jquery datatable not displaying the table perfectly
jquery datatable not displaying the table perfectly
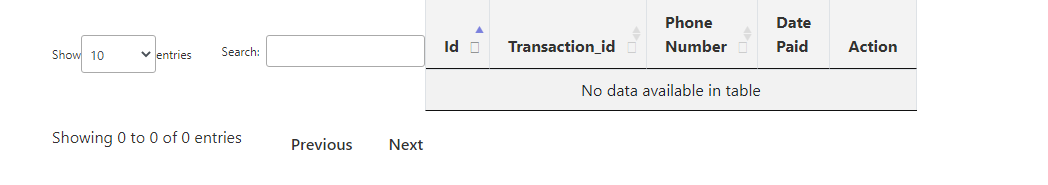
am displaying data from a table in the db using jquery data table.when i have loaded data to the table it appears norma and perfect. however when the data table is empty the table shows as disorganized.I have not understood where the issue is coming from.here is how it appears  ...
...
here is my jquery code that renders the data to the table
var paymentstable = $('#paymentstable').DataTable({
processing:true,
serverside:true,
responsive:true,
ajax:
{
url:'{{ url("get_payments") }}',
type: 'get',
dataType: 'json',
data:{
'id':user_id
},
},
columns: [
{ data: 'id' },
{ data: 'transaction_id' },
{ data: 'phone' },
{ data: 'created_at',name:'created_at',orderable:false,searchable:false },
{ data: 'action',name:'action',orderable:false,searchable:false },
],
});
and here is my html code
<table id="paymentstable" class="table table-striped table-bordered" style="width:100%;>
<thead>
<tr>
<th>Id</th>
<th>Transaction_id</th>
<th>Phone Number</th>
<th>Date Paid</th>
<th>Action</th>
</tr>
</thead>
<tbody></tbody>
</table>
what might be causing the error
This discussion has been closed.
Answers
Looks like a styling issue. You may have a CSS conflict. It will be impossible to diagnose without seeing the page. Please post a link to your page or a test case replicating the issues so we can help debug.
https://datatables.net/manual/tech-notes/10#How-to-provide-a-test-case
Kevin