move column search filter to clone header?
move column search filter to clone header?
 mercury15
Posts: 14Questions: 6Answers: 0
mercury15
Posts: 14Questions: 6Answers: 0
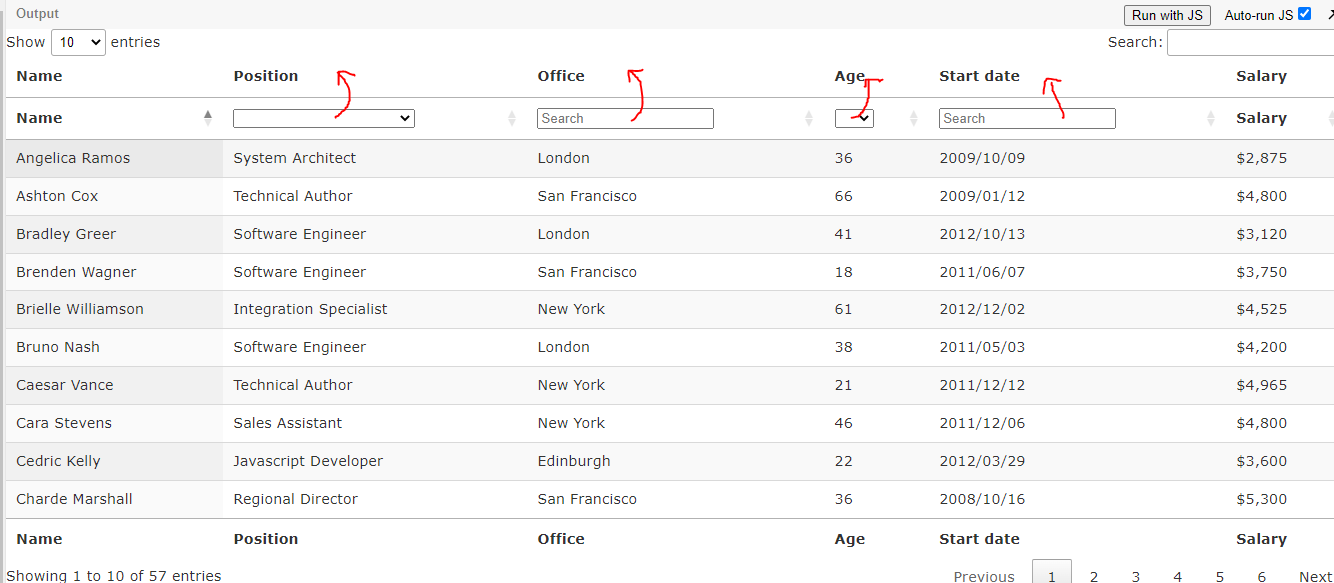
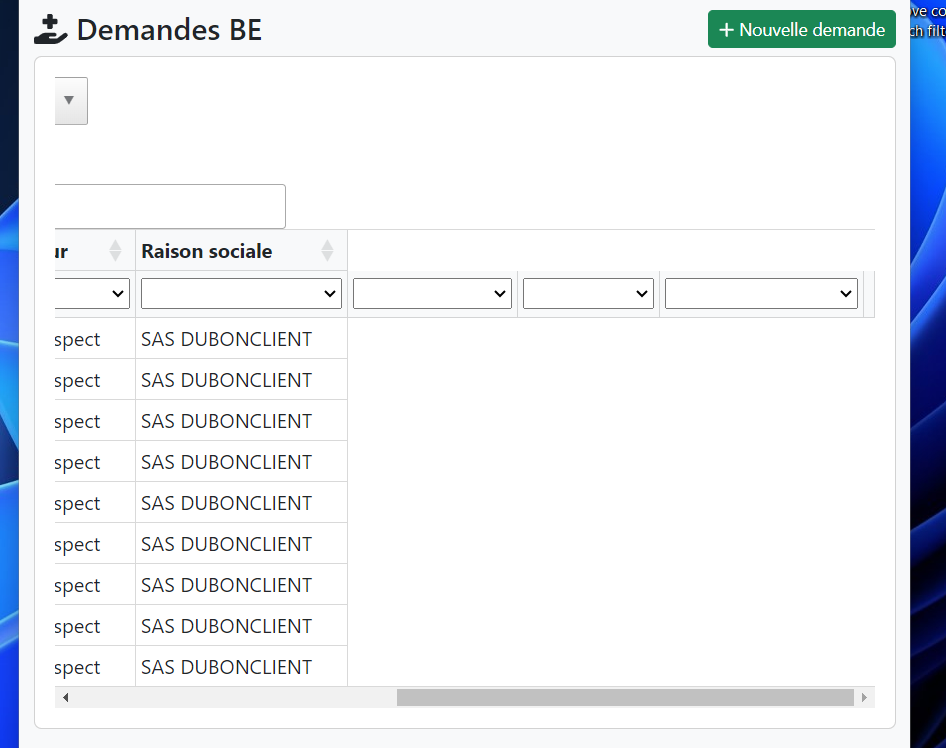
I have created a clone .I want to move all type search filters to first header and remove text in first, last column it should be blank.
http://live.datatables.net/tepozedi/11/edit

This discussion has been closed.
Answers
The problem is the use of
column.header()It will give you the cell that the sorting icon is on. You'll need to use a jQuery selector to get the correct cell instead.http://live.datatables.net/tepozedi/12/edit
Allan
Thank you very much.
Is it possible to clear the column header text "Name" & "Salary" in column search? Only search controls should appear. "No column Headers"
You can use something like jQuery empty() to clear those cells. Like this:
http://live.datatables.net/tepozedi/14/edit
Kevin
Hello, is it possible to deactivate the sorting on the filters and keep them on the column title?
i would like sort on title but not with filters. But on tis exemple it's the opposite

https://live.datatables.net/nagilifu/1/edit
Use
orderCellsTops.Allan
Thanks Allan but it doesn't work, i need to move only the sort buttons.
Actuelly if i click on a filter input or select, it's ordering asc or desc but i don't want that.
I want the sort asc or desc only if i click on the title "position" or "office".
any idea please ?
I think you need to change the structure of your loops a bit. See this example. The key part is how the cell is selected, this code:
Also I think you will want to use
appendTo()instead ofprependTo()like this:To place the
filterclass in the second row. Then the selectors ($('.filters th').eq($(api.column(colIdx).header()).index())) above will find the second row of cells to apply the inputs to. Also you will need to setorderCellsToptotruenotfalse.Kevin
please help how to add button excel from this link
https://live.datatables.net/tepozedi/12/edit
@numus175 - Colin has replied back to you here: https://datatables.net/forums/discussion/78125/button-excel-missing-after-add-filter-multiple-columns#latest .
Allan
Thanks kthorngren (Kevin), i understand but i tried many times (i'm not programmer) but not sucess whith change selection like you say.
https://live.datatables.net/papevoqa/1/edit
You were close. I made a couple changes:
https://live.datatables.net/nipirozu/1/edit
I commented out two line you had wrong and placed the new code underneath:
Kevin
Thanks a lot ! I would never have found.
I imagine that it is not easy to add a cross button that clears the filter (or all filters) like the one that is already in the Search
I tried, it clear the searches but not the input or select. And the button should be better placed.
https://live.datatables.net/titemeje/1/edit
the clear button that appears when you enter the Search should be permanently displayed and then it will clear the search as well as the filters and entries
Since the column search inputs are custom created Datatables doesn't know anything about them so using
.columns().search('')doesn't clear them, You will need to add code to clear the inputs. For example:https://live.datatables.net/qucikuqu/1/edit
Kevin
Yes, I suspected it was because of the customization. This is exactly what I want, thank you very much for the help.
Anthony
i added a custom button to clear but it doesn't work like the html button. It clear search but not not input or select filters. I think it's because the variables do not exist yet
https://live.datatables.net/hepuyuma/1/edit
Edit : it's ok after replace function by an id : https://live.datatables.net/decayuca/1/edit
Since I added the class "none" to the <th> that I want hidden, visible by an expand, the titles of these columns are not hidden.
Probably because responsive is adapted to <th> but not to clone.
How can we also hide them or not clone them?
I can't reproduce the responsive on live.datatables.net so I don't have an example.
Maybe you can use a specific selector for the
th's that you want to hide. Something like this:Kevin
Thanks a lot Kevin, this is perfect !
Hi Kevin,

The solution of $('#example thead tr:nth-child(2) th:nth-child(3)').hide(); is a manual solution.
I just realized that it doesn't work when the table is collapsed, the cloned columns remain displayed.
Is there another solution, or maybe it's not a good idea to clone.
But how else can you offer search filters by column?
Possibly you need to run that code when the table becomes visible. Can you post a test case showing the collapsed table and how you are making the table visible so we can offer more specific suggestions?
Kevin
I tried to reproduce here but it doesn't work. However, I added Responsive, and put the "none" class on 2 columns.
Normally the last two columns are hidden and you have to click to get the details. So their header remains displayed.
https://live.datatables.net/zijosaze/1/edit
Oh, so you mean when Responsive has hidden some columns?
See if this thread helps.
You are getting this error in the browser's console:
If you still need help then please update the test case. You can use the Download Builder to get the proper CDN paths.
Kevin
Sorry Kevin,I'm not very good
Yes, i mean when Responsive has hidden some columns, in my project, class="none" hides unimportant columns while still allowing searches (but the cloned th are not hidden)
I tried but I can't create an example with responsive that works and which hides the column with class="none"
I fixed the address error you asked me but that doesn't change anything, I tried to start with other examples and it never works.
I don't understand, in this example i don't have the problem
https://live.datatables.net/bifugeti/1/edit
This works even without the part that manually hides these columns
$('#example thead tr:nth-child(2) th:nth-child(5) th:nth-child(6)').hide();I updated your test case to include the relevant code from the example I linked to:
https://live.datatables.net/zijosaze/6/edit
I uses the function
hideSearchInputs()to hide the inputs of the hidden columns. Its called in bothinitCompleteandresponsive-resize.Note that you are trying to load Responsive 3.0.0 in the test case with Datatables 1.13.7. That version of Responsive requires Datatables 2.0. I changed the test case to load Responsive 2.5.0.
Kevin
Thanks Kevin. I updated my project with your solution and it works perfectly, but the buttons no longer work, Expand, Collapse, Clear search.
I tried in 1.13.10 with reactive 2.5.0 : https://live.datatables.net/kefobode/1/edit
and 2.0.0 with reactive 3.0.0:https://live.datatables.net/gosepala/1/edit
However the clear search works on your example even though the code is the same