Search bar not displaying correclty
Search bar not displaying correclty
Hi All,
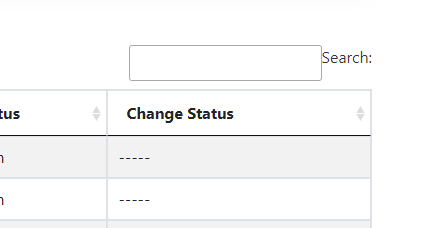
First of all, this is an amazing plug-in - The installation was incredibly painless, but at the moment I have a problem with the search bar which is displayed incorrectly:

Other than that the table looks pretty amazing.
<table id="table_leads" class="table table-striped table-bordered" style="width:100%">
<thead>
<tr>
<th>Project ID</th>
<th>Agent</th>
<th>Company</th>
<th>Country</th>
<th>Service</th>
<th>Est. # of Licenses</th>
<th>Est. Revenue</th>
<th>Est. Closing Date</th>
<th>Status</th>
<th>Change Status</th>
</tr>
</thead>
<tbody>
{% for lead in leads %}
<tr>
<td><a href ="{% url 'leads_update' lead.project_id %}">{{lead.project_id }}</a></td>
<td>{{ lead.agent }}</td>
<td>{{ lead.company }}</td>
<td>{{ lead.country }}</td>
<td>{{ lead.services }}</td>
<td>{{ lead.expected_licenses }}</td>
<td>{{ lead.expected_revenue }}</td>
<td>{{ lead.estimated_closing_date }}</td>
<td>{{ lead.status }}</td>
<td>
{% if lead.status == "Closed" %}
-----
{% elif lead.status == "Open" %}
-----
{% else %}
<a href = "{% url 'reopen_lead' %}?lead_id={{ lead.project_id }}"
class="btn btn-primary btn-sm"
onclick="return confirm('Are you sure you want to change the status?')"> Open </a>
{% endif %}
</td>
</tr>
{% endfor %}
</tbody>
</table>
<script>
$(document).ready( function () {
$('#table_leads').DataTable();
} );
</script>
This discussion has been closed.
Answers
It displays correctly in this example. The problem is a styling issue specific to your page. Please post a link to your page or a test case replicating the issue so we can help debug.
https://datatables.net/manual/tech-notes/10#How-to-provide-a-test-case
Kevin