I am using datatable as in 3 tabs as a 3 tables.When moving around tabs columns headers chage random
I am using datatable as in 3 tabs as a 3 tables.When moving around tabs columns headers chage random
In a single page I have 3 tabs with 3 tables.
I have perform the column reorder and column hide and show around the 3 tabs of tables.
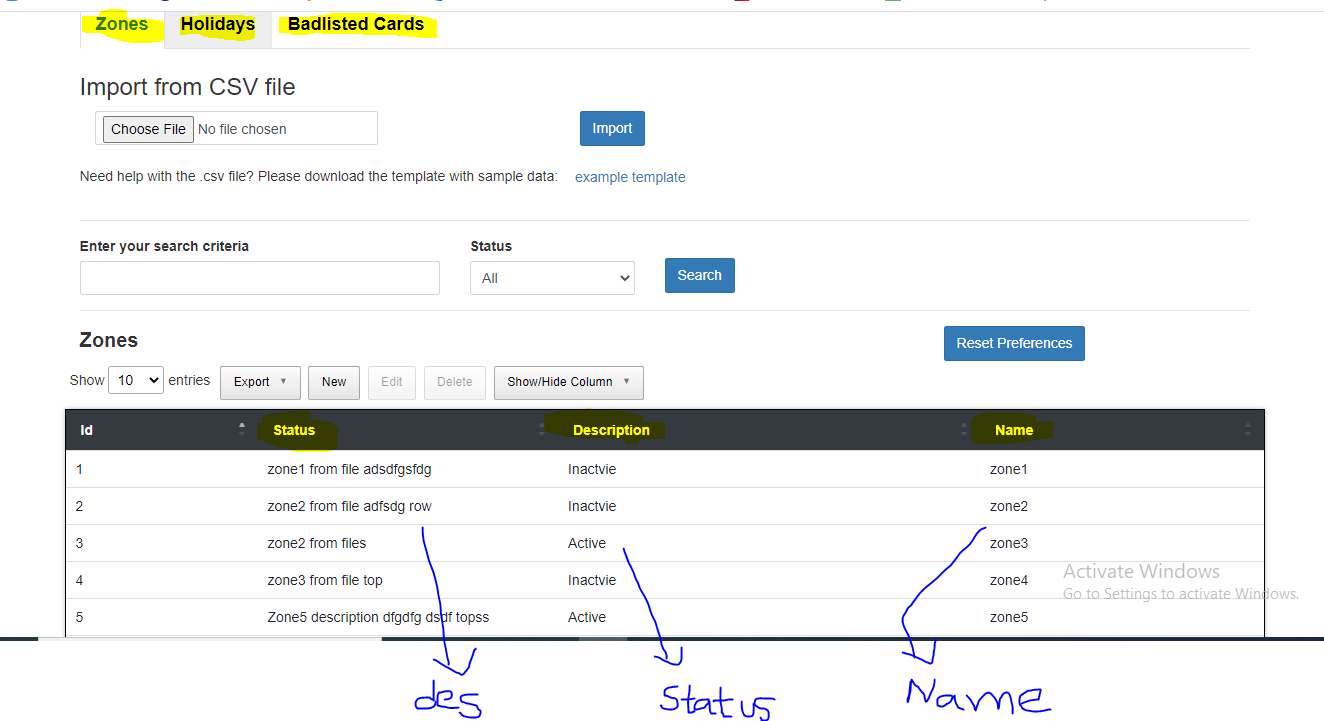
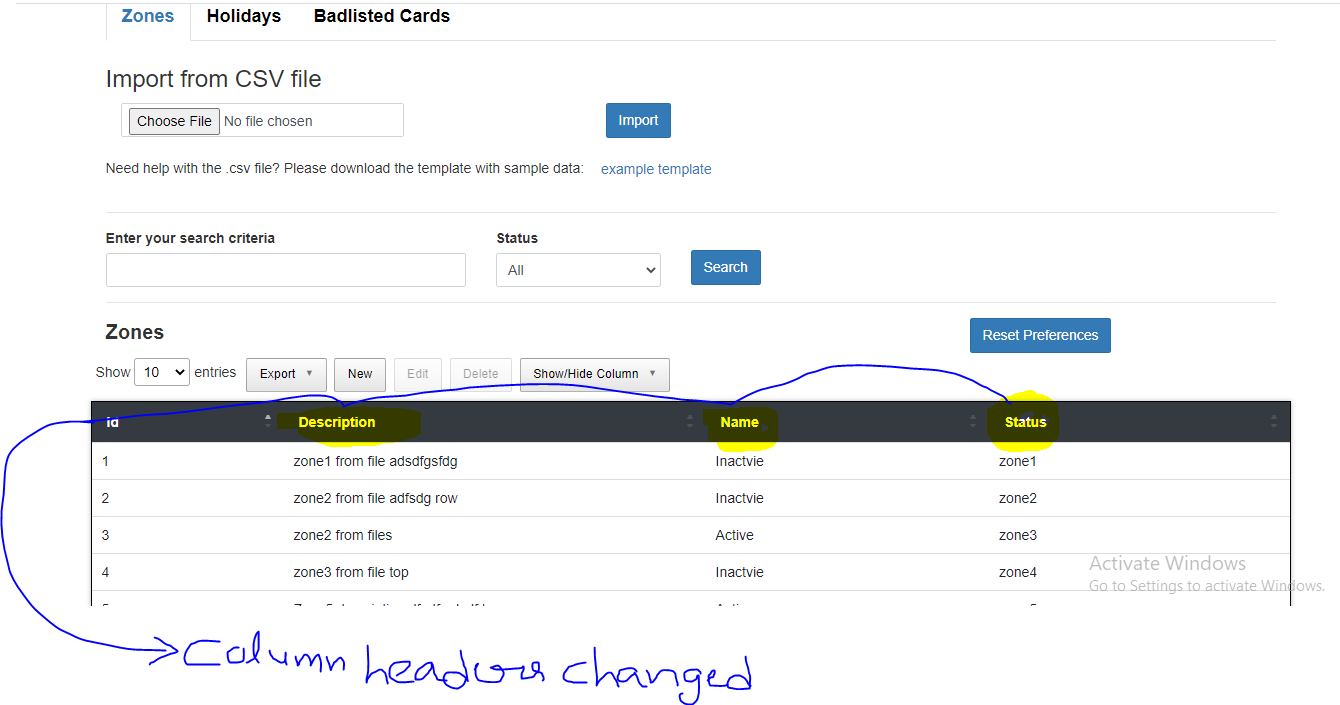
When I click on any of the tabs, then only column header are places changes but data is correct.
Why is that happens.
Example :

Again column headers names changes when I go to holiday tab and come back to zones tab.

This discussion has been closed.
Answers
You are using
ColReorder? If so, does this happen if you disable that option?I think I'd need to see a test case showing the issue to be able to help here.
Allan
This is my code.
editor = new $.fn.dataTable.Editor( {
ajax: {
url: extract_url('/rest/updateType'),
data: function ( d ) {
d._csrf = CSRF_TOKEN,
d.typeName = 'Zones',
key = Object.keys(d.data)[0];
d.zoneId = d.data[key].zoneId,
d.name = d.data[key].name ,
d.description = d.data[key].description,
d.status = d.data[key].status
},
success: function (response) {
if (response.status === 'success') {
hideErrorMessages();
if(response.value != null && response.value.action === 'create'){
newRecordCreated = true;
}
}
},
},
table: "#zones-search-results",
idSrc: 'zoneId',
dataType: 'json',
fields: [ {
label: "ID :",
name: "zoneId",
type:"hidden",
data :"zoneId"
editor.dependent( 'status', function (val, data, callback) {
var test = new Array();
for(var a=0;a < statusList.length;a++){
obj= { "label" : statusList[a], "value" : statusList[a]};
test.push(obj);
}
editor.field('status').update(test);
callback(test);
});
$('#loading').hide();
$('.customersTitle').show();
var search= $('#zoneSearch').val();
var status= $('#zonesStatus-filter').val();
var loggedInUser= $('#loggedInUser').val();
var zonesTable = $('#zones-search-results').DataTable( {
dom: 'lBfrtip',
stateSave: true,
initComplete: function() {
this.api().columns.adjust();
},
"stateSaveCallback": function (settings, data) {
var tableListJSON = {};
var tableListJSON = JSON.stringify(data);
delete data.time;
var tableListWithoutTimeJSON = JSON.stringify(data);
if(zonesJSON != tableListWithoutTimeJSON){
zonesJSON = tableListWithoutTimeJSON;
$.ajax( {
"url": extract_url('/rest/state_save'),
data: {
}
},
stateLoadCallback: function (settings,callback) {
$.ajax( {
async: false,
url: extract_url('/rest/load_state'),
data: {
loggedInUser : loggedInUser,
tableName : 'ZonesTable',
},
dataType: 'json',
success: function (json) {
if(json.status === 'success'){
callback(JSON.parse(json.value));
}else{
callback(json);
}
}
} );
},
stateSaveParams: function (settings, data) {
delete data.search;
},
stateDuration:-1,
"responsive": true,
"colReorder": true,
select: true,
"buttons": [
{
extend: 'collection',
text: 'Export',
buttons: [
{
extend: 'csvHtml5', text: 'Export To CSV', filename:'Customer CSV Data',action: newexportaction,
exportOptions: {
columns: ':visible'
}
},{
extend: 'pdfHtml5', text: 'Export To PDF', filename:'Customer PDF Data',action: newexportaction,
exportOptions: {
columns: ':visible'
}
}
],
},
{ extend: 'create', editor: editor },
{ extend: 'edit', editor: editor },
{ extend: 'remove', editor: editor },
{extend:'colvis',text: 'Show/Hide Column',activate: 'mouseover'}
],
},
columns: [
{data: "zoneId",
},
{data: "name",
},
{data: "description",
},
{data: "status",
},
}]
} );
$('#zones-search-results tbody').on('click', 'tr', function () {
if ($(this).hasClass('selected')) {
$(this).removeClass('selected');
} else {
zonesTable.$('tr.selected').removeClass('selected');
$(this).addClass('selected');
}
});
$('#resetZonePreference').click( function (e) {
e.preventDefault();
zonesTable.state.clear();
zonesTable.destroy();
displaySelectedType("Zones");
$('#zonesBtn').addClass("active");
} );
}
You didn't answer Allan's question:
Please provide a test case showing the issues so we can help debug.
https://datatables.net/manual/tech-notes/10#How-to-provide-a-test-case
Kevin
Yes I am using ColReorder . I have disabled the ColReorder and still seeing this issue.
After disabled I just perform column hide and show.
Again its giving same problem.
I can't provide the test case.
This is the same issue as this thread. Discussion is continued in the thread.
Kevin