How can I show checkboxes for only the first row of multiple rows of data on same person?
How can I show checkboxes for only the first row of multiple rows of data on same person?
 puffster
Posts: 65Questions: 23Answers: 0
puffster
Posts: 65Questions: 23Answers: 0
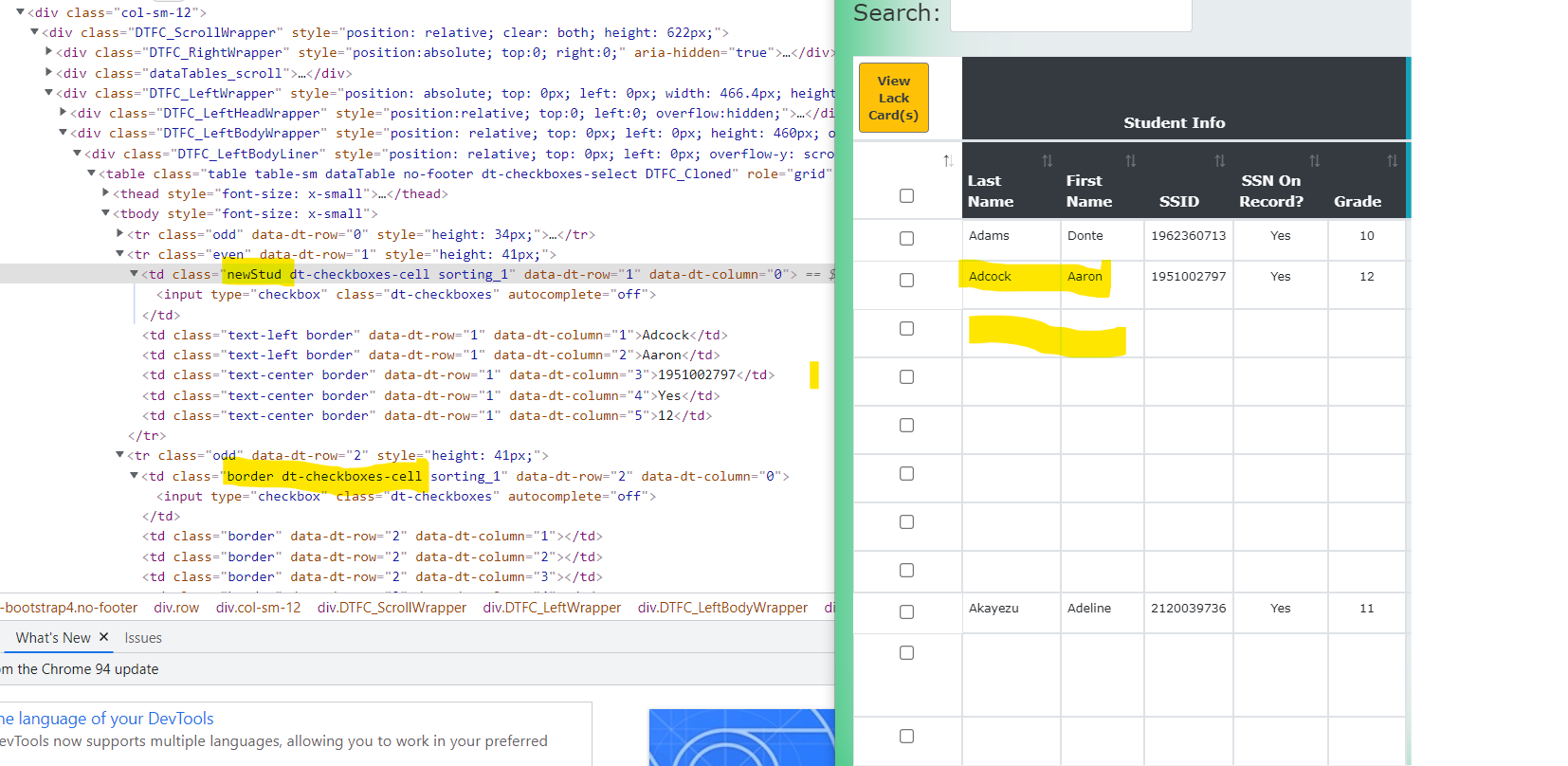
I have a datatable that shows multiple rows of data on the same student. I want a checkbox for the first row for each student and not the subsequent rows. I tried creating a class, 'newStud', and then manipulating the checkboxes that way, but I'm not doing something right.
Here is a screenshot, the first highlighted section has the 'newStud' class and the second row does not.

In my datatable config, I'm trying to use columnDefs to manipulate which rows the checkboxes should be on, and here's where I'm not doing something right:
columnDefs: [
{
order: false,
targets: 0
},
{
sorting: false,
targets: 0
},
{
targets: 0,
checkboxes: {
className: "newStud",
selectRow: true,
}
}
]
Am I even close?
Answers
How are you manipulating the checkboxes?
Please post a link to your page or a test case replicating the issue so we can help debug.
https://datatables.net/manual/tech-notes/10#How-to-provide-a-test-case
Kevin
I'll work on creating a test case but I thought I answered how I'm trying to manipulate the checkboxes by showing that in the datatable config, in the columnDefs section I placee the classname with the checkboxes section, thinking it would only provide a checkbox in tds with that class...
OK here's a working demo: http://live.datatables.net/leluxebi/1/edit?html,js,output
You are using the Gyrocode checkboxes plugin. It doesn't have an option for classname.
The test case helps as I assumed you had some code to manipulate the checkbox. You will need to do more than just add a classname. You can use CSS to hide the checkboxes that don't have the class
newStud, something like this:Additionally you will probably want to stop the row selection for the rows that don't have the
newStudclass. Use theselect.selectorfor this. See the updated example:http://live.datatables.net/moyupuje/1/edit
Kevin