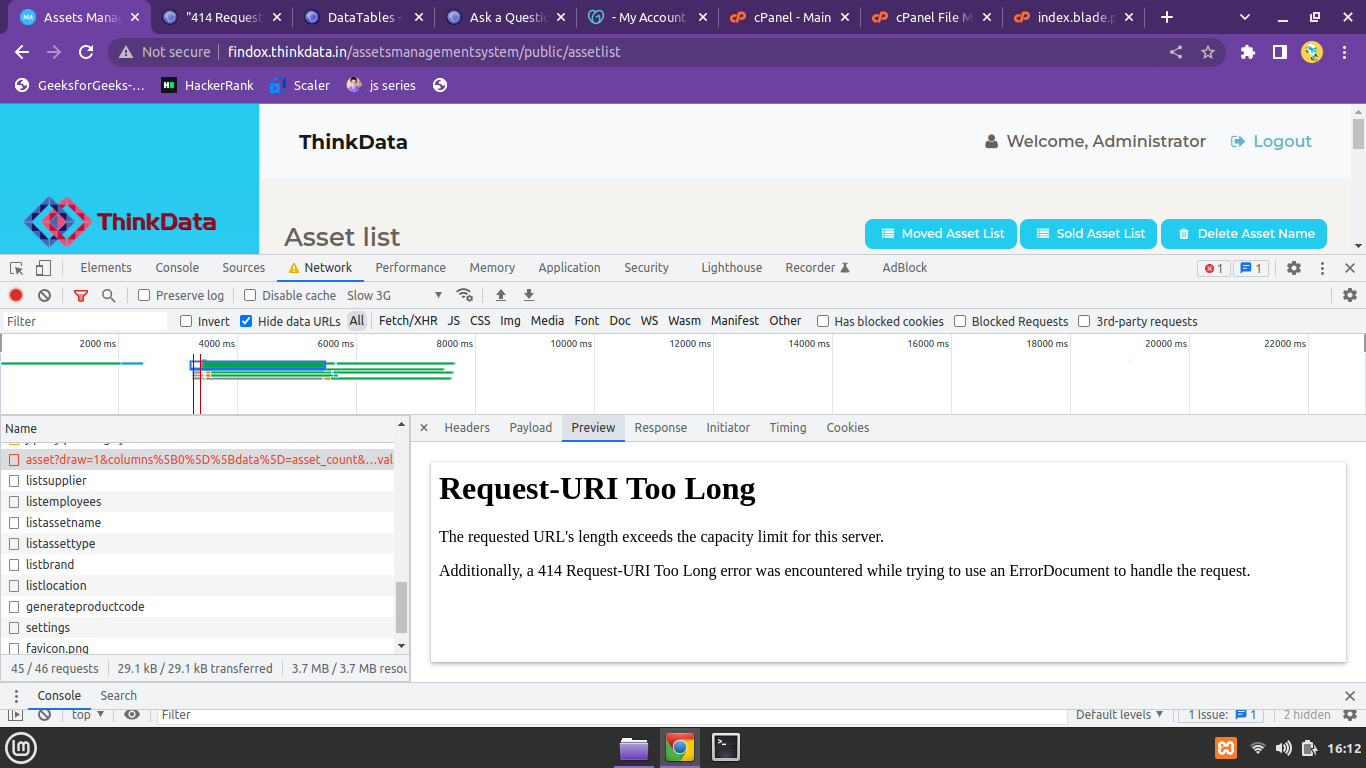
414 request to large url error.
414 request to large url error.
I have Used Datatables and my table has 50+ columns i removed 20 columns then data was show but i have add 30+ columns in table then 414 request url to large error was come.

$(document).ready(function() {
$('#link2').printPage();
});
(function($) {
"use strict";
$('#data').DataTable({
type:"POST",
ajax: "{{ url('asset')}}",
columns: [
{
data: 'asset_count',
},
{
data: 'id',
orderable: false,
searchable: false,
visible: false
},
{
data: 'pictures'
},
{
data: 'state',
orderable: false,
searchable: false,
visible: false
},
{
data: 'custumerName',
orderable: false,
searchable: false,
visible: false
},
{
data: 'projectName',
orderable: false,
searchable: false,
visible: false
},
{
data: 'assignLocation',
orderable: false,
searchable: false,
visible: false
},
{
data: 'locationid',
orderable: false,
searchable: false,
visible: false
},
{
data: 'department',
orderable: false,
searchable: false,
visible: false
},
{
data: 'typeid',
orderable: false,
searchable: false,
visible: false
},
{
data: 'barcode',
orderable: false,
searchable: false,
visible: false
},
{
data: 'modelno',
orderable: false,
searchable: false,
visible: false
},
{
data: 'brandid',
orderable: false,
searchable: false,
visible: false
},
{
data: 'chalanno',
},
{
data: 'serial',
orderable: false,
searchable: false,
visible: false
},
{
data: 'quantity',
orderable: false,
searchable: false,
visible: false
},
{
data: 'processor',
orderable: false,
searchable: false,
visible: false
},
{
data: 'adaptor',
orderable: false,
searchable: false,
visible: false
},
{
data: 'usb',
orderable: false,
searchable: false,
visible: false
},
{
data: 'bill_status',
orderable: false,
searchable: false,
visible: false
},
{
data: 'hard_disk_srno',
orderable: false,
searchable: false,
visible: false
},
{
data: 'hard_disk_make',
orderable: false,
searchable: false,
visible: false
},
{
data: 'hard_disk_size',
orderable: false,
searchable: false,
visible: false
},
{
data: 'hard_disk_bag',
orderable: false,
searchable: false,
visible: false
},
{
data: 'ram_srno',
orderable: false,
searchable: false,
visible: false
},
{
data: 'ram_make',
orderable: false,
searchable: false,
visible: false
},
{
data: 'ram_size',
orderable: false,
searchable: false,
visible: false
},
{
data: 'laptop_bag',
orderable: false,
searchable: false,
visible: false
},
{
data: 'keyboard',
orderable: false,
searchable: false,
visible: false
},
{
data: 'mouse',
orderable: false,
searchable: false,
visible: false
},
{
data: 'spefi',
orderable: false,
searchable: false,
visible: false
},
{
data: 'rom',
orderable: false,
searchable: false,
visible: false
},
{
data: 'charger',
orderable: false,
searchable: false,
visible: false
},
{
data: 'sim',
orderable: false,
searchable: false,
visible: false
},
{
data: 'mobileNo',
orderable: false,
searchable: false,
visible: false
},
{
data: 'mother_board_make',
orderable: false,
searchable: false,
visible: false
},
{
data: 'sr_no',
orderable: false,
searchable: false,
visible: false
},
{
data: 'dvd_wtr',
orderable: false,
searchable: false,
visible: false
},
{
data: 'smps_make',
orderable: false,
searchable: false,
visible: false
},
{
data: 'smps_srno',
orderable: false,
searchable: false,
visible: false
},
{
data: 'power_vga_cable',
orderable: false,
searchable: false,
visible: false
},
{
data: 'warranty',
orderable: false,
searchable: false,
visible: false
},
{
data: 'status',
orderable: false,
searchable: false,
visible: false
},
{
data: 'purchasedate',
},
{
data: 'adddate',
orderable: false,
searchable: false,
visible: false
},
{
data: 'action',
orderable: false,
searchable: false
}
],
});
This discussion has been closed.
Answers
The data in the image suggests that you have server-side processing enabled (`-init serverSide), but the DataTables code you have above doesn't use that option. Perhaps you've enabled it via the defaults?
Assuming you are using server-side processing, you have a couple of options:
1) Use POST (your
type: 'POST'in the above will be ignored as it needs to be inside anajaxobject - e.g.2) Modify the HTTP server's options to allow longer requests.
3) Use
ajax.datato remove information from the data object sent to the server that you might not need - e.g. possibly thecolumnsoption.I suspect (1) would be the best option in this case though.
Allan