Invalid JSON response
Invalid JSON response
Hi team,
I am writing a web app that can record workers' work time per week.
I am planning to use 5 DataTables & Editors for Mondays to Fridays. (Not too sure if it possible just use one DataTable & Editor)
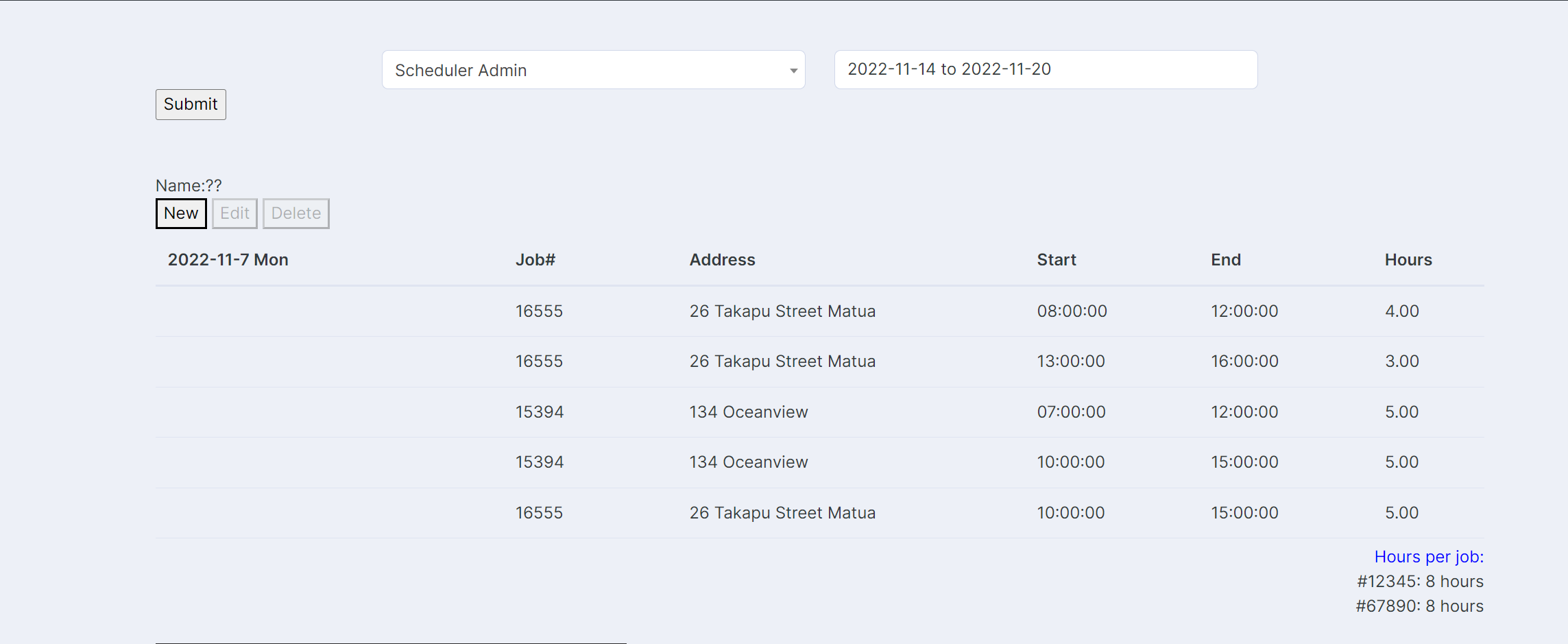
This is what it looks like.

When I select a user and a week range the page will display hours worked from Mon to Fri.
(This is only a demo so only Monday. And it only made by PHP loop and used a Zero configuration DataTable. So the Editor can not be used~)
Then I started using DataTable & Editor together but always shows me "Invalid JSON response" (Codes below)
The only line of code I added that caused the error is just " include("../database.php"); " because I need to use MySQL to process some data before I use Editor. Could you please help? Thank you very very much!
<?php
// DataTables PHP library
//include("../database.php");
include("../editor/DataTables.php");
//selectedUser is an id
$selectedUser = $_POST['selectedUser'];
$weekStartDay = $_POST['weekStartDay'];
$weekEndDay = $_POST['weekEndDay'];
// Alias Editor classes so they are easy to use
use
DataTables\Editor,
DataTables\Editor\Field,
DataTables\Editor\Format,
DataTables\Editor\Mjoin,
DataTables\Editor\Options,
DataTables\Editor\Upload,
DataTables\Editor\Validate,
DataTables\Editor\ValidateOptions;
// Build our Editor instance and process the data coming from _POST
Editor::inst($db, TBL_TIMESHEET)
->fields(
Field::inst('date'),
Field::inst('job_number'),
Field::inst('address'),
Field::inst('start_time'),
Field::inst('end_time'),
Field::inst('hours')
)
// ->where('user_full_name', $selectedUser, '=')
// ->where('date', $date, '=')
->debug(true)
->process($_POST)
->json();
///////////////////////////////////////////////////////////////////////////////
//JS code
$("#timesheet-summary-submit").click(function () {
// //selected-user is id in timesheet table in MySQL
let selectedUser = $("#selected-user").val();
//summary-calendar-week's value look's like 2022-11-14 to 2022-11-20
let selectedWeek = $("#summary-calendar-week").val();
let weekStartDay = selectedWeek.substring(0, 10);
let weekEndDay = selectedWeek.substring(14, 24);
//Initialize Monday's Editor & Datatable
var editorMon;
editorMon = new $.fn.dataTable.Editor({
ajax: {
url: "inc/backend/editor_controllers/timesheetSummaryMon.php",
dataType: 'json',
type: 'POST',
data: function (d) {
d.selectedUser = selectedUser;
d.weekStartDay = weekStartDay;
d.weekEndDay = weekEndDay;
}
},
table: "#timesheet-summary-mon",
fields: [{
label: "Date:",
name: "date",
// type: "datetime",
// def: function () {
// return new Date();
// }
}, {
label: "Job Number:",
name: "job_number"
}, {
label: "Address:",
name: "address"
}, {
label: "Start Time:",
name: "start_time"
}, {
label: "End Time:",
name: "end_time"
}, {
label: "Hours:",
name: "hours"
}
]
});
//init DataTable
let mondayTb = $('#timesheet-summary-mon').DataTable({
searching: false,
dom: "Bt",
// dom: "Bfrtip",
ajax: {
url: "inc/backend/editor_controllers/timesheetSummaryMon.php",
dataType: 'json',
type: 'POST',
data: function (d) {
d.selectedUser = selectedUser;
d.weekStartDay = weekStartDay;
d.weekEndDay = weekEndDay;
}
},
columns: [
{ data: "date" },
{ data: "job_number" },
{ data: "address" },
{ data: "start_time" },
{ data: "end_time" },
{ data: "hours" }
],
select: true,
select: 'single',
buttons: [
// // disable the create button, use the one built myself
{ extend: "create", editor: editorMon },
{ extend: "edit", editor: editorMon },
{ extend: "remove", editor: editorMon }
]
});
//End Initialize Editor & Datatable
})
This question has an accepted answers - jump to answer
Answers
The place to start is with the troubleshooting steps at the link in the Invalid JSON Response error:
https://datatables.net/manual/tech-notes/1
Let us know what you find.
Kevin