Data table values are not displaying in table.If we click on header it is displaying
Data table values are not displaying in table.If we click on header it is displaying
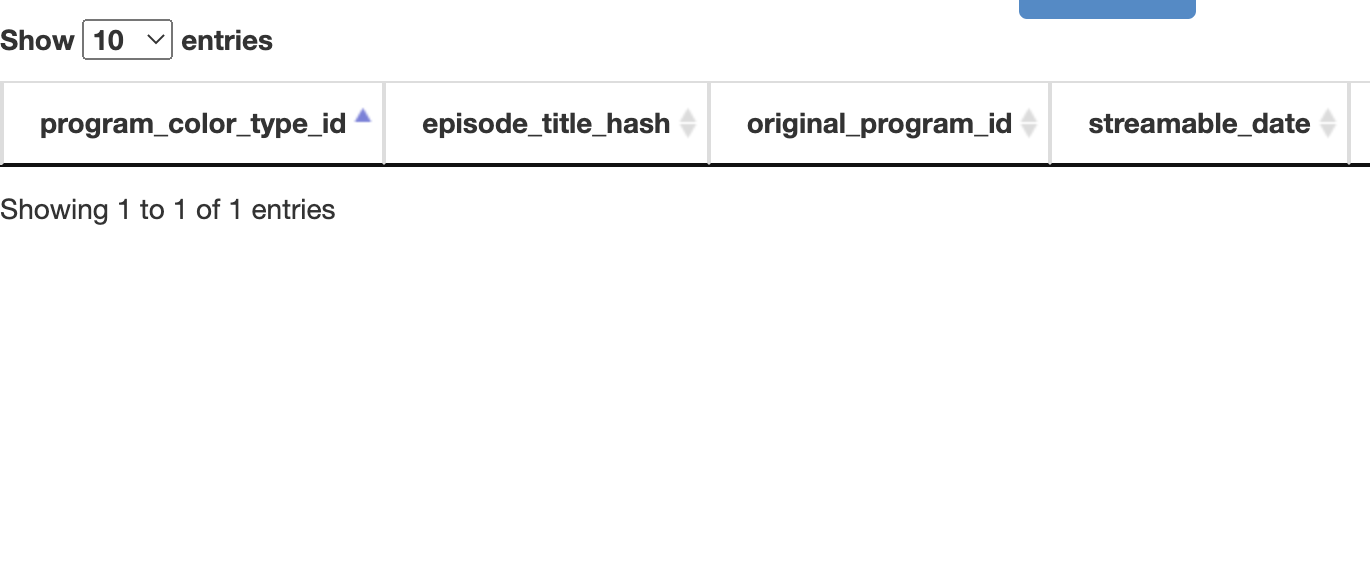
Actually i am hitting one getAPI and getting json response. When i try to render in HTML page with datatable, data is not displaying initially, but if we click on the header it displays the data as shown in attached image


My Javascript:
function show(response,entity) {
let i=0;
console.log("first"+i);
var myColumnsCosmo = [];
$.each( response[i].Cosmo[0], function( key, value ) {
var my_item = {};
my_item.data = key;
my_item.title = key;
myColumnsCosmo.push(my_item);
});
var table = $('#dtCosmo').DataTable({
data:response[i].Cosmo,
"columns": myColumnsCosmo,
stateSave: true,
"bDestroy": true,
"scrollX": true
});
}
My HTML:
<div class="tab-pane fade in active" id="programCosmo">
<table id="dtCosmo" class="table table-bordered center" cellspacing="0" width="100%">
</table>
</div>
Edited by Kevin: Syntax highlighting. Details on how to highlight code using markdown can be found in this guide
This discussion has been closed.
Answers
Nothing obvious stands out as the problem. Please post a link to your page or a test case replicating the issue so we can help debug.
https://datatables.net/manual/tech-notes/10#How-to-provide-a-test-case
Kevin