How to present json data from nested arrays in datatables
How to present json data from nested arrays in datatables
I have a json that returns an api with the following format::
{
"tiPartNumber": "AFE7799IABJ",
"genericPartNumber": "AFE7799",
"buyNowUrl": "https://www.ti.com/product/AFE7799/part-details/AFE7799IABJ",
"quantity": 0,
"pricing": [
{
"currency": "EUR",
"priceBreaks": [
{
"priceBreakQuantity": 1,
"price": 733.891
},
{
"priceBreakQuantity": 100,
"price": 664.297
},
{
"priceBreakQuantity": 250,
"price": 645.318
},
{
"priceBreakQuantity": 1000,
"price": 632.664
}
]
}
],
"description": "Quad-channel RF transceiver with dual feedback paths",
"minimumOrderQuantity": 1,
"standardPackQuantity": 90,
"exportControlClassificationNumber": "5A991B",
"htsCode": "8542390001",
"pinCount": 400,
"packageType": "AFE7799IABJ_400_FCBGA_ABJ",
"packageCarrier": "TRAY",
"customReel": false,
"lifeCycle": "ACTIVE"
}
The problem is that I do not format so that the data appears in each column. I have tried this:
$(document).ready(function () {
$('#buscar').DataTable({
"ajax": {
"url": "php/texasinst.txt",
"dataSrc": "pricing"
},
columns: [
{ data:"priceBreaks[].priceBreakQuantity"},
{ data:"priceBreaks[].price"},
],
});
});
But it returns the data all together in the column and I need them to go in different columns. In addition, the data numbers of the arrays are variables, they are not always three data.

Thanks in advance
This question has accepted answers - jump to:
This discussion has been closed.
Answers
Try
ajax.dataSrcwithpricing/priceBreaks, I suspect that will give you what you want,Colin
Thanks for the help, but it doesn't return anything.
and in case you wanted to add more data like
currency, description etc as you would.
Sorry, coffee hadn't kicked in, I meant
pricing.priceBreaks, as it needs to reference that pricing object. Apologies for the confusion,Colin
Well, nothing continues without going, maybe something fails in the code, I also put the html
and as I told you before, if I need to put more than one datasrc how would I do it
Thanks
You can only define one
ajax.dataSrc. I would look t usingcolumns.renderto render the data the way you want. I'm not sure exactly how you want to break it up over multiple columns but you can package it together with a simple loop and return the data the way you want to display it. You Orthogonal data to manipulate the array only for thedisplayoperation.If you want help with this then please build a simple example with a sample of your data. Also eprovide details of how you want the data to be presented in the table. Use Javascript sourced data, like this example for your sample data.
https://datatables.net/manual/tech-notes/10#How-to-provide-a-test-case
Kevin
hi kthorngren, thanks for replying.
the previous example is already real data (I put them back here)
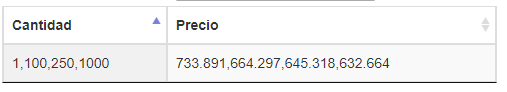
and the format I'm looking for to expose the data in the table are these:
Providing a simple running test case, even if it doesn't do what you want, is always very helpful. It makes it easier for us to help you. I built one for you.
http://live.datatables.net/sofesoka/1/edit
I added the
columns.renderto show how you can loop the arrays to build the output.Kevin
Hi, I'm going to try
hi,
Access to the live.datatables.net website ERR_TOO_MANY_REDIRECTS I have already deleted browsing data and cookies
Your browser is probably changing the URL from HTTP to HTTPS. Change the URL to use HTTP.
Here is an example of on of the columns in case you can't get to thte example:
Kevin
Thanks, kevin
Colin had passed me something similar (you can see above) but the idea if it is possible is that each data separated by commas goes in a different column.
Yes as long as each row has the same number of columns. In each column you can access the particular array element you want. If the array element doesn't exist then return an empty string, ie,
return "";incolumns.render.Kevin
Maybe something like Child Detail Rows would work better with variable length data. Its possible to initialize the table with all the child rows open.
Kevin
Hi Kevin,
Yes, they would have the same columns, and it would return an empty space in case of not having data.
even as the code would be.