No sé cómo recargar datatable con filtro personal
No sé cómo recargar datatable con filtro personal
 carlossauco
Posts: 3Questions: 1Answers: 0
carlossauco
Posts: 3Questions: 1Answers: 0
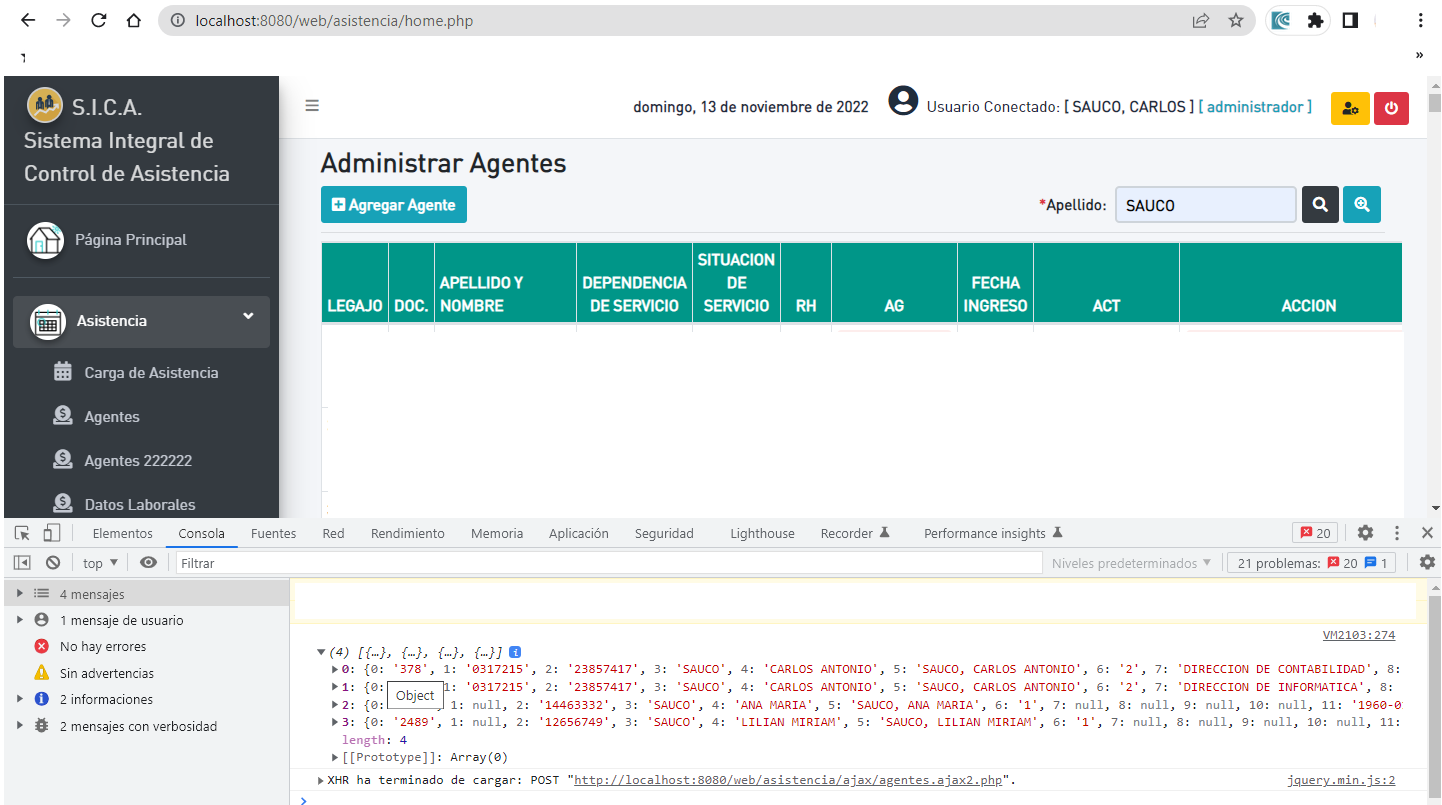
Hola. Estoy realizando un datatable mediante un filtro porque no quiero que me cargue 3.500 registros en un datatable al iniciar, es por eso que pongo una caja de texto para realizar la búsqueda de personas mediante un apellido o parte de él, me realiza bien la búsqueda y me devuelve 4 registros en este caso como se ve en la imagen, pero no logro que me recargue el datatable que con esos nuevos datos que quiero.
Pongo parte del código para que vean qué es lo que hago y agrego la imagen para que vean que me devuelve los 4 registros.
La verdad no sé cómo refrescar el datatable después de una de las búsquedas que realizo.

$(".btn-buscar-agente").on('click', function() {
if ($.fn.dataTable.isDataTable('#tablaAgentes')) {
$('#tablaAgentes').dataTable().fnDestroy();
}
var datos = {
"accion": 'buscarAgente_X_Apellido',
"apellido": $("#txtApellidoBuscar").val().trim()
};
jQuery.ajax({
type: "POST",
url: "ajax/agentes.ajax2.php",
data: datos,
success: function(data) {
console.log(data);
} // Success End
,
error: function(xhr, textStatus, error) {
console.log(xhr.statusText);
console.log(textStatus);
console.log(error);
}// Error End
}); //AJAX End
});
Answers
I'm not seeing in that code where you initialise the table. Looking at what you're doing, I suspect that it should go into the ajax's
success()function.3.5k records shouldn't cause a problem, that's not many records to load. If you feel it is, another approach would be to look at server-side processing. For server-side processing, enable
serverSide. The protocol is discussed here. Also see examples here. If you download the DataTables repo, there are examples of the server-side scripts here,Cheers,
Colin
Esto es lo único que hago
ya lo solucioné de la siguiente manera