Bootstrap5 styling not working for Search Panes
Bootstrap5 styling not working for Search Panes
Description of problem:
Hello. I'm trying to implement search panes into my project alongside a few other functions. As the title suggests, I'm using bootstrap 5.
Right now, I can more or less successfully implement the search panes, however, the styling is totally off.
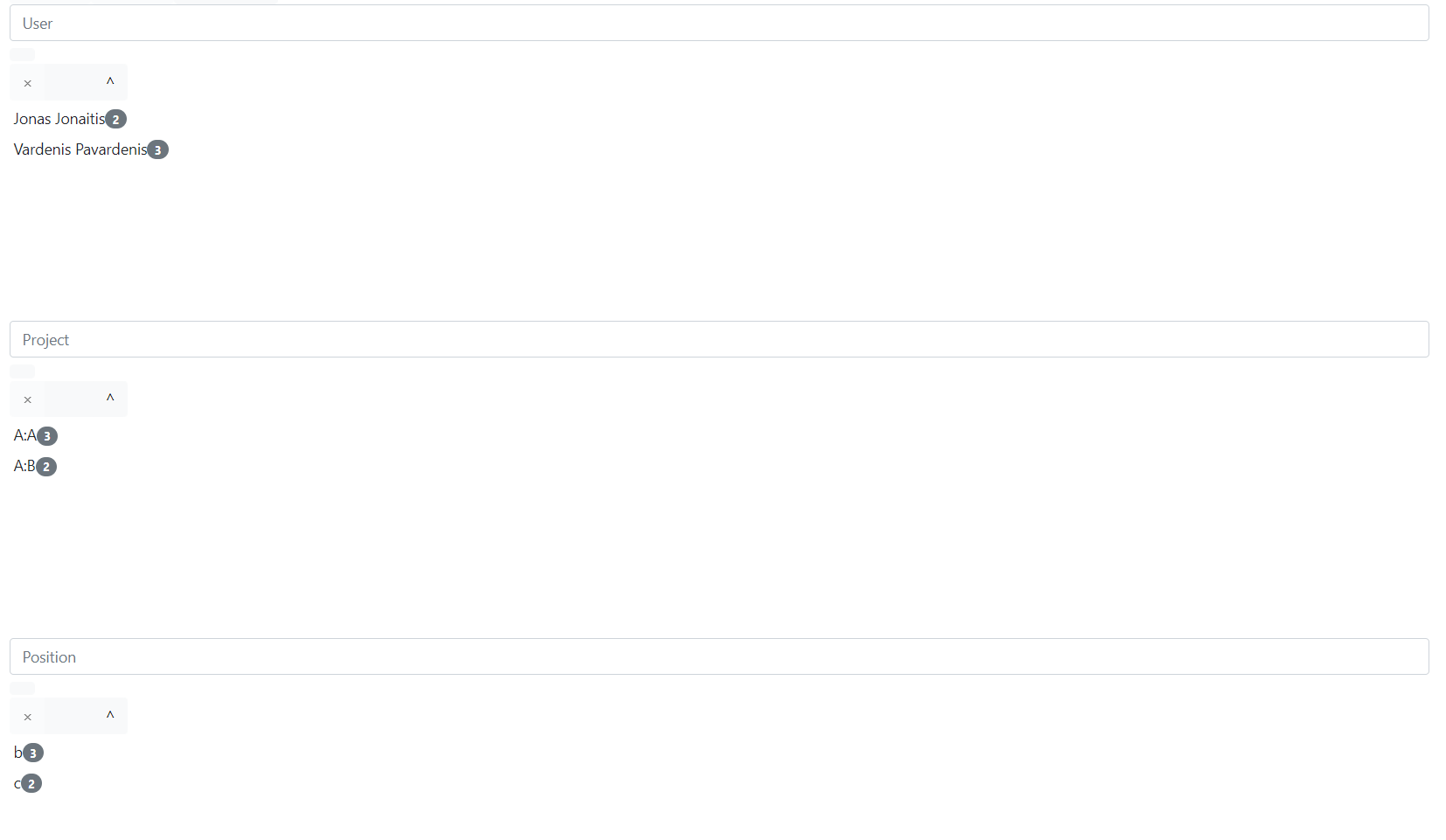
Instead of looking like they do in the bootstrap 5 example on this site, they look like this:

As you can see, not the most beautiful of sights.
My html look like this (as a heads up, my site is build in the asp.net mvc design pattern. I'm injecting my bootstrap and jquery from my layout view, hence they're not seen in this code, but are still used):
@model Project.Controllers.ReportsController.ReportData
@{
ViewData["Title"] = "ReportView";
}
@section Styles
{
<link rel="~/lib/jquery-datatables/datatables.min.css" />
<link rel="~/lib/jquery-datatables/DataTables-1.13.1/css/jquery.datatables.min.css" />
<link rel="~/lib/jquery-datatables/DataTables-1.13.1/css/dataTables.bootstrap5.min.css" />
<link rel="~/lib/jquery-datatables/RowGroup-1.3.0/css/rowGroup.bootstrap5.min.css" />
<link rel="~/lib/jquery-datatables/Buttons-2.3.3/css/buttons.bootstrap5.css" />
<link rel="~/lib/jquery-datatables/Select-1.5.0/css/select.bootstrap5.css" />
<link rel="~/lib/jquery-datatables/SearchPanes-2.1.0/css/searchPanes.dataTables.css" />
}
...some **div** elements in between here. I hope they're irrelevant in this case, but i'll mention that they exist here. I checked and made sure that all of them close up...
<table id="reportTable" class="table table-striped" style="width:100%">
<thead>
<tr>
<th>User</th>
<th>Project</th>
<th>Position</th>
<th>Hours</th>
<th>Pay</th>
</tr>
</thead>
<tfoot>
<tr>
<th></th>
<th></th>
<th></th>
<th></th>
<th></th>
</tr>
</tfoot>
</table>
@section Scripts
{
<script src="~/lib/jquery-datatables/datatables.js"></script>
<script src="~/lib/jquery-datatables/DataTables-1.13.1/js/jquery.dataTables.js"></script>
<script src="~/lib/jquery-datatables/DataTables-1.13.1/js/dataTables.bootstrap5.js"></script>
<script src="~/lib/jquery-datatables/RowGroup-1.3.0/js/dataTables.rowGroup.js"></script>
<script src="~/lib/jquery-datatables/Buttons-2.3.3/js/dataTables.buttons.js"></script>
<script src="~/lib/jquery-datatables/Buttons-2.3.3/js/buttons.bootstrap5.js"></script>
<script src="~/lib/jquery-datatables/JSZip-2.5.0/jszip.js"></script>
<script src="~/lib/jquery-datatables/pdfmake-0.1.36/pdfmake.min.js"></script>
<script src="~/lib/jquery-datatables/pdfmake-0.1.36/vfs_fonts.js"></script>
<script src="~/lib/jquery-datatables/Buttons-2.3.3/js/buttons.html5.js"></script>
<script src="~/lib/jquery-datatables/Buttons-2.3.3/js/buttons.print.js"></script>
<script src="~/lib/jquery-datatables/Buttons-2.3.3/js/buttons.colVis.js"></script>
<script src="~/lib/jquery-datatables/SearchPanes-2.1.0/js/dataTables.searchPanes.min.js"></script>
<script src="~/lib/jquery-datatables/SearchPanes-2.1.0/js/searchPanes.bootstrap5.min.js"></script>
<script src="~/lib/jquery-datatables/Select-1.5.0/js/dataTables.select.min.js"></script>
}
My script then looks like this:
var table = $('#reportTable').DataTable({
destroy: true,
searchPanes: {
layout: 'columns-2'
},
dom: "<'row'<'col-sm-12 col-md-4'f><'col-sm-12 col-md-4'B><'col-sm-12 col-md-4'l>>" +
"<'row'<'col-sm-12'tr>>" +
"<'row'<'col-sm-12 col-md-5'i><'col-sm-12 col-md-7'p>>",
columnDefs: [
{
searchPanes: {
show: true
},
targets: [0, 2]
}
],
buttons: ['copy', 'excel', 'pdf'],
ajax: {
url: "/Reports/GetUserPay",
data: {
"startdate": startdate,
"enddate": enddate
}
},
columns: [
{ data: 'user' },
{ data: 'subproject' },
{ data: 'position' },
{ data: 'hours' },
{ data: 'totalPay' }
],
rowGroup: {
startRender: function(rows, group) {
var totalPay = rows.data().pluck('totalPay').reduce(function(a, b) {
return a + b;
}, 0);
var totalHours = rows.data().pluck('hours').reduce(function(a, b) {
return a + b;
}, 0);
return $('<tr/>')
.append('<td colspan="3"><b>' + group + '</b></td>')
.append('<td><b>' + totalHours + '</b></td>')
.append('<td><b>' + totalPay + '</b></td>');
},
dataSrc: 'user'
}
});
table.searchPanes.container().prependTo(table.table().container());
table.searchPanes.resizePanes();
As you can see, i'm implementing other functions like row groups and buttons, however both of those seem to work more or less fine.
The website shows no errors.
This question has an accepted answers - jump to answer
Answers
You are loading
searchPanes.dataTables.cssbut should be loadingsearchPanes.bootstrap5.min.cssinstead. See the CSS tab of the example. Best practice is to use the Download Builder to get the proper integration files for Bootstrap 5.Kevin
Thanks! Totally slipped past me during review. Unfortunately, the problem till persists even after the change.
Sounds like there is a CSS conflict. Can you provide a link to your page or a test case replicating the issue so we can take a look?
https://datatables.net/manual/tech-notes/10#How-to-provide-a-test-case
Kevin
Unfortunately, i have no readily available way to link my page, as i am working on a local server/database. Would supplying my lib with folder be enough for now? If not, I'd be able to provide a test case of some sorts in a few days at best.
On lines 18 and 42 you are loading what looks like a concatenated datatables.css and .js. Open the files to see what they contain. You might be duplicating or creating the conflict with the individual includes you have. Either use the two concatenated files or the individual files but not both.
I used the download builder to generate the list of includes with the same versions you have and most of the init code to create this test case.
http://live.datatables.net/rarumoru/1/edit
I also included BS 5 which I don't see above. The styling looks good.
Kevin
Thank you for your continued help! I tried comparing my styles files with yours, and it seems that my searchpanes.bootstrap5.min.css file does not work as intended and using it results in those broken results.
Update: even after redownloading all of the packages with the download builder, including the searchPanes style file instead of the cdn link still causes the broken results. I do not believe that I missed any of the necessary ones.
Did you fix the problem of loading both the concatenated CSS and JS and the individual files?
Not sure why using the local searchPanes files would be different. Did you try using the CDN links in your solution, does it work?
Maybe a browser cache issue?
Kevin
yes, i tried using the cdn links. In case i do use the cdn link for searchpanes instead of loading the file, it works fine. I only need to replace that one style line.
Seems odd. Try replacing the local file with the CDN link and loading locally. Maybe there is a problem with the download builder's version of the file.
Kevin
So i did some tests today, and I'm pretty confident in that none of the links i provide in the Style section work. The <link /> being a reference to a file in my project.
The link im providing right now is in such format:
<link rel="~\lib\jquery-datatables\DataTables-1.13.1\css\dataTables.bootstrap5.min.css" />When the full path to the file is:
ProjectFolder\wwwroot\lib\jquery-datatables\Bootstrap-5-5.1.3\css\bootstrap.min.css(Although it doesn't matter much, i've tried both / and \, to no avail)
Again The <link/> where i use the www cdn links work perfectly fine.
Perhaps the problem is with how i write the <link/> itself?
I've tried using the download builder quite a few times now, with STEP 1 always being "bootstrap 5", and STEP 2 being either "bootstrap 5" or "DataTables", but to no effect.
You can use the browser's network inspector to see if the files are loading. You will likely see an error in the browser's console if the CSS files aren't found. Without a link to your page to see what is happening its difficult to say where the problem might be. The path to your files is specific to your server configuration.
Kevin