How to put the link on each cell in datatable from datasource?
How to put the link on each cell in datatable from datasource?
Description of problem:
My application is in ASPNET CORE 5 and I introduce datatable.
The data source is in File Table SqlServer;
In the data source there are the document and I want to display it in mu web interface.
Actually in render the table without any link.
So I would like to add the link in column Name.
I guess I ve to put the path : \\severname\\PartageData\\wSerie\wSerieDir
I don't know how can to do that? could you please me some advise?
Thanks in advance
$(document).ready(function () {
$('#customerDatatable').dataTable({
"processing": true,
"serverSide": true,
"filter": true,
"ajax": {
"type": "POST",
"url": "/api/wSerie",
"datatype": "data.json"
},
"columnDefs": [{
"targets": [1],
"visible": true,
"searchable": true
}],
"columns": [
// { "data": "stream_id", "name": "Id", "autoWidth": true },
{ "data": "name", "name": "Name", "autoWidth": true },
{ "data": "file_type", "name": "Type", "autoWidth": true },
{ "data": "cached_file_size", "name": "Size", "autoWidth": true },
{ "data": "creation_time", "name": "Creation Date", "autoWidth": true },
{ "data": "last_write_time", "name": "Last Write", "autoWidth": true },
{ "data": "last_access_time", "name": "Last Acces", "autoWidth": true },
]
});
});
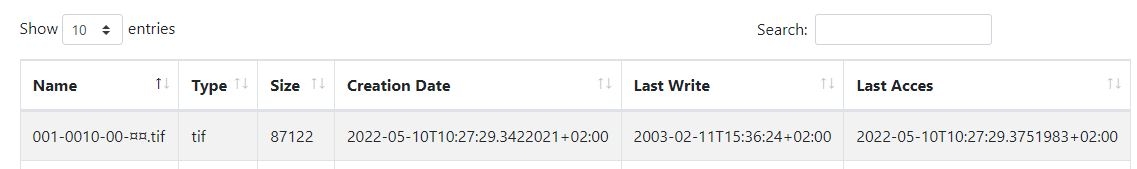
Extract of the web interface

Replies
I tried to do that
/api/wSerie/pathis a action method :The link is not added in column Name
If you still have
columnspresent in your config, put yourcolumns.renderthere instead of thecolumnDefs,Colin
I've tried and I have the same result
This is not a valid option. What Colin meant is something like this:
Kevin
Hi, thanks to your reply.
I've use
So, I see the link in each rows with the same name
@filename. This is not exactly what I want._ I think the definition of
data = '< a href="/api/wSerie/path/?filename=' + encodeURIComponent(data) + '">@filename</a >';is not goodThere are several points :
_ I would like to keep the name from datasource
"data" = "name"in each row. So the definition ofhrefis not good! How can I modify thehrefdefinition ?_ My API return only the path, I would like to if I've to define an action method to open the file?
You have a few syntax errors in line 6:
<anda@filenameto be part of the URL and not displayed as the link text - it will need to be within the"and to the left of the>I think you should have something more like this:
See this example:
http://live.datatables.net/gokujafu/1/edit
Kevin
Thanks for the link.
I don't understand that right now I no longer have the link.
I've checked my api sending a good path
Are you saying the
tddoesn't show a link or that this link doesn't work?Not sure what this means. Please provide more details of the problem.
Please provide a link to your page or a test case replicating the issue so we can help debug.
https://datatables.net/manual/tech-notes/10#How-to-provide-a-test-case
Kevin
Can you link to a test case showing the issue please?
Allan
I'm sorry but I don't know how to make the link for the text.
a strange thing happens ; when I open devTools I see
In my code Ive it
This means there is a difference between my code and dev Tools console. Why? I've to do a purge?
One problem might be that you have the code in two places; one in
customerDatatable.jsand the other code in a different file, index.html maybe?Another problem might be a browser cache problem. Try clearing the browser's cache.
I'm not familiar with ASPNET Core 5 but, if there is a build process, maybe something isn't happening as expected.
Kevin
you're right,I did a little cleaning. Now i've a link in each rows of the table.
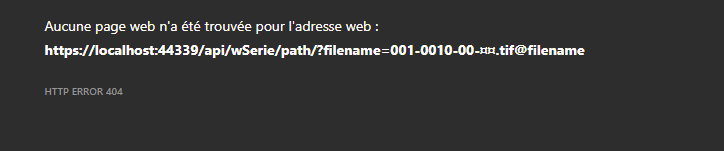
Now I click on the link and I received

I think is not good to have
@filenameat end ofurl.What do you think?
So, I've made an api to find the good path so I guess I've to implement an api to open the file!
That would be up to your solution requirements. You might find some opinions on Stack Overflow about whether using
@filenameis a good practice or not.Kevin