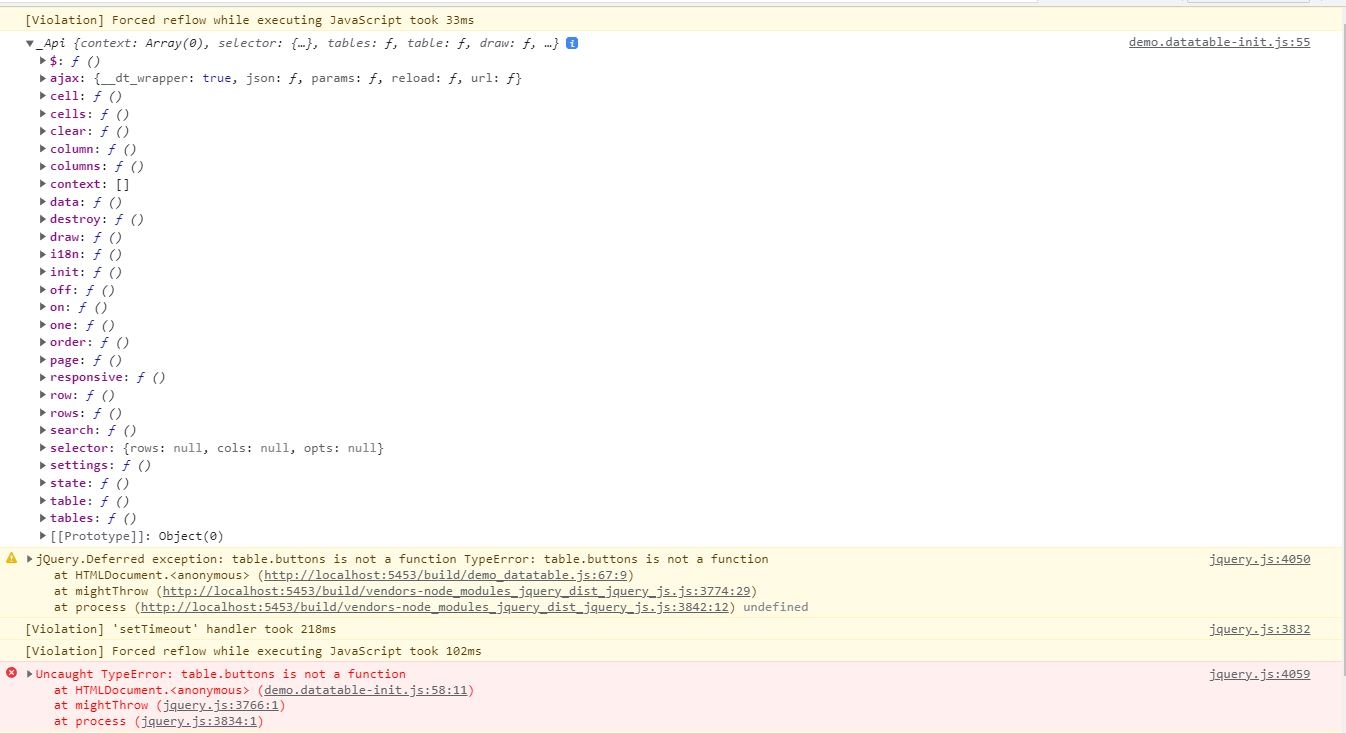
error, table.buttons() is not a function
error, table.buttons() is not a function
//Buttons examples
let table = $('#datatable-buttons').DataTable({
lengthChange: false,
buttons: ['copy', 'print'],
"language": {
"paginate": {
"previous": "<i class='mdi mdi-chevron-left'>",
"next": "<i class='mdi mdi-chevron-right'>"
}
},
"drawCallback": function () {
$('.dataTables_paginate > .pagination').addClass('pagination-rounded');
}
});
// Multi Selection Datatable
$('#selection-datatable').DataTable({
select: {
style: 'multi'
},
"language": {
"paginate": {
"previous": "<i class='mdi mdi-chevron-left'>",
"next": "<i class='mdi mdi-chevron-right'>"
}
},
"drawCallback": function () {
$('.dataTables_paginate > .pagination').addClass('pagination-rounded');
}
});
table.buttons().container()
.appendTo('#datatable-buttons_wrapper .col-md-6:eq(0)');

I'm not realized updating since 1 month. in september the function was recognized and now not. Why ???
Please help me to fix this bug.
Thanks you!
This discussion has been closed.
Answers
My guess is you aren't including the buttons library or you are duplicating jquery.js or datatables.js. If you still need help then please post a link to your page or a test case replicating the issue so we can help debug.
https://datatables.net/manual/tech-notes/10#How-to-provide-a-test-case
Kevin