Next button is disabled
Next button is disabled
Hi,
I have a DataTable with pages of 10 rows each. I'm fetching the data from SQL via python in a Flask bootstrap project and use LIMIT to avoid sending large amount of data to the DataTable. Currently my sql table contains 15 rows (so the DataTable should have 2 pages, first page 10 rows and second page 5 rows). However, though the first 10 rows show up correctly, and the DataTable seem to have received the 'recordsTotal' value ok, table footer says '(filtered from 15 total entries)', the 'Next' button is grayed out and does not react when clicked on (same goes for the 'First', 'Previous' and 'Last' buttons). The 'data' table that I return to the JavaScript ajax function from Python only contains 10 rows though as I've used the sql LIMIT function.
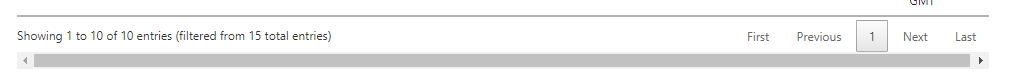
This image shows the footer of the table (as the data rows are ok, only that I cannot go to the next page)

**This is my HTML:
**...
<link rel="stylesheet" type="text/css" href="https://cdn.datatables.net/1.12.1/css/jquery.dataTables.min.css">
...
...
...
This is my Javascript:
...
function myDrawTrackTable() {
if ($.fn.dataTable.isDataTable('#idTrackTable')) {
myTrackTable = $('#idTrackTable').DataTable();
}
else {
myTrackTable = $('#idTrackTable').DataTable({
ajax: '/track_search',
serverSide: true,
pagination: true,
pagingType: 'full_numbers',
lengthMenu: [[10, 25, 50, 100], [10, 25, 50, 100]],
//processing: true,
pageLength: 10,
columns: [
{ orderable: false, searchable: false },
{ orderable: false, searchable: false },
{ data: 'id', orderable: false, searchable: false, title: "Id" },
{ data: 'lat', orderable: true, searchable: true, title: "Lat" },
{ data: 'lon', orderable: true, searchable: true, title: "Lon" },
{ data: 'head', orderable: true, searchable: true, title: "Heading" },
],
});
}
}
...
**This is what I return to ajax from python:
**
return {
'data': liData,
'recordsFiltered': iTotalFiltered,
'recordsTotal': iRecordsTotal,
'draw': myFlaskRequest.args.get('draw', type=int),
}
The liData table only contains 10 rows (as I've filtered it with the sql LIMIT function)
iTotalFiltered = 10
iRecordsTotal = 15
I'm sure the solution is dead simple, but just not able to spot it. Have also spent quite some time searching forums etc for any clue and arrived to the point where I dont know what to try next. Appreciated if you have the possibilitiy to point me in the good direction :-).
This question has an accepted answers - jump to answer
Answers
Sorry, accidentally clicked send too early. Here is the complete HTML part:
**This is my HTML:
**...
<link rel="stylesheet" type="text/css" href="https://cdn.datatables.net/1.12.1/css/jquery.dataTables.min.css">
...
...
...
Euh, seems like the link killed the rest of the text. Here is the HTML table part:
You have server side. processing enabled but it doesn't sound like your server scrip tis following the Server Side Processing protocol. Datatables expects certain Returned data to know how much data is actually at the server. Otherwise if you are just returning 10 rows it will assume you have only 10 rows and the paging functionality will follow.
Kevin
I finally found out of it from another source. My problem was that I was setting the 'recordsFiltered' value to 10. While it should be 16 (same as the 'recordsTotal' value).
I've marked Kevin's answer as correct as I believe it is and is exactly what I would have said. The documentation he linked to contains information on
recordsFilteredand the other parameters DataTables expects in return.Allan