Edit selector: {rows: VALUE, ...
Edit selector: {rows: VALUE, ...
Hello!
Need some help!
This is client-side, I'm editing a row, but I can't update the rowid (the <tr id='rowID'> in the HTML id is updating correctly).
How can I update the value of the "selector: {rows: rowID}"?
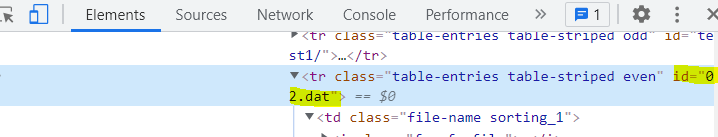
Suppose i started with this row:

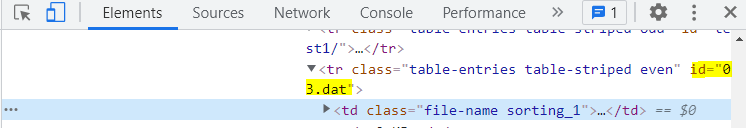
then I'm editing this row using table.row(rowID).node().id = NEWID;
but when I use Jquery table.row('#'+NEWID); it returns as undefined, even if the row ID has changed:

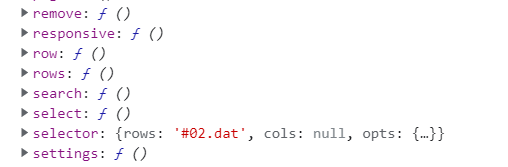
if I print the row, it's still showing with the old value:

how can I update this value of the last print screen, or get the row by the NEWID?
I hope this is clear, please let me know if it's not.
Br,
pst
Replies
You need to update the row's data using the
row().data()method. At the moment you are updating the DOM id, but DataTables caches that value for performance reasons, so its internal cache won't be updated using the method you currently are.Allan
Sorry, I guess I should have added the code snippet, this is what I'm using to edit the row/cell in this case, I believe I'm using the row().data() but please let me know if I'm wrong:
var templateRenameFileCell = "<a href='#' class='text-decoration-none toggleSelectedRows'" + 'onclick="renameFileOldName(' + "'" + "{{{NewName}}}')" + '"' + "data-bs-toggle='modal' data-bs-target='#renameFile' id='renameFileIndexButton'><i class='fas fa-edit'></i>Rename file</a>";
var resultRenameFileCell = Mustache.render(templateRenameFileCell, Context);
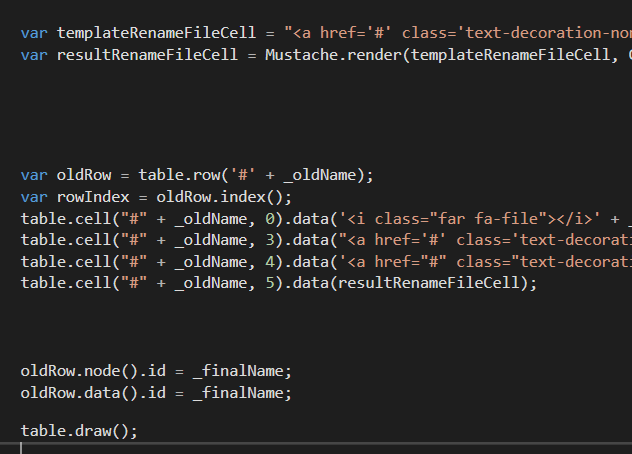
Same code in a print screen:

You probably need to do something like this:
Using
oldRow.data()is a getter and usingoldRow.data( data )is a setter.Kevin
Sorry, but the above example doesn't seem to work.
I've tried as it is, and also a few changes, like adding all cell values to an array and passing it as oldRow.data(dataArray).draw();
I'm able to set the data correctly, and it will take it to the front end. The problem is not being able to call the row by its new ID after it was changed.
Well, I was able to get it solved using index instead of the ID selector, if someone needs for future reference I don't think this is the best practice, but will do for now:
The issue with the solution above is that if I have a row with the value "001.dat" and another one with "01.dat" when calling the selector, it will get the first one it encounters, not necessarily the one I wanted.
The problem might be from having
.in theid. See this doc:https://developer.mozilla.org/en-US/docs/Web/HTML/Global_attributes/id
Here is a simple example, based on your above code:
http://live.datatables.net/giminila/1/edit
It has these two statements:
Running it like this won't work. Use the browser's inspect tool to verify that the
idof thetris updated, for example:But jQuery is unable to find the row.
Toggle the commented lines above and run the script again. You will see that it works.
Kevin
If you are using a period in an id with jQuery you need to escape it:
http://live.datatables.net/giminila/4/edit
Personally I'd try to avoid it if at all possible though.
Allan
Hello guys, thanks for all the support!
I'm using a replace at the moment and it's working, the issue was the "." after all.
Wish you all a great day, let me know if I can get you a coffee or something
Coffee or beer works for me
Glad you got it working.
Kevin