Search Builder - Can the dropdown be changed to combo box ?
Search Builder - Can the dropdown be changed to combo box ?
In the Search Builder - Can the dropdown be changed to combo box ( user input + drop down) , where user can input the text and the list is displayed in the dropdown based on the text input ?
This question has accepted answers - jump to:
This discussion has been closed.
Answers
How to change the dropdown to combo box because we would like to filter the dropdown list based on the input text search.
Please suggest or advise
Have a look at this example which I think more or less does what you want.
Allan
Thank you. How can I apply this for all column types instead of just one column type? Can I use that same example by using under $.fn.dataTable.ext.searchBuilder.conditions instead of $.fn.dataTable.ext.searchBuilder.conditions.{column type}?
No, the point of this is that it is a plug-in. It doesn't replace the default input types. You'd need to extend its logic to support other column types (eg numbers).
Allan
I don't follow. Let me explain more clearly , when I say column type..I am referring to the column here. In the example you provided above , there is an "office" column. And in my use case scenario , most of my columns are strings. The screenshot I shared is trying to filter "Record Type" column. And its very inconvenient to scroll down through the whole list , instead input text can filter out the results and display in dropdown. And I want this logic for all of my columns. How can I apply this logic for all of my columns ( they are string based mostly ).
The
{column type}can be any name you want. In line 108 of the example you can apply this plugin to any of the columns you which by setting thecolumns.targetsto the appropriate columns.What Allan is saying is if you other data types, like numbers, in the columns then you may need to create a new plugin to handle that data type.
I copied the example Allan linked to and added the Name and Position columns to use the plugin jut by setting the
columns.targets:http://live.datatables.net/kotopize/1/edit
Kevin
Thank you for the example. I tried the same but the display is not correct and its not working. Below are the screenshots , the display is coming in the background and I dont even know if the filter is working. Second screenshot are the libraries I am importing. I am not sure if there's conflict within the versions ?
column def's
Looks like the filter is working but its displaying in the background i am not sure why...please check this out.
One issue I do see is you are loading jquery twice. Only load it once or you could have issues with Datatables and other JS binding to the wrong jquery instance. Don't think this will resolve the styling issue.
It looks like you are using Bootstrap but not loading the Datatables Bootstrap integration files. Use the Download Builder to get all the correct files for Bootstrap 3.
If this doesn't help then we will need to se the problem to help debug. It will be a styling issue specific to your page. Post a link to your page or a test case replicating the issue.
https://datatables.net/manual/tech-notes/10#How-to-provide-a-test-case
Kevin
You probably need to set the z-index for Select2's results:
Allan
Thank you so much ! Perfect ! The z-index setting .. It worked like a charm.
The only issue I am facing now is , the search builder button - if I click on left/right/top/bottom area of the button , then only the search builder dialog opens. If I click at the center of the button , it doesn't work. Nothing happens when I click at the center of button. Any idea , please advise ?
Nevermind. I updated the buttons from 1.7.0 to 2.3.2 and it works great !!!!
Thank you so much for all your help !!!
Hi,
I just realized during testing that because of this example , there is only "equals" in the conditions list , all others like "contains", "starts with" etc disappeared. How can I have all of those conditions along with equals ( for which this plugin works )?
Yes, if you look at the plug-ins code you'll see that it only defines the
=property for the plug-in. If you want others such as starts with etc, you'd need to also define those properties and the logic that should be applied to them.Allan
Ok. But they all could have been default like how it was before. Is there a way we can keep all of them working like before and just modify the functionality for "=" using the plug-in?
Because adding all those properties (starts with etc.) is a pain when there's no special logic that needs to be applied. It's the usual that comes with search builder functionality.
Also, on another note , how can we make search builder restrict the last 2 columns ? Because my tables are dynamic and I cant exactly specify which index but instead I want to restrict last 2 columns no matter what the table size is. The below example only allows the columns to be filtered on. Please advise on my before message and this message.
You could reuse the built in functions which are available on
DataTable.SearchBuilder.defaults.conditions.string. See this updated example where the=option uses Select2 and the others use the original search interface.I'd use a class. Put
searchableon the columns you want to be searchable and then usecolumns: '.searchable'to select them.Allan
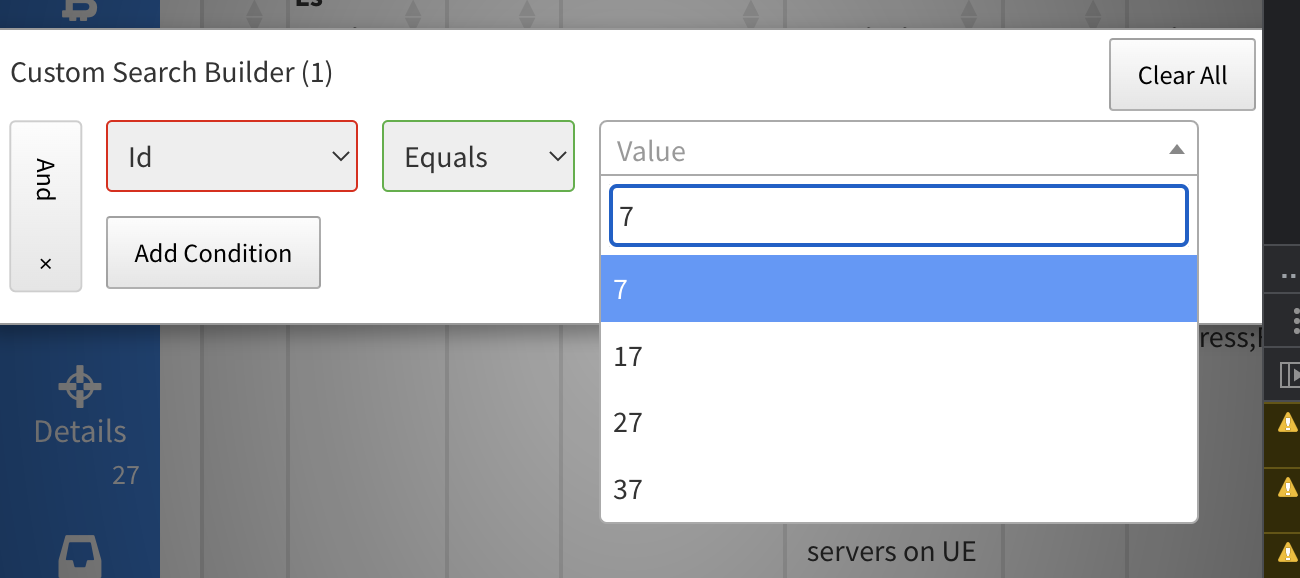
Hi, I used select 2 and plugin for search builder, Once i focus on the input, my drop down keeps going to different places. can you please tell me how to fix it. Below are the images
Ass soon as Focusing on the input element , the search builder window disappears and this dropdown list is detached from search builder and as soon as I start typing , it goes to the top left on the screen.
Interesting thing is its happening only for the string values , for integers/numbers the dropdown list is properly positioned with search builder. see this..

Actually nope.. may be it worked for a minute..but then its the same for integers too. I am going crazy here
If you could link to a test page showing the issue, that would be really useful.
Thanks,
Allan
I realize there is an example where this is working without the select2 drop down jumping all over the place. I've made sure I have the same version js / css files in the same order as in the example. Yet, same behavior persists as swetha_pendy laid out very well above with their images. I even took the exact same plugin code and used that instead. I can't post an example due to the largess of my project. If you were to take an educated guess, where would you have me look to identify the cause of the jumpiness? I appreciate any direction you can provide.