left px not dynamically updated for fixedColumns
left px not dynamically updated for fixedColumns
Hi,
My issue is as below:
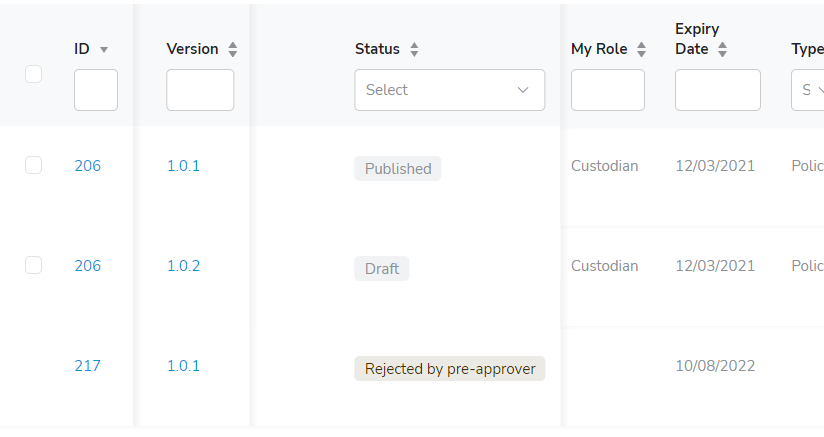
The columns row-selection checkbox, ID, Version, Status are the pinned to left columns here. I have added a background linear-gradient to td.dtfc-fixed-left::after and scaled using z-index so that all the pinned columns appear in an elevated view than the rest. In particular smaller widths, when i dynamically add more columns to the pinned list (i am basically re-rendering the table), the left values are not properly calculated for the pinnedColumns.
Buggy version-

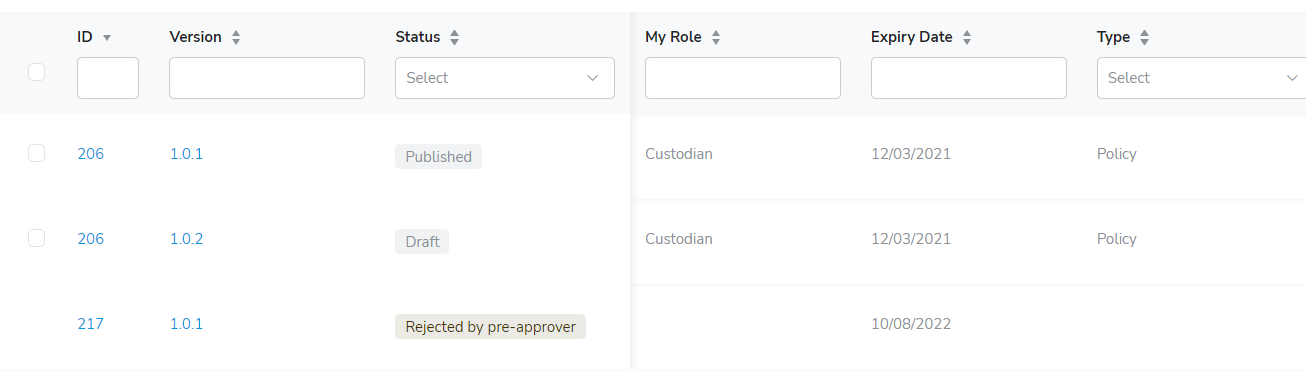
Expected-

I am making use of autoWidth:true, as otherwise the table headers dont align up with the body cells. Any idea how to resolve this. Also, I could see that column.width doesn't get applied on to fixedColumns. Any clue?
Answers
I just figured a hack.
Added below css, and hence the position:sticky ordered the pinnedColumns in correct alignment.
th.dtfc-fixed-left, td.dtfc-fixed-left {
left: auto !important;
}
My bad, this isn't the appopriate fix. Anyone has any suggestions how to resolve this?
We're happy to take a look, but as per the forum rules, please link to a test case - a test case that replicates the issue will ensure you'll get a quick and accurate response. Information on how to create a test case (if you aren't able to link to the page you are working on) is available here.
Cheers,
Colin
Resolved temporarily with specifying width and min-width for the columns