livewire jquery events not working in responsive mode
livewire jquery events not working in responsive mode
in Responsive
Friends I have a problem, I am using a datatatable with laravel-livewire, when I reduce the screen to mobile mode my wire:click buttons stop working, the console does not emit any error, help someone know?
$('.tablas').DataTable({
language: {
sProcessing: "Procesando...",
sLengthMenu: "Mostrar _MENU_ registros",
sZeroRecords: "No se encontraron resultados",
sEmptyTable: "Ningun dato esta disponible",
sInfo: "Mostrando registros del 0 al 0 de un total de 0",
sInfoFiltered: "Filtrando un total de _MAX_ registros",
sSearch: "Buscar:",
sLoadingRecords: "Cargando...",
oPaginate: {
sFirst: "Primero",
sLast: "Ultimo",
sNext: 'Siguiente',
sPrevious: "Anterior",
},
oAria: {
sSortAscending:
": Activar para ordenar la columna de manera ascendente",
sSortDescending:
": Activar para ordenar la columna de manera descendente",
},
},
responsive: true,
});
$('#DataTables_Table_0_filter label input').addClass('border-gray-300 focus:border-indigo-300 focus:ring focus:ring-indigo-200 focus:ring-opacity-50 rounded-md shadow-sm mb-2 h-8');
$('#DataTables_Table_0_filter label').addClass('font-bold');
$('#DataTables_Table_0_length label select').addClass('border-gray-300 focus:border-indigo-300 focus:ring focus:ring-indigo-200 focus:ring-opacity-50 rounded-md shadow-sm h-8 w-12 mr-1 text-xs');
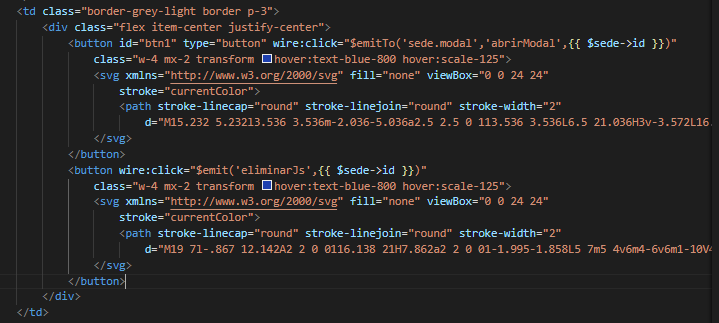
my table and buttons

**please helpme ![]() **
**
This question has an accepted answers - jump to answer
This discussion has been closed.
Answers
Happy to take a look at a test case showing the issue. My guess is that the event is not being explicated when the elements are cloned for the responsive display.
You could try using the experimental
listHiddenNodesrendererwhich moves the elements about instead of cloning them.
Allan
friend, thank you very much for your answer, I tried what you say and it still doesn't work, do you have any other ideas?
$('.tablas').DataTable({
** my buttons no working **
Allan asked for a running test case to help debug the issue.
https://datatables.net/manual/tech-notes/10#How-to-provide-a-test-case
Kevin
None of your
wire:clickemitters will continue to work.Instead, you need to write your own click handlers and
livewire.emit()in there. Your click handler should also useonbound to an existing element.For example: