Is it possible to render custom row if the screen size is smaller?
Is it possible to render custom row if the screen size is smaller?
Hi,
I wanted to know if it's possible to display a custom row format - i.e, a list of strings or something based on the row data if the table size is small (like on a mobile). I know about the responsive module that adds a button or adds a child row, but that is not the solution I'm looking for.
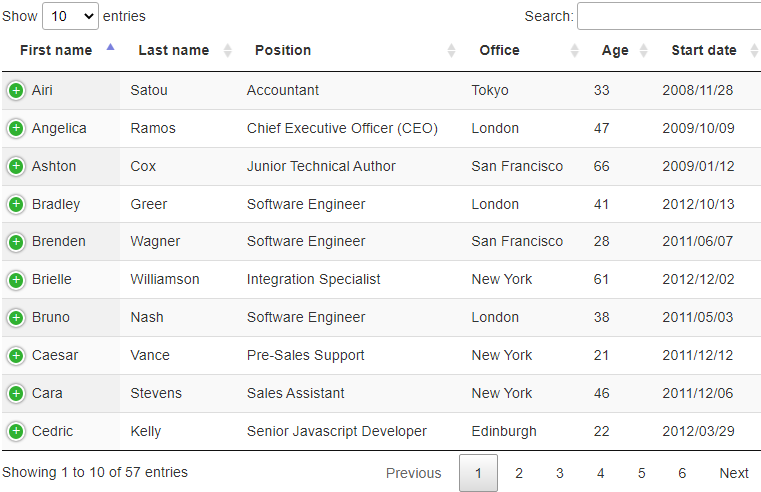
For example, if the original table is like the following on a normal full size display:

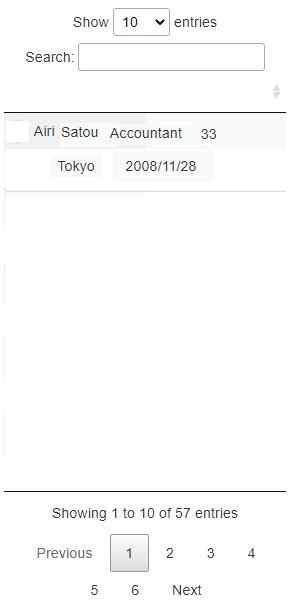
How can I make the rows display specific info like the following with only specific columns displayed? (I have only modified the first row)

Is this even possible? This would require me to edit the appearance of the row when the table reaches a specific size because I'm not sure if it's possible with the responsive module.
Can anyone help with this?
Thank you!
This question has an accepted answers - jump to answer
Answers
Only if you have child rows - these can always be visible and the '+' removed. The reason being is that the data needs to be the same shape in all rows, i.e. the same number of columns, data type, etc, otherwise the ordering wouldn't make sense. With child rows, the child isn't considering for the ordering, only the parent is.
Colin
@colin thank you for your suggestion. I do have childrows, but they are more like "view more info about this row" type of thing that is fetched from the server when the server wants to expand.
I was looking through the responsive documentation again and would what I ask for be possible with
display: $.fn.dataTable.Responsive.display.childRowImmediate,?Right now the default behavior is that it displays all the remaining columns as immediate row, but would it be possible to display specific rows or completely override the render function of this?
Yep, you can use
display: $.fn.dataTable.Responsive.display.childRowImmediatewith a custom renderer - see example here. That's taken the final example fromresponsive.details.rendererand joined both options together, so all unshown columns in the primary table are added to a responsive child table immediately. I also addedresponsive.details.typewithnoneso that the+symbols aren't seen.Colin
@colin - Thank you! this should work for the problem I'm trying to solve!