Expansible/ Collapsible feature not working on "tr.child" when responsive in multi-level grouping
Expansible/ Collapsible feature not working on "tr.child" when responsive in multi-level grouping
Hi there,
I was able to apply the collapsible/ expansible feature on multi-level grouping jquery datatable by following this thread: https://datatables.net/forums/discussion/62845/datatables-rowgroup-multi-level-collapse-expand
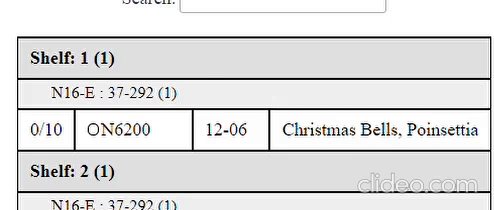
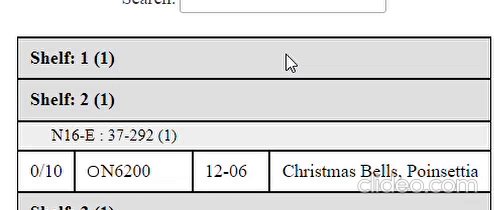
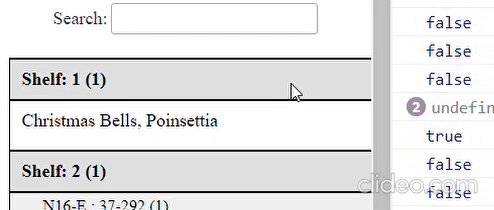
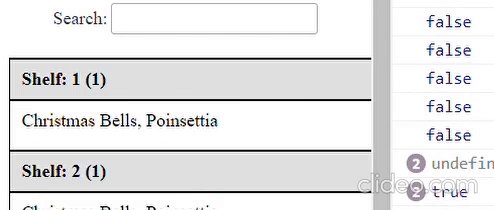
. However, when I've successfully implemented the responsive feature by following another thread: https://datatables.net/extensions/responsive/examples/display-types/immediateShow.html, it does not collapse my tr.child row as shown in the picture below... Any idea to help fix this would be greatly appreciated! Thank you and Happy New Year!

This question has an accepted answers - jump to answer
Answers
Looks like you will need to use the
drawevent to loop through the rows on the page (userows().every()withselector-modifierof{page: 'current'}) then determine if that row is in a collapsed group. If it is then userow().child.hide()to hide the responsive details otherwise userow().child.show()to show the responsive details.I updated one of the examples in the thread you linked to show this:
http://live.datatables.net/kuruvipi/406/edit
It seems to work but I didn't do much testing. You may need to add more logic than just the simple if statement being used:
Kevin
Hi Kevin,
You made my day Sir! It is actually my very first question on this forum. I've been stuck with this problem for days and I feel very frustrated lol! The table.on('draw') event works like a charm and collapses my child row. Thanks a million and Happy New Year!