How Object Array List Work in Multiple Child Details Row under Same Parent Row?
How Object Array List Work in Multiple Child Details Row under Same Parent Row?
I was trying to generate multiple child details row under one parent row. However I was able to display only one of the record into the details row. How could I display the remaining records in multiple child detail row under one parent row? My child row's data was get from an object array list which contains a few object items and need them to be display in the child rows. This is how I loop my object array list :
for (var i = 0; i < list.length; i++)
if (list[i].Currency == row.data().Currency){
newlist = Currency[i];
}
And this is the format part:
row.child(format(newlist, dtRowId.split('_')[1])).show();
dtRow = dtRow + '<tr><td class="text-center">' + d.Date + '</td>' +
'<td class="text-center">' + d.Code+ '</td>' +
'<td class="text-center">' + d.Country+ '</td>' +
'</tbody>' +
'</table>;'
How can I loop through the object array and display each of the records as new rows in child details row under same parent row? What is it looks like in the format? Thanks!
This question has accepted answers - jump to:
Answers
Without seeing exactly what you have, like in a running test case, its hard to say specifically. The "format()" function is under your control and you can do what you want in the function. Within your loop build up the HTML to display the data the way you want. If you still need help with this please provide a running test case that shows an example of your data and details about how you want it displayed in the child.
https://datatables.net/manual/tech-notes/10#How-to-provide-a-test-case
Kevin
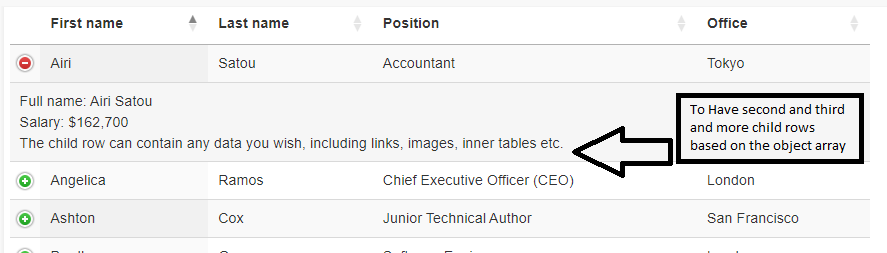
I can't provide test case because all the data were confidential sorry But what i want to achieve is like below:
But what i want to achieve is like below:

In Short, to have multiple child rows (which loop from object array) under same parent row
We are interested in your data structure not the actual data. Can you build a simple test case that shows your data structure with fake data? You can use Javascript data similar to this example.
The steps needed in the format function will come from standard Javascript methods. There is nothing Datatables specific to build the HTML needed to display your data.
Kevin
Thanks for reply but I think I have solved the question! And now a new question, is there any way or example which can guide to export the child row in Excel?
At this time no, not without a whole lot of hacking of the
customizeexport at least. Sorry.One possible option that might work for you though is to have the child row content in a hidden column. Then it would be included (by default) in the export data.
Allan
Take a look at this thread for an example of exporting child rows in Excel.
Kevin