Best regards,
Hi guys,
I've copied the table, removed the links which relate to my local machine and cleaned it up a bit. It shows the problem described. See http://live.datatables.net/sosirida/1/edit
In a perfect world I need:
1. The "Up to parent folder" (identified with "parent-row" class) to always stay at the top of the first page.
2. The folders (identified with "folder-row" class) all under the "Up to parent folder" sorted by or identical to the natural-nohtml plugin.
3. The files (identified with "file-row" class) last and can be sorted by name, size, modified, and uploaded.
Note that the "Up to parent folder" may not appear in the list if the user cannot navigate up. In that case the folders should always be at the top and the folders at the bottom, sortable.
Best regards,
Have a look at this blog post which described a plug-in which can be used for that.
You'd need to rewrite the absolute positioning sorting and natural sorting plug-ins to basically merge the two together. The two cannot be used at the same time on the same column.
Perhaps a possible way to overcome the need to do that, is to use the
drawevent and each time it happens inject theUp to parent folderrow at the top of thetbody.Allan
Hi guys,
I think I could use the absolute plugin for both - I'll figure that out later.
But I'm not sure how to set up the condition. Since these are folder names there is no way to use the data inside the TD as an indication/filter. All that I have is the class that separates the file and folder links and the name of the icon file used in column 2. For example:
How can I set up the nameType to check for a class on the TR tag?
I have tried this using a fixed name of an icon that is used for the folders - it did not work:
I tried to add the word "Folder" to the second column and set the absoluteOrder to use that, but it did not work either. The order was the same as before. So I'm missing something.
I'm using the CDN URL to load it. I'm using jQuery rather than $ as this is inside a Joomla component and Joomla seems to like jQuery better.
Best regards and have a great weekend!
Arnor
Hi guys,
I tried using a filter for blank:
and adjusted the column target:
Since the Modified and Updated columns are blank for the folders, that would have been an easy filter, but it still sorts the same way as without the plugin.
Best regards,
Arnor
Is it possible for you to add another column which will server as a grouping column. The column can be hidden but used as part of the sort function. See this example:
http://live.datatables.net/yuyawubu/1/edit
I added a column, after the filename column, that is a grouping using 0, 1 or 2. The
columns.orderDataoption is used to first order by the "grouping" column then by the filename column. It uses the absolute plugin to force 0 to the top and 2 to the bottom.Kevin
Hi Kevin,
Thanks! Yes, I should be able to do that! Will let you know how it works!
Best regards,
Hi Kevin,
I got this to work - mostly<g> I would like the folders to NOT sort at all when the "Name" column header is clicked. Is there any way to make that happen? If not, this is a big improvement to have the folders at the top!
Thank you guys for all your help!
Best regards,
See if
orderFixed(orderFixed: [[3, 'asc']],) helps, like this:http://live.datatables.net/yuyawubu/4/edit
Kevin