Row height not in sync when using fixed tables
Row height not in sync when using fixed tables

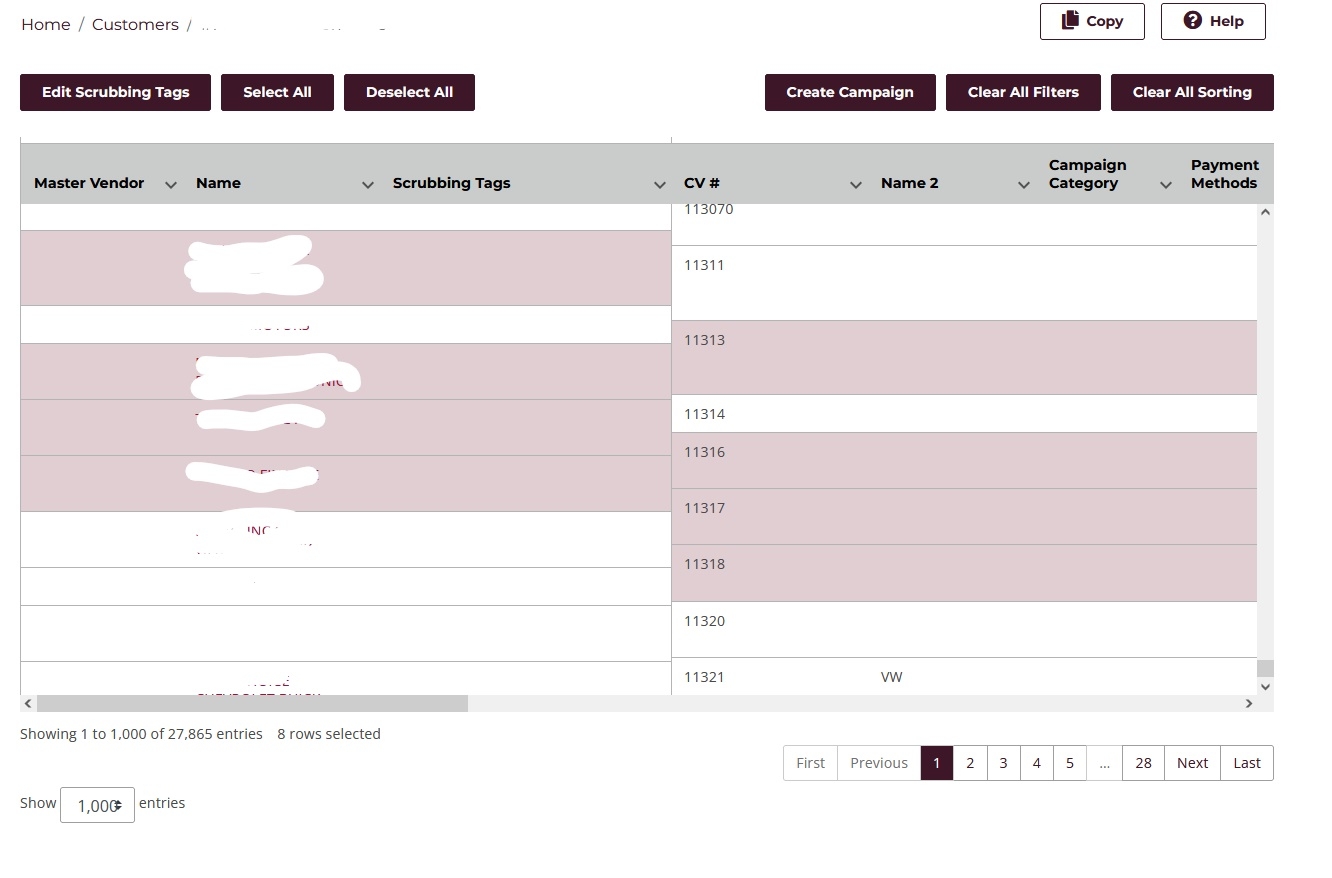
Hi, I can't seem to find a solution for aligning the rows in this table. The table needs to have a height that is determined by the content as sometimes the text needs to wrap to the next line. Whenever the text in the fixed rows does't but the data in the table does the wrap, the fixed row comes out .2 pixels shorter. My table config is as follows:
vendorTable = $(vendorTableSelector).DataTable({
ajax: {::removed::},
initComplete: {::removed::),
deferRender: true,
dom: 'Btripl',
fixedColumns: {
heightMatch: 'semiauto',
leftColumns: fixedColumnsCount
},
lengthMenu: [10, 25, 50, 100, 1000],
oLanguage: { sProcessing: "Loading, please wait..." },
ordering: true,
paging: true,
pageLength: defaultPageLength,
pagingType: "full_numbers",
processing: true,
select: {
items: 'row',
style: 'multi',
},
serverSide: true,
scrollX: true,
scrollY: 508,
scrollCollapse: true,
columns: relevantColumns
});
This discussion has been closed.
Answers
AFAIK
foxedColumnsdoesn't have an optionheightMatchso I don't think that is doing anything. I'm not sure what styling framework you are using but the place to start is to make sure you have all the correct style integration files using the Download Builder.To help with styling issues we will need to see the problem. Please post a link to your page or a test case replicating the issue so we can help debug.
https://datatables.net/manual/tech-notes/10#How-to-provide-a-test-case
Kevin