Displaying child rows
Displaying child rows
in DataTables
I'm working on displaying child rows using ajax. I've used a couple of blog posts as examples (https://datatables.net/blog/2019-01-11 is one). When I run, I'm sending and receiving the correct request and responses from the server, but am getting a child row where all the fields show as "undefined". I believe I'm really close and am missing something obvious.
var passStoreNumber = 0;
/* Formatting function for row details */
function format(d) {
return $('<tr>' +
'<td></td>' +
'<td>' + d.StoreNumber + '</td>' +
'<td>' + d.AccountNumber + '</td>' +
'<td>' + d.RecordCount + '</td>' +
'<td>' + d.GrossPrice + '</td>' +
'<td>' + d.CommissionAmt + '</td>' +
'<td>' + d.NetSales + '</td>' +
'<td>' + d.AvgGross + '</td>' +
'<td>' + d.AvgNet + '</td>' +
'</tr>').toArray();
}
function createChild(row) {
var rowData = row.data();
// This is the table we'll convert into a DataTable
var table = $('<table class="display" width="100%"/>');
// Display the child row
//row.child(table).show();
var childStoreTable = table.DataTable({
dom: "lrti",
// pageLength: 5,
"lengthChange": false,
bSort: false,
bInfo: false,
ajax: {
url: "api/getChildRowsStore.php",
dataSrc: 'data',
type: "post",
data: {
storenumber: passStoreNumber,
startdate: "<?=$saveStartDate?>",
enddate: "<?=$saveEndDate?>",
},
},
columns: [
{
"className": 'details-control',
"orderable": false,
"data": null,
"defaultContent": ''
},
{data: "StoreNumber"},
{data: "AccountNumber"},
{data: "RecordCount"},
{data: "GrossPrice"},
{data: "CommissionAmt"},
{data: "NetSales"},
{data: "AvgGross"},
{data: "AvgNet"},
],
});
// Display the child row
row.child( format(row.data()) ).show();
}
function destroyChild(row) {
var table = $("table", row.child());
table.detach();
table.DataTable().destroy();
// And then hide the row
row.child.hide();
}
// Add event listener for opening and closing child rows
$('#storeTable tbody').on('click', 'td.details-control', function () {
var tr = $(this).closest('tr');
var row = storeTable.row(tr);
passStoreNumber = storeTable.cell(row, 1).data();
if (row.child.isShown()) {
// This row is already open - close it
destroyChild(row);
tr.removeClass('shown');
} else {
// Open this row
createChild(row);
tr.addClass('shown');
}
});
This question has an accepted answers - jump to answer
This discussion has been closed.
Answers
Have you seen this blog for ajax loaded child details?
Its hard to say what the problem might be without seeing a running example with a sample of your data. If you are getting
undefinedthen I would start by debugging the format function. I suspect the properties, liked.StoreNumber, you are trying to access don't exist. I would start by debugging the format function.Is it possible to provide a link to your page or a test case replicating the issue so we can help debug?
https://datatables.net/manual/tech-notes/10#How-to-provide-a-test-case
Kevin
Kevin, thanks for the reply. It looks to me that I misidentified the problem. The response I'm receiving from the php script is an object, and is not loading the datatable. Is there a setting under ajax that tells it the format of the data the php script is sending?
This example shows how to handle Ajax objects,
Colin
Colin, thank you. In looking at the example vs what I now have, I'm missing what I'm doing wrong.
The data table looks like this:
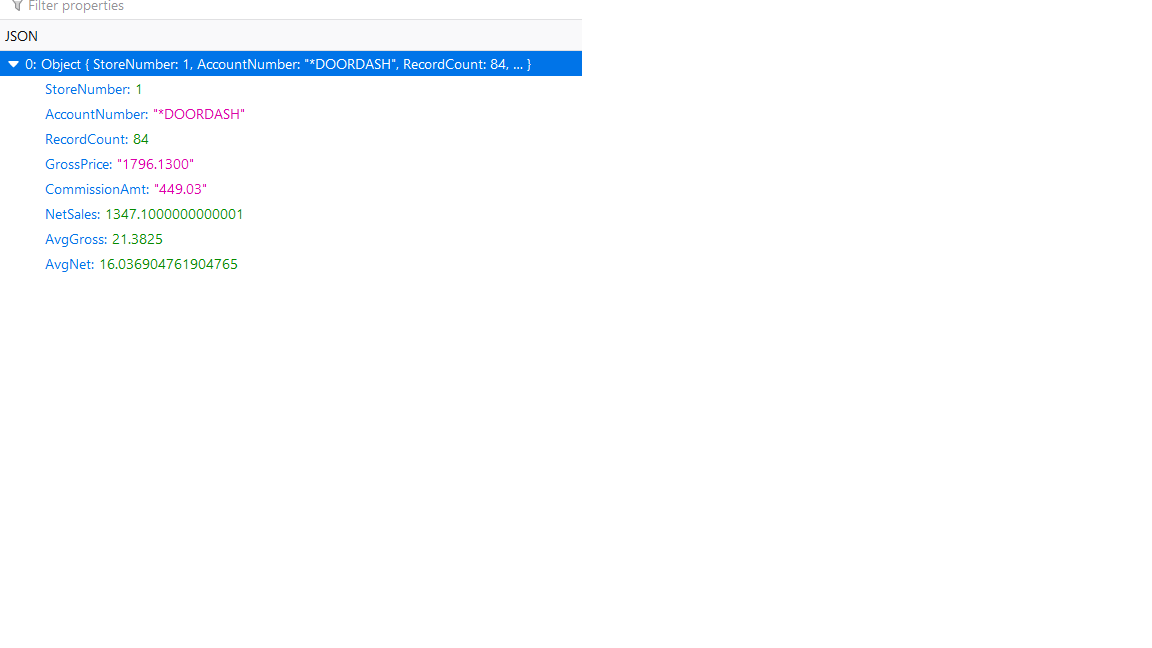
The response from the browser shows:

I'm at a loss as to what I'm missing. Thanks for any additional assistance.
Looks like you don't have your row data in the in the default location that Datatales looks for it in the JSON. Use
ajax.dataSrcto point to the proper location. In your case the data looks to be in the root of the JSON so you will use the second example in the docs.Kevin