Display of Button-Initialization modal
Display of Button-Initialization modal
In reference to discussion:
https://datatables.net/forums/discussion/71160
The example mentioned is not found.
I am interested in the same type of modification. I would like the SearchBuilder modal to:
1) not be so wide (basically only as wide as needed)
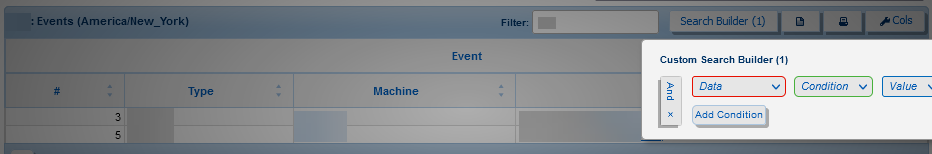
2) I place my button in the table header on the Right side -- the modal is popping up relative to that & running off the page. It looks like the code somewhat assumes the button is on the Left(?). See image for an example.

Can you either provide this example or give me some suggestions on how to achieve this?
Thank you, Lisa
Answers
The example link does work:
http://live.datatables.net/qokaceza/1/edit
You might need to try a different browser or clear your browser's cache. Seems some people get intermittent 404 errors when the link does work.
Let us know if the example does what you want.
Kevin
I tried several browsers, on 2 different machines, clearing the cache on all. No luck with the link. Until...
I went directly to live.datatables.net.
After that, the link did work. But, it seems you have to visit the top-level successfully first.
The example helps. However, how do you suggest modifying the
actionif I want to align the popover with the right-side of the table?Use the
alignoption forbutton().popover(): http://live.datatables.net/qokaceza/9/editAllan
Thank you!!