how to place the column name above the dropdown?
how to place the column name above the dropdown?
in Select
I would like the column name to appear above the select2 outside the table.
How can I fix it?
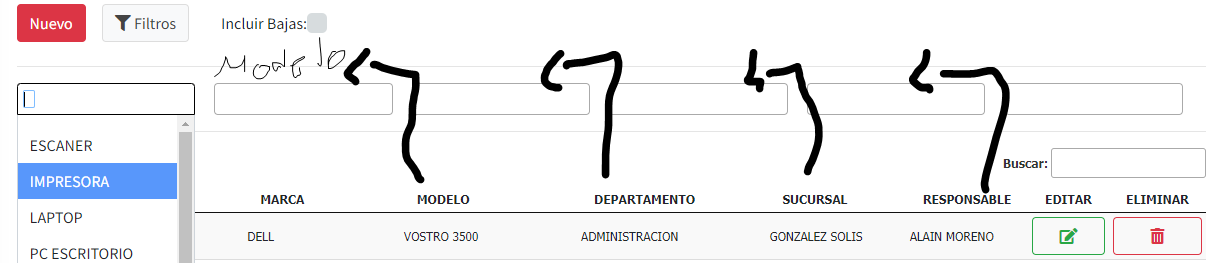
like this:

This is my code now :
initComplete: function () {
this.api().columns([1,2,3,4,5,6]).every(function (d) {
var column = this;
var NombreColumnas = $("#tblEquipos th").eq([d]).text();
var Destino = '#Contenedor'
console.log(NombreColumnas)
var select = $('<select class="js-example-basic-multiple col-md-1" style="width:15%" multiple="multiple"><option value=""></option></select> <script>$(".js-example-basic-multiple").select2({allowClear: true,theme: "classic",dropdownAutoWidth: false});</script>')
.appendTo(Destino)
.on('change', function () {
var vals = $('option:selected', this).map(function (index, element) {
return $.fn.dataTable.util.escapeRegex($(element).val());
}).toArray().join('|');
column
.search(vals.length > 0 ? '^(' + vals + ')$' : '', true, false)
.draw();
});
column.data().unique().sort().each(function (d, j) {
select.append('<option value="' + d + '">' + d + '</option>')
});
});
$(".js-example-basic-multiple").select2();
},
thaks you
This discussion has been closed.
Answers
Looks lie this is getting the column name?
Datatables doesn't have anything builtin for this since its custom inputs you are creating. You can use jQuery or Javascript methods to place the name above the inputs. If you want help with this please provide a test case showing what you above built so we can provide a more specific answer.
https://datatables.net/manual/tech-notes/10#How-to-provide-a-test-case
Kevin
this is the test case : http://live.datatables.net/padomuva/1/edit
would like the column names to appear at the top of the dropdown list outside the table.
I have no idea how to do it.
Since you are using select2 maybe use labels as shown in their docs.
Kevin
yes but with this command '''var NameColumns = $ (“#tblEquipos th”). eq ([d]). text ();''' I get the names of the columns, how could I implement them?
That code you posted would get the title, that's correct, but can't you then use Kevin's suggestion for the select2 element? I'm not clear why that wouldn't help you.
Colin