Datatable fixed header overflow problem
Datatable fixed header overflow problem
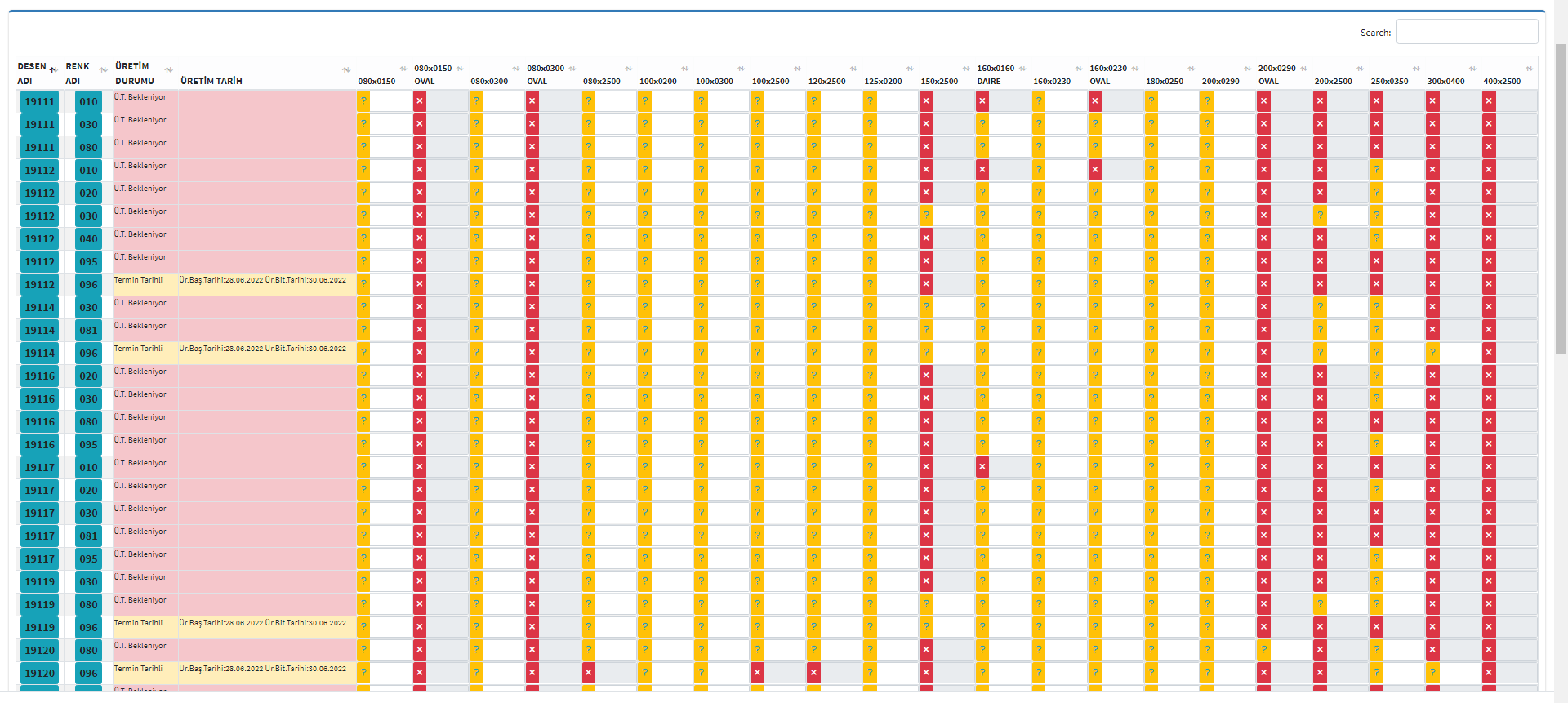
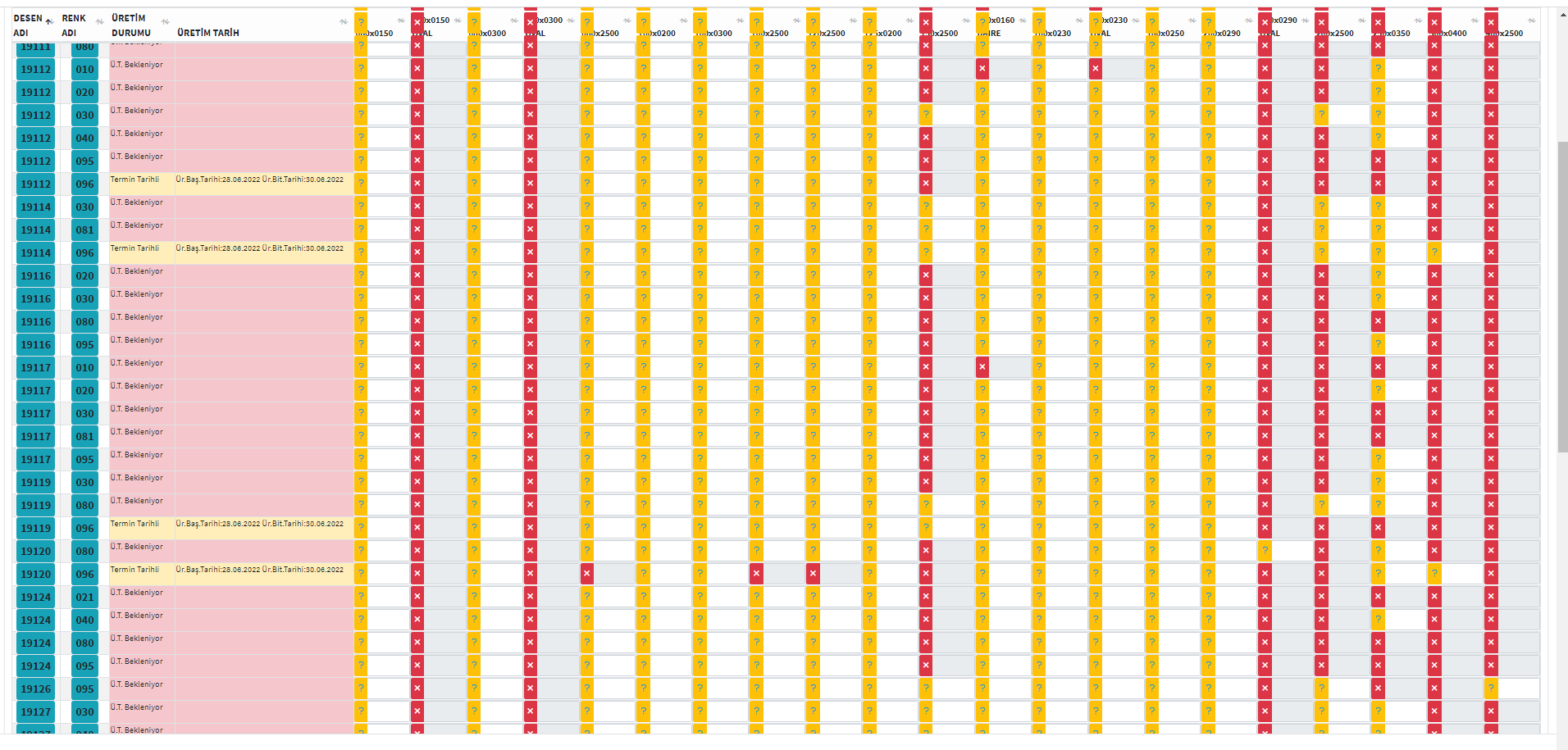
For my asp.net mvc project, I decided to use datatable for a table with dynamic number of columns. I create the table in the mvc controller, that is, in the backend, with html tags, send it to the frontend as a response and initialize the datatable. There are text fields in the cells of my table. I wanted to use datatable's fixedheader feature. But when scrolling in the table, the text fields in the cells of the table are not hidden. It creates an ugly image. What could be the source of this problem? May I ask for your help in this matter? I am attaching the before and after of the scroll. I will be very happy if you can help. Thank you very much in advance.
$("#tableDiv").html(data);/*data is html string of table*/
$('#myTable').DataTable({
fixedHeader: true,
colReorder: true,
"paging": false,
"scrollX": true
});


Answers
Without seeing the problem in a test case my guess is you haven't loaded all the correct Datatables style integration files for the styling framework you are using. Use the Download Builder to get the proper files..
If this doesn't help the please provide a link to your page or a test case replicating the issue so we can help debug.
https://datatables.net/manual/tech-notes/10#How-to-provide-a-test-case
Kevin