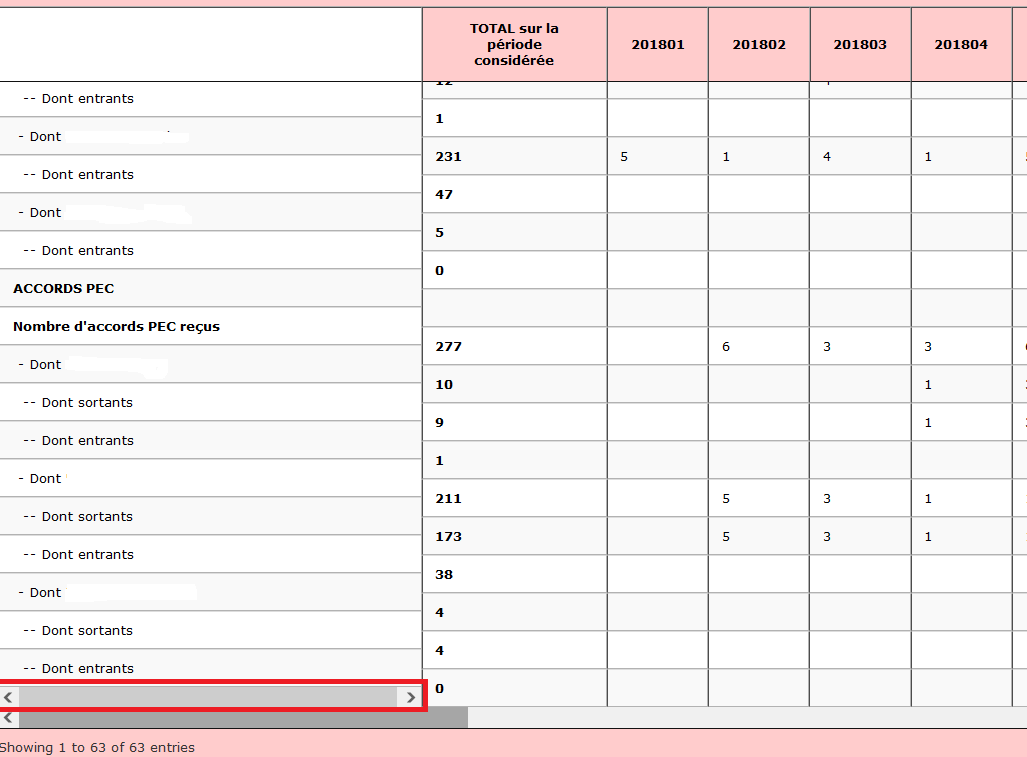
Unwanted scroll bar
Unwanted scroll bar
in FixedColumns

Description of problem:
Hello, my problem is ![]()
When i fix the left column, i always have a small scroll bar which appears at the bottom of the first column. I don't want it to be displayed. Is there any way to hide it ?
Thanks
This discussion has been closed.
Answers
This example works properly.
The place to start is to make sure you have all the proper Datatatbles JS and CSS. The Download Builder is a good place for this. Based on seeing half a row on the non-fixedColumns it looks like you might be using FixedHeader, is this true? If so FixedHeaader and FixedColumns aren't compatible on the same Datatable and will cause styling errors. See the compatibility matrix for more details.
If this doesn't help please provide a link to your page or a test case replicating the issue so we can help debug.
https://datatables.net/manual/tech-notes/10#How-to-provide-a-test-case
Kevin
Thank you. The problem was i have border="1" table attribute
<
table border="1" ... >
When i use "cell-border" class instead, it works !
An update to FixedColumns is coming which is going to help with this kind of thing .
.
Allan