Error when adding a row in production
Error when adding a row in production
Hi,
Link to test case: I can't do a test case, it's very complicated with lot of data.
Debugger code (debug.datatables.net): I can't send it because i got the message : An error occurred.
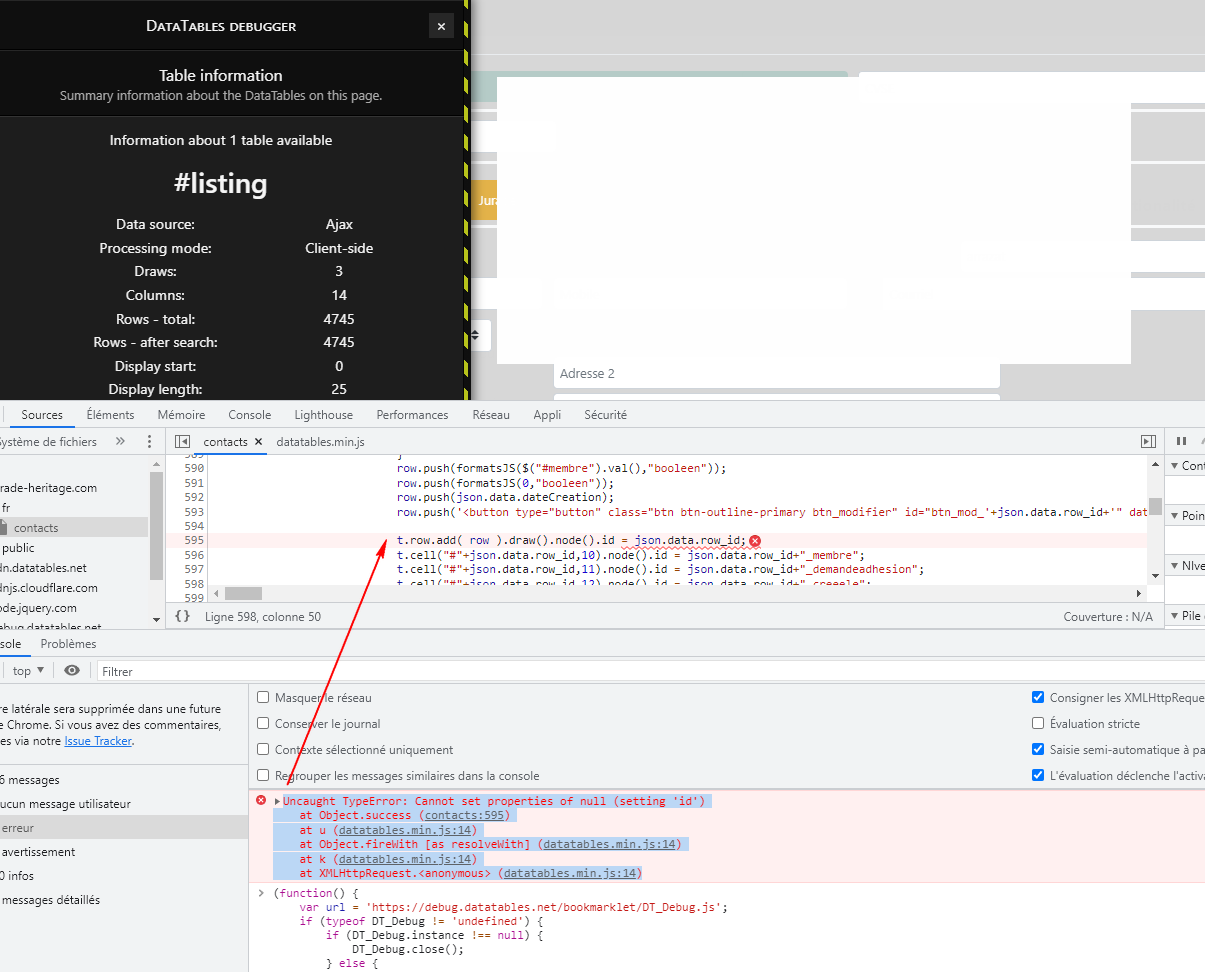
Error messages shown:
Uncaught TypeError: Cannot set properties of null (setting 'id')
at Object.success (contacts:595)
at u (datatables.min.js:14)
at Object.fireWith [as resolveWith] (datatables.min.js:14)
at k (datatables.min.js:14)
at XMLHttpRequest.<anonymous> (datatables.min.js:14)
Description of problem:
I have a local website on a nas synology which work perfectly, no problem of javascrit error with datatables.
But when i put it in production on the web, when i want to attribute an id to a new created datatable row, i got the error Uncaught TypeError: Cannot set properties of null (setting 'id'). But if i go to the last page, the row is well added and displayed
The 2 sites are the same, same code sources, same version of datatable same , same navigator, in local it's ok but not on the public website.
The data are loaded with deferRender for information.
Screen of the error

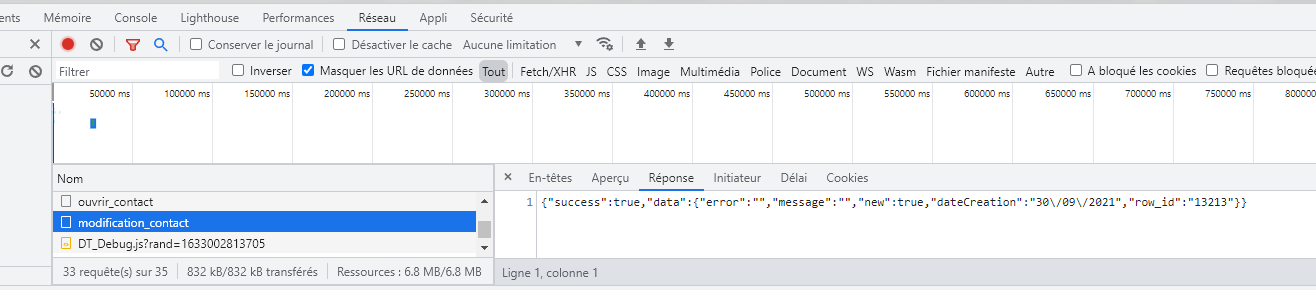
Screen of the data which are good inserted in the BDD

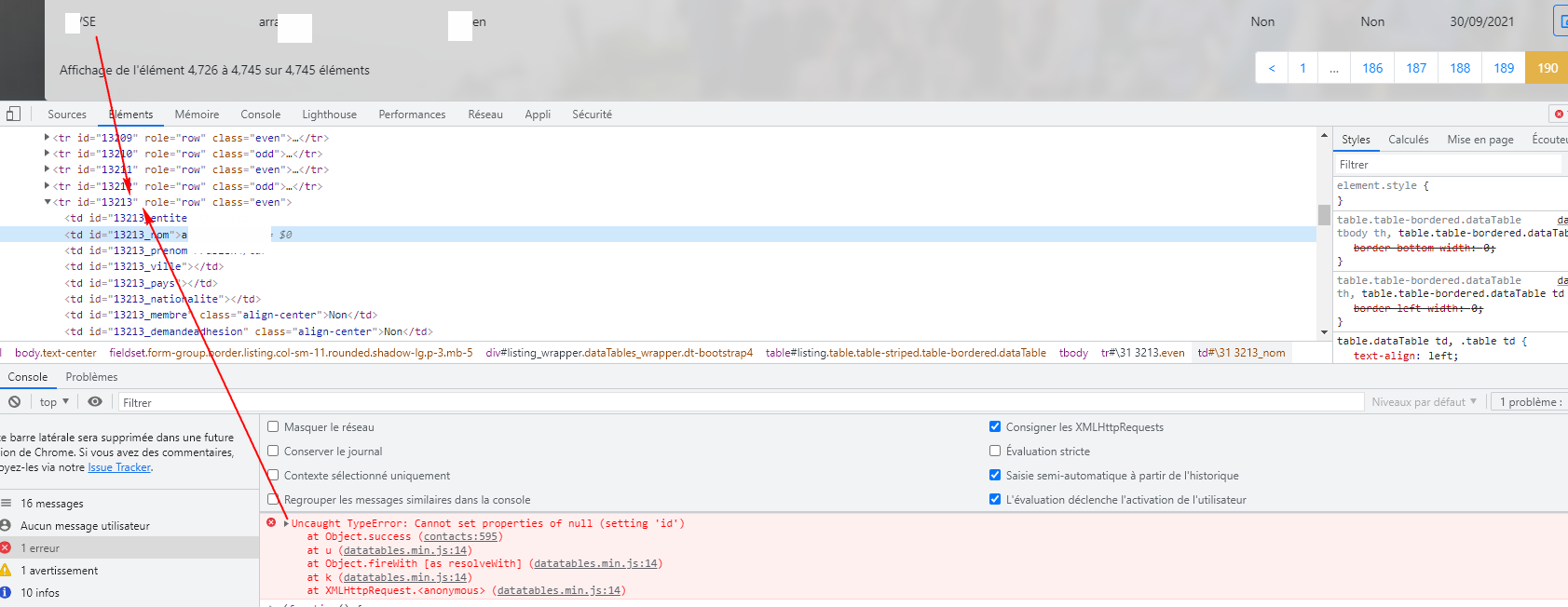
Screen of the html row which is well created and the ID well completed

Any idea of how help me ?
Regards
Fabien
This question has an accepted answers - jump to answer
Answers
Are you using the
rowIdoption? If so then that is setting the row id attribute.The
row().node()API returns thetrelement. Chaining.idmight not work, I'm not sure without trying it. You made need to use jQuery functions to update theidattribute as shown in therow.add()examples androw().node()examples. But you probably don't need this if you use therowIdoption.Kevin
Hi Kevin,
Thanks for your answer.
I'm not using the rowId :
"searching": true,
"responsive": true,
fixedHeader: false,
rowId: 0,
"language": {.....
What is strange, it's that i use near the same code for antohers pages and it's ok with the part of code.
I use this code without problem : t.row.add( row ).draw().node().id = json.data.row_id;
And how it coulb be possible that's work in local and not on the website, it's javascript it's not a problem of vesrion of php, or mysql ...
Thanks
If the id you want to use for the
trid then I suggest usingrowIdto set it.Its hard to say without seeing the problem. Maybe you can narrow it down with using a breakpoint in the browser's debugger to see the values of the relevant items for that statment.
Kevin
Kevin,
I found the problem :
I have something different in my code for the page where i have the problem
"rowCallback": function( row, data ) {
$(row).attr("id",data[0]);$('td:eq(0)', row).attr('id', data[0]+'_entite');$('td:eq(1)', row).attr('id', data[0]+'_nom');$('td:eq(2)', row).attr('id', data[0]+'_prenom');$('td:eq(3)', row).attr('id', data[0]+'_ville');$('td:eq(4)', row).attr('id', data[0]+'_pays');$('td:eq(5)', row).attr('id', data[0]+'_nationalite');$('td:eq(6)', row).attr('id', data[0]+'_membre');$('td:eq(6)', row).addClass('align-center');$('td:eq(7)', row).attr('id', data[0]+'_demandeadhesion');$('td:eq(7)', row).addClass('align-center');$('td:eq(8)', row).attr('id', data[0]+'_creele');$('td:eq(8)', row).addClass('align-center');
$('td:eq(9)', row).addClass('align-center');
}
And i think it's that part of code which is called when i add a row even when it's not the loading part.
That's it's curious, that i don't have the problem in local...
But thanks you for your help Kevin