Custom form with attributes is not very custom?
Custom form with attributes is not very custom?
It seems that even using attributes, the customisation one can do on a custom form is very minor.

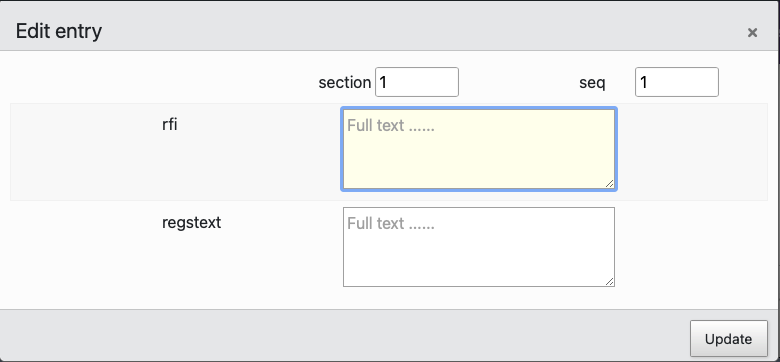
I would like tor remove the grey bar at the top and bottom, and lay out the fields using Bootstrap form controls - for example, making the textareas full width, with label above.
<div class="flex-fill" id="customForm">
<div class="row">
<div class="col">
<div data-editor-template="libraryid"></div>
</div>
<div class="col">
<div data-editor-template="section"></div>
</div>
<div class="col">
<div data-editor-template="seq"></div>
</div>
</div>
<div class="row">
<div class="col-12">
<div data-editor-template="rficlause"></div>
</div>
<div class="col-12">
<div data-editor-template="regtext"></div>
</div>
</div>
</div>
But Editor is enforcing its own layout, and defeating/ignoring bootstrap classes.
Rather than "data-editor-template", I feel it would be good to have "data-editor-field" - that injects the field without imposing a template.
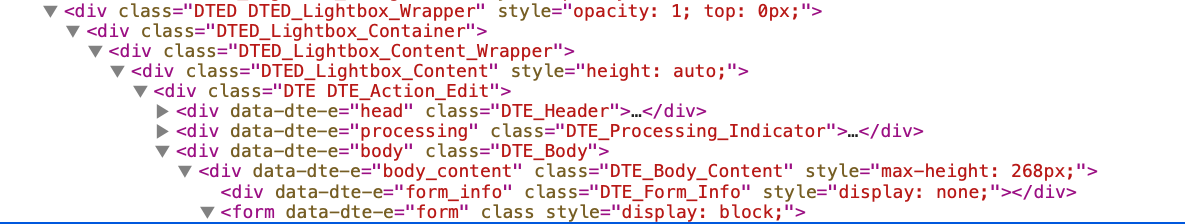
All of this is injected:

Which imposes DTE control over the layout.
Is there a way of getting freedom to customise the form as I wish?
Answers
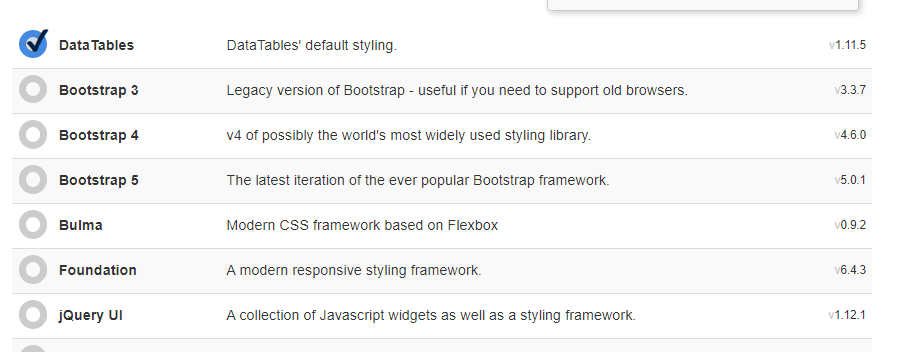
You haven't chosen a particular styling framework, have you?

https://datatables.net/download/
My forms look very different from yours. And I didn't have to do anything for it - just chose Bootstrap .. You have the choice!
And here is the styling manual as well which shows you how to customize everything.
https://editor.datatables.net/manual/styling/index#Styling-manual
I would first choose a styling framework that comes close to what you want. Subsequently you can customize that using the styling manual.
May I call you Rf for short?
Many thanks for the reply.
I believe I have.
Just in case - I tested I just now.
Chose Bootstrap5 styling, and Jquery3, Bootstrap5, and all, to ensure that the CDN links incorporated all required js and css.
The recommendation was:
<link rel="stylesheet" type="text/css" href="https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/5.0.1/css/bootstrap.min.css"/>
<link rel="stylesheet" type="text/css" href="https://cdn.datatables.net/v/bs5/jq-3.6.0/dt-1.11.5/b-2.2.2/cr-1.5.5/date-1.1.2/sc-2.0.5/sb-1.3.2/sl-1.3.4/datatables.min.css"/>
Resulting in

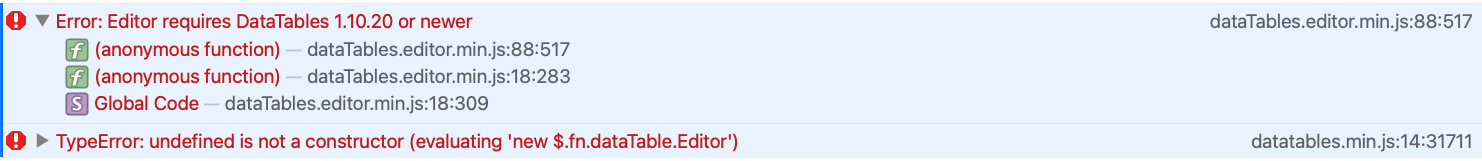
So I tried. When the recommended set of CDN js and css give errors, and no display, I find that quite frustrating.
I have found - and it may be something whacky in my environment, I don't know - that Datatables / Bootstrap is very finicky, and once it works, I am loathe to replace the Bootstrap version/JQuery version.....
I shall check out the styling docs. Many thanks for the pointer!
I used the download builder but I had Bootstrap installed previously. I followed the instructions for that case.
Maybe you forgot to include the JS for Bootstrap? It doesn't seem to be working.
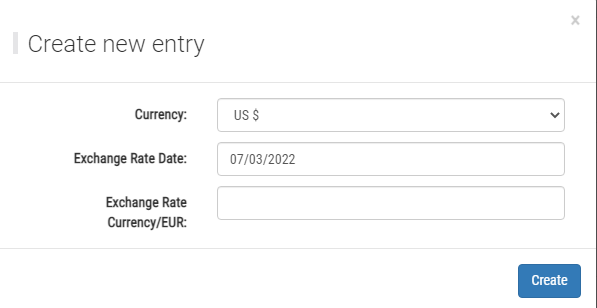
This is what my Editor popup looks like using Bootstrap 3 without any customization:

Sometimes it helps to start over: Download everything again from the download builder etc... If I screw up I tend to really screw up - and start over
I assure you......
I understand that the jQuery is not working. But it is included.

Using the only suggested CDN files gives me this error, on page load
...and of course, no data in my table.
The datable itself is styled by Bootstrap 5, table-striped for example, and the rest of the page elements are styled by Bootstrap 5. Just not the custom form.
Actually, poking about a bit more....
Moving the Editor css and js to below the CDN files has given me a different result.
The field controls are being laid out by Bootstrap now.
I would still like to get rid of the top and bottom grey bars - but I think you may have propelled my project far forward of where I was stuck. Many thanks!
To me that doesn't look right. If you are using the CDN for Bootstrap this means that you have Bootstrap already on your page. Then you shouldn't check "Bootstrap 5" in section "2. Select packages". You should only select it in section 1.
You probably also have jQuery on your page already. Then don't select that either in section 2.
I also see that you are not downloading Editor in section 2, but you should download both Data Tables and Editor.
That doesn't look like Bootstrap at all! Those bars shouldn't be there!
Here is an example of what it should be looking like if you get it right:
https://editor.datatables.net/examples/styling/bootstrap5.html
After downloading all the front end stuff don't forget to download Editor's server component:
https://editor.datatables.net/download/
Not good.
As soon as the custom form has this:
then it lays out the label and the input box with no regard to Bootstrap 5 classes.
Don't see what you mean. I would recommend you start over
Good luck!
Hi,
Just to add a little bit here. The custom template layout will tell Editor where to put the fields it creates. It does not change how it creates those fields (a field is made up of the label, input and messaging). The styling integration for Editor will change how the field is constructed to be suitable for the styling that has been selected.
As rf1234 says, when you select a Bootstrap styling library for Editor, it shouldn't look like the Editor default styling, rather if should be Bootstrap styled.
If you are having problems with that, drop me a link to the page you are working on and I'll take a look to see what is going wrong.
Allan
I missed the paste button:
The inclusion of
data-editor-template="name"
means that Bootstrap classes are ignored
I'm going to need a link to a test case showing the issue to be able to help resolve this issue.
Allan