How can I sum values from column with two different css classes?
How can I sum values from column with two different css classes?
Hello,
I have columns with two css classes .redLabel and .greenLabel. I would like to get two sums at the footer of the columns - one for the .redLabel and one for the .greenLabel.
Here is a row from the html table:
<td>
<span id="MainContent1_ServiceContractsControl1_rptCompanies_rptAmounts_9_labelAmount_0"
class="greenLabel" style="font-size: small">591,44</span>
</td>
Here is the datatables javascript:
function pageLoad() {
$('td').each(function () {
if ($(this).html().replace(/\s+/, "") == '') {
$(this).remove();
}
});
$('tr').each(function () {
if ($(this).html().replace(/\s+/, "") == '') {
$(this).remove();
}
});
$('#myTable').DataTable({
scrollY: 800,
scrollX: '100%',/*1200,*/
scrollCollapse: true,
//sScrollXInner: '150%',
paging: false,
fixedColumns: true,
responsive: false,
bSort: true,
aaSorting: [],
aoColumnDefs: [
{ aTargets: ['_all'], bSortable: true }],
"footerCallback": function (settings, json) {
this.api().columns('.sum', { search: 'applied' })
.every(function () {
var column = this;
var sum = column//.cells('span.greenLabel').data()
.reduce(function (a, b) {
var x = parseFloat(a);
if (isNaN(x)) { x = $(a).html(); }
var y = parseFloat(b);
if (isNaN(y)) { y = $(b).html(); }
return parseFloat(x.toString().replace(',', '.')) + parseFloat(y.toString().replace(',', '.'));
}, 0);
$(column.footer()).html(sum.toFixed(2));
});
}
});
}
As of now it creates one common sum at the bottom of the column.
How can I create two different sums?
Any hep is greatly appreciated!
This question has accepted answers - jump to:
Answers
Here is something from my own coding that does what you require. It makes two sums in the footer. The sums are made from formatted numbers that cannot be summed up but need to be converted first. Finally the sums need to be formatted in either English, UK or German, Germany formats - depending on the user language.
The columns to sum up are columns 3 and 6. That also explains the colspans in <tfoot>. If there is nothing to sum up there is no footer with the sums.
HTML:
JS
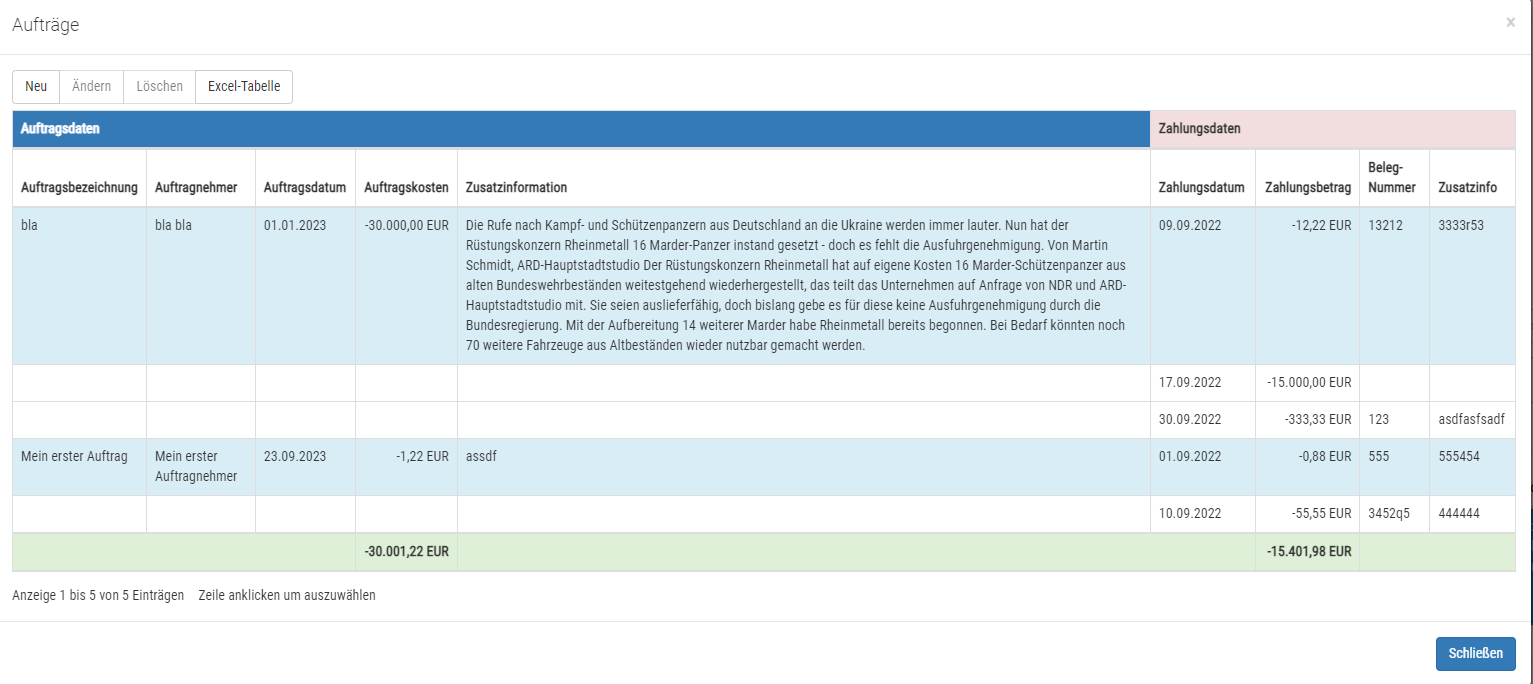
Looks like this:

You are going to need some way to identify the two columns - the column index would do:
And the same for column index 4, or whatever it is you want to use.
Allan
Thank you all for the answers. They are helpful, however it seems I was not clear in asking my question. Each column has cells, which have either css class - .redLabel or .greenLabel. I would like to get two sums for each column - one for the red and one for the green. I apologize for the unclarity.
And what difference does this make? Regardless of what CSS class you are using you can do the sum up.
Or are you saying those colors are alternating WITHIN one column? If that is so you can do the accumulation by simply looping through the cells of each column.
Yes, these colors are alternating randomly within one column. I would like to do the accumulation by looping through the cells of each color.
You could use columns().every() or rows().every() as iterators
and do something with "this.data()" to access the value of the cell or "this.nodes()" to figure out the cell color.
https://datatables.net/reference/api/columns().every()
https://datatables.net/reference/api/rows().every()
Thank you all for the answers. I found this thread on your site: https://datatables.net/forums/discussion/71194/conditional-total-sum-in-certain-column-in-footer and ended up doing the following:
This achieves the desired result. I appreciate your help.
Best wishes!