How to Have Spaces Between two elements in DOM
How to Have Spaces Between two elements in DOM
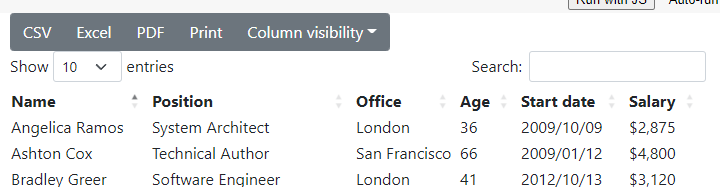
Currently I have Buttons along with the length changing input in my table as shown as below:
However how to have spaces between the Buttons and the length changing input using dom?
I have tried so many way but yet to achieve that.
dom: "B" +
"<'row'<'col-sm-6'l><'col-sm-6'f>>" +
"<'row'<'col-sm-12'tr>>" +
"<'row'<'col-sm-5'i><'col-sm-7'p>>"
Here's how I declare the dom. Please help me. Thanks in Advance!
This question has an accepted answers - jump to answer
This discussion has been closed.
Answers
Looks like you are using Bootstrap. Guessing you don't have all the correct Datatables styling integration files for the version of Bootstrap you are using. I copied your
domoption into this test case and there is spacing between the buttons and the length change element.http://live.datatables.net/sixazecu/1/edit
Best practice is to use the Download Builder to get the proper files. If you still need help then please post a link to your page or a test case replicating the issue so we can help debug.
https://datatables.net/manual/tech-notes/10#How-to-provide-a-test-case
Kevin
Hii, thanks for replying. However when I run your example given here: http://live.datatables.net/sixazecu/1/edit it still show no spaces between button and length input at my end

Is there any way for dom to add a extra spaces or something?
Right, I was looking at a smaller screen which had some spacing. Maybe add a class to the Buttons row and apply the styling you want. For example:
http://live.datatables.net/rodabavi/1/edit
See the CSS tab for the applied bottom-margin style. See the
domoption docs for more details about adding classes.Kevin
Thanks Kevin! Thanks for your reply