child rows not working after datatable destrory()
child rows not working after datatable destrory()
 pjustindaryll
Posts: 13Questions: 4Answers: 0
pjustindaryll
Posts: 13Questions: 4Answers: 0
Hi Team,
May I ask for assistance regarding this matter? I am currently using this guide https://datatables.net/examples/api/row_details.html for reference in displaying child rows.
Now, when I destroy the datatable to update new data, it does not open the child row anymore.
I'm using destroy to update the data when I select a data on dropdown, on the 1st load the child row works, but when it is destroyed using dropdown the child rows does not work anymore.
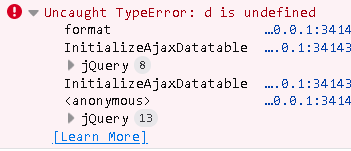
I get this error on FireFox.

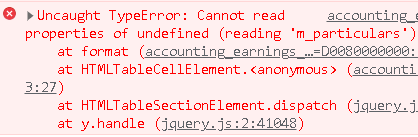
And, this on Chrome.

(m_particulars is structured the same as d.extn in the code below.)
/* Formatting function for row details - modify as you need */
function format(d) {
// `d` is the original data object for the row
return (
'<table cellpadding="5" cellspacing="0" border="0" style="padding-left:50px;">' +
'<tr>' +
'<td>Full name:</td>' +
'<td>' +
d.name +
'</td>' +
'</tr>' +
'<tr>' +
'<td>Extension number:</td>' +
'<td>' +
d.extn +
'</td>' +
'</tr>' +
'<tr>' +
'<td>Extra info:</td>' +
'<td>And any further details here (images etc)...</td>' +
'</tr>' +
'</table>'
);
}
$(document).ready(function () {
InitializeAjaxDatatable();
function InitializeAjaxDatatable() {
var table = $('#example').DataTable({
ajax: '../ajax/data/objects.txt',
columns: [
{
className: 'dt-control',
orderable: false,
data: null,
defaultContent: '',
},
{ data: 'name' },
{ data: 'position' },
{ data: 'office' },
{ data: 'salary' },
],
order: [[1, 'asc']],
});
// Add event listener for opening and closing details
$('#example tbody').on('click', 'td.dt-control', function () {
var tr = $(this).closest('tr');
var row = table.row(tr);
if (row.child.isShown()) {
// This row is already open - close it
row.child.hide();
tr.removeClass('shown');
} else {
// Open this row
row.child(format(row.data())).show();
tr.addClass('shown');
}
});
}
$("#button").on('change', function () {
$('#example').DataTable().destroy();
InitializeAjaxDatatable();
});
});
Thank you.
This question has an accepted answers - jump to answer
Answers
My guess is when you destroy you are adding a new click event listener for the child rows, ie,
td.dt-control. Now you have two so the child opens then closes. Try moving the lines 48-62 outside of the function so its executed once.Kevin
Thank you so much! it worked! I was thinking it might be the format(d) that need to be reinitialized, didn't thought of it this way.
pjustindaryll
Dude, I moved rows 48-62 out of the function and now it no longer displays the child rows.
Could you help me?
please.
@KevinQ97 Its hard to say what the problem might be without seeing the code that you have. At a minimum post your relevant Javascript code. Better is a link to your page or a test case replicating the issue so we can help debug.
https://datatables.net/manual/tech-notes/10#How-to-provide-a-test-case
Kevin
the best solution when details arenot shown (generated by ChatGPT) because isShown
This works fine
What is the
.close-child-rowelement in this context? It isn't mentioned anywhere else in this thread, or is the ChatGPT added code that isn't needed?Also, don't use
isChildRowOpen- instead check with therow().child.isShown()method.Allan